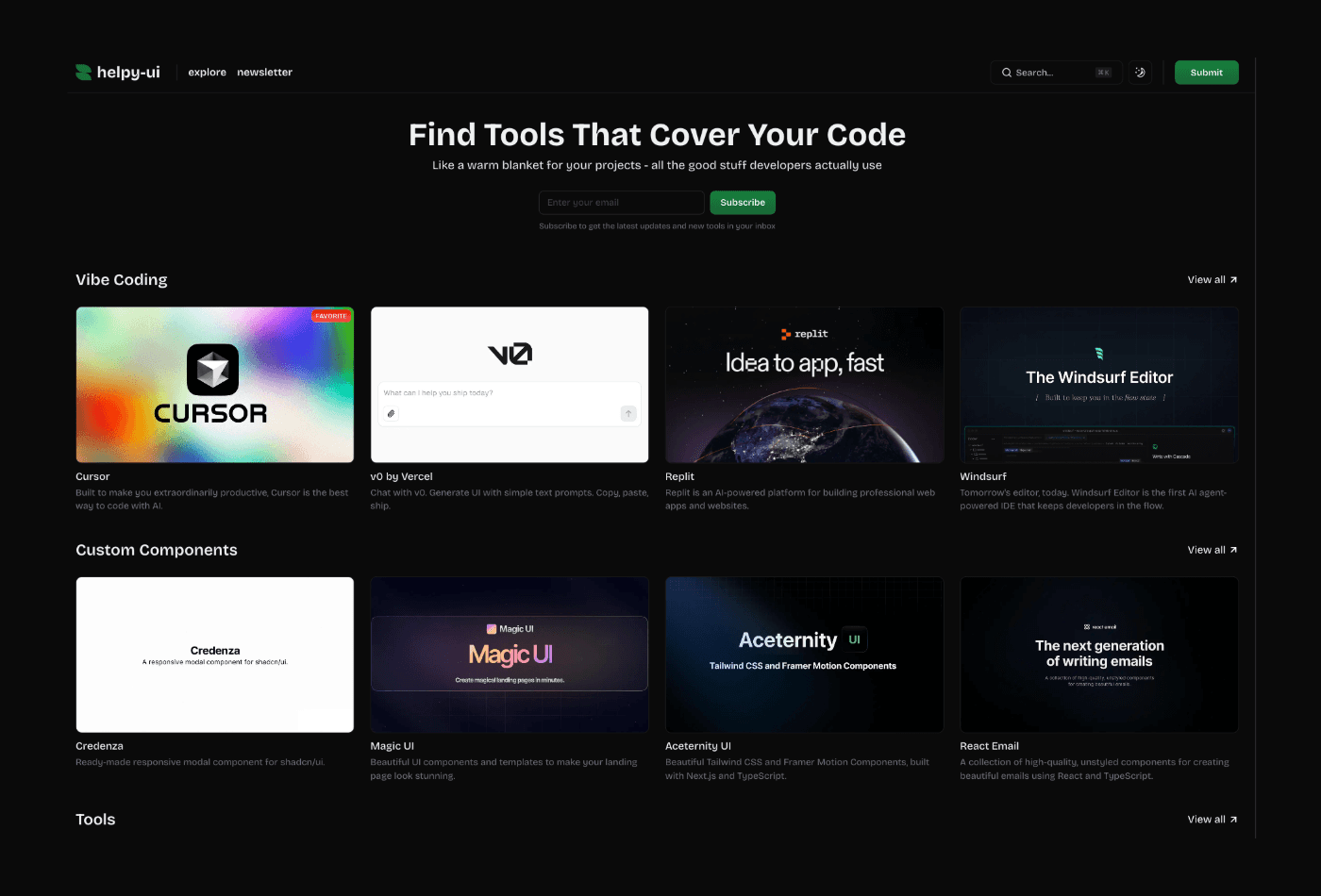
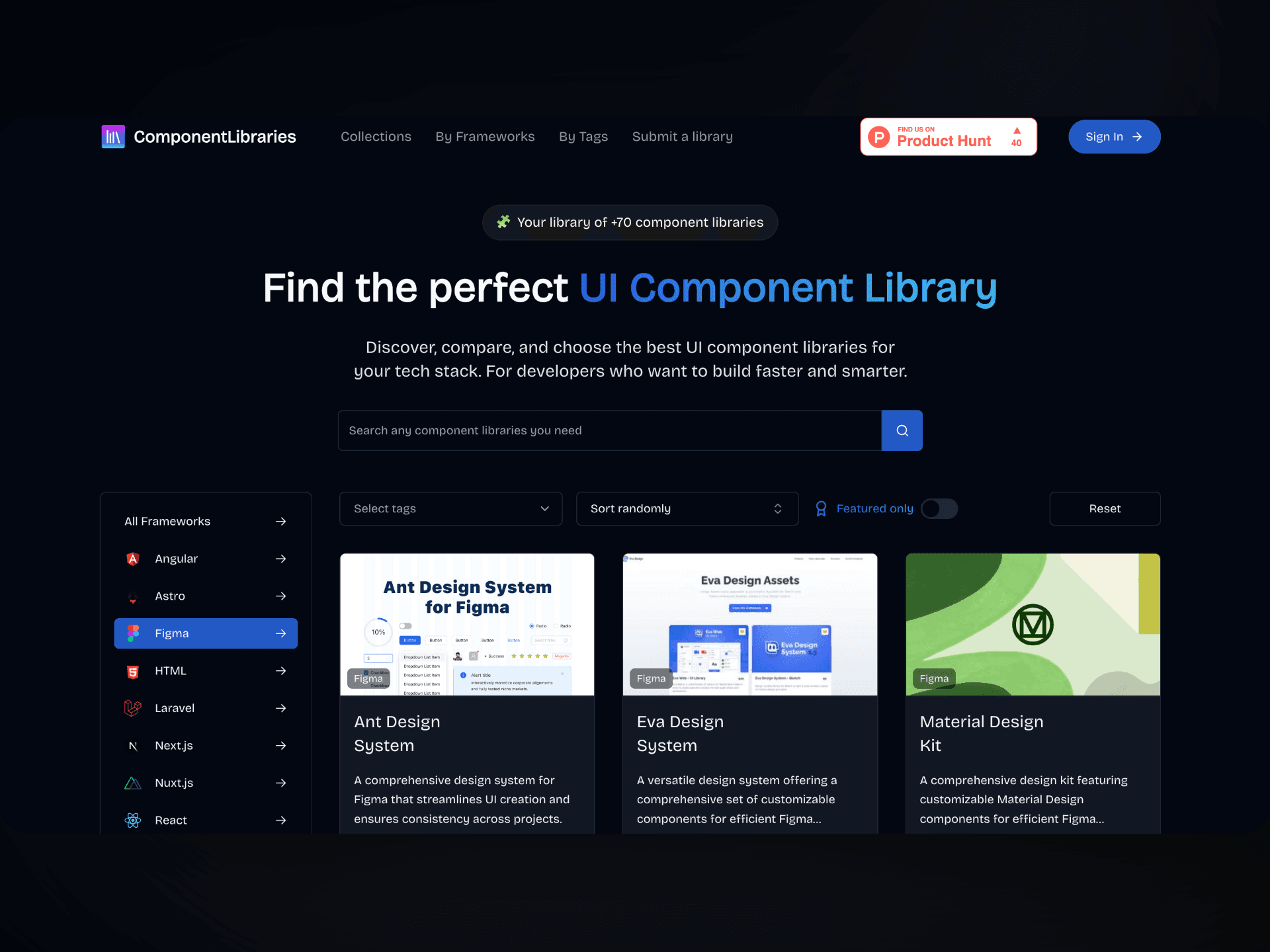
UI Component Library
Explore the best UI/UX Component library with ready-to-use components for creating stunning digital experiences.
More About UI Component Library
UI component library is like a toolbox filled with buttons, forms, sliders, and more. These ready-made parts help you build websites and apps quickly without starting from scratch.
It's easy to boost efficiency, keep design clean, and ensure a consistent visual style with UI component libraries. Both designers and developers can benefit from these tools.
How to Use a UI Component Library in Your Project
Getting started with a UI component library is very simple. With UI component libraries, you can save time and give your site a clean, professional look quickly. To use it properly:
Pick the Right Library: Choose one that fits your project; React, Vue, or plain HTML. For full control, try a Headless UI component library where you style everything your way.
Install and Set Up: Read the library's instructions carefully. Most are quick to install and easy to use.
Customize for Your Brand: Change fonts, colors, and styles to match your brand.
Keep It Updated: Update often to stay secure and get the latest features.
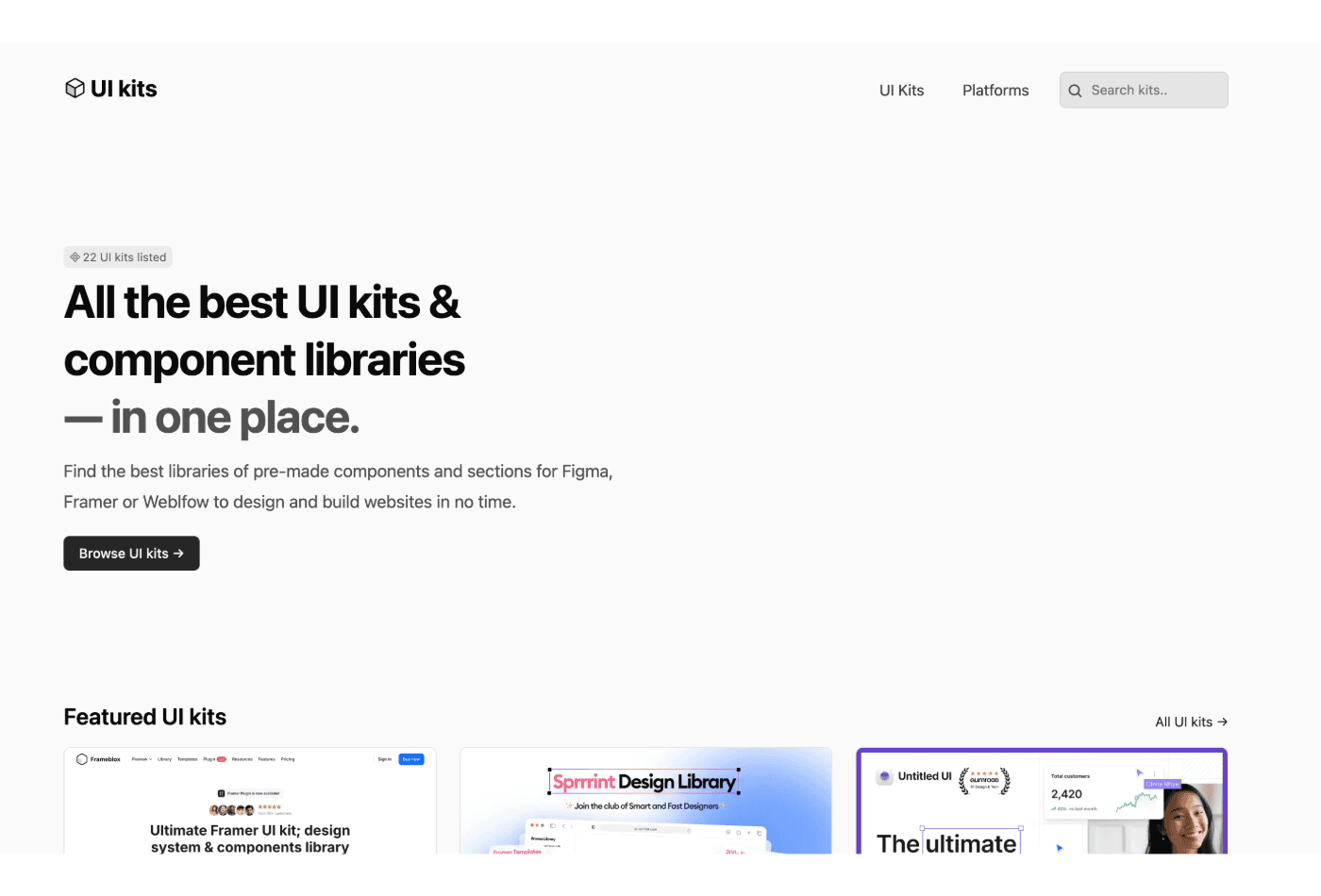
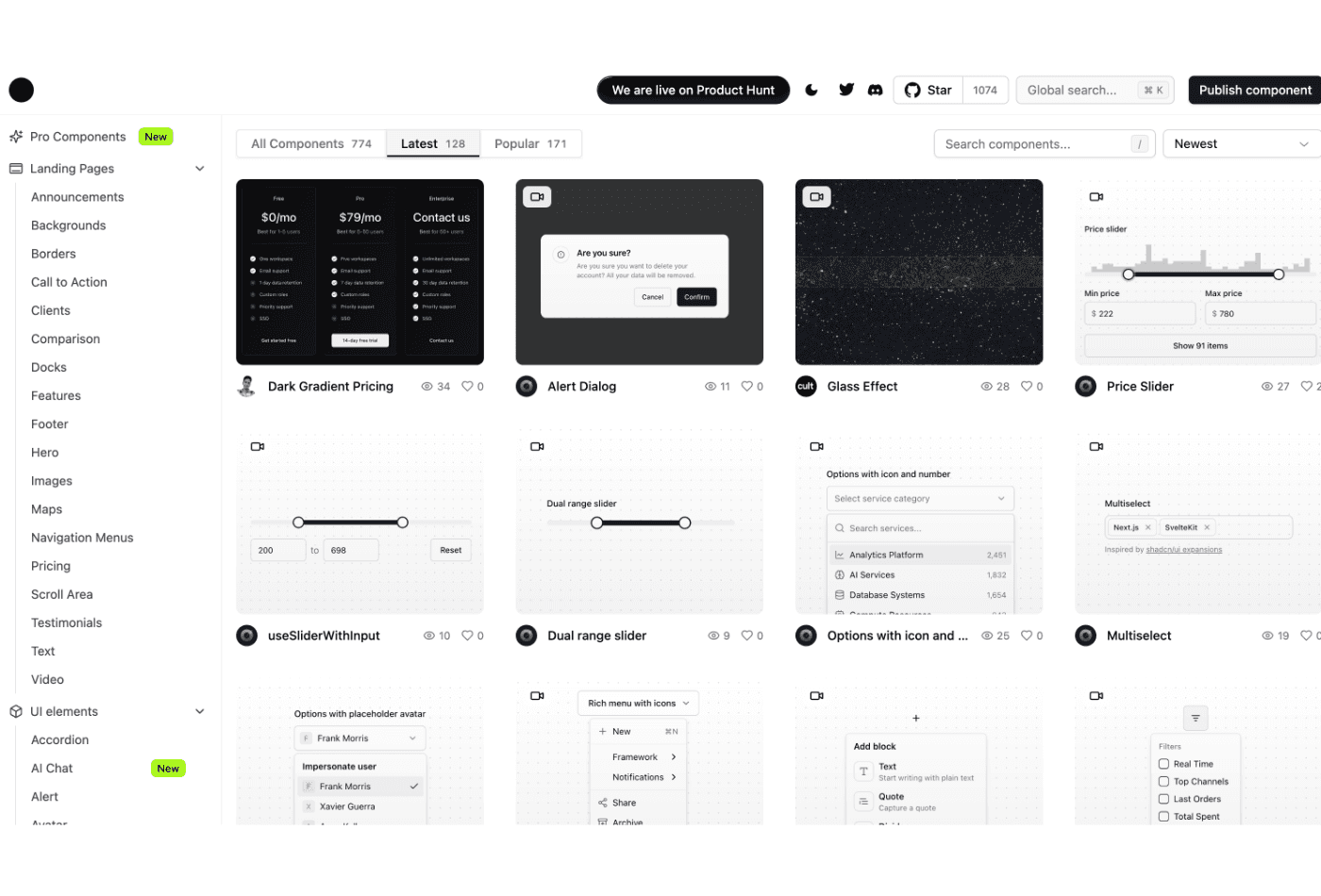
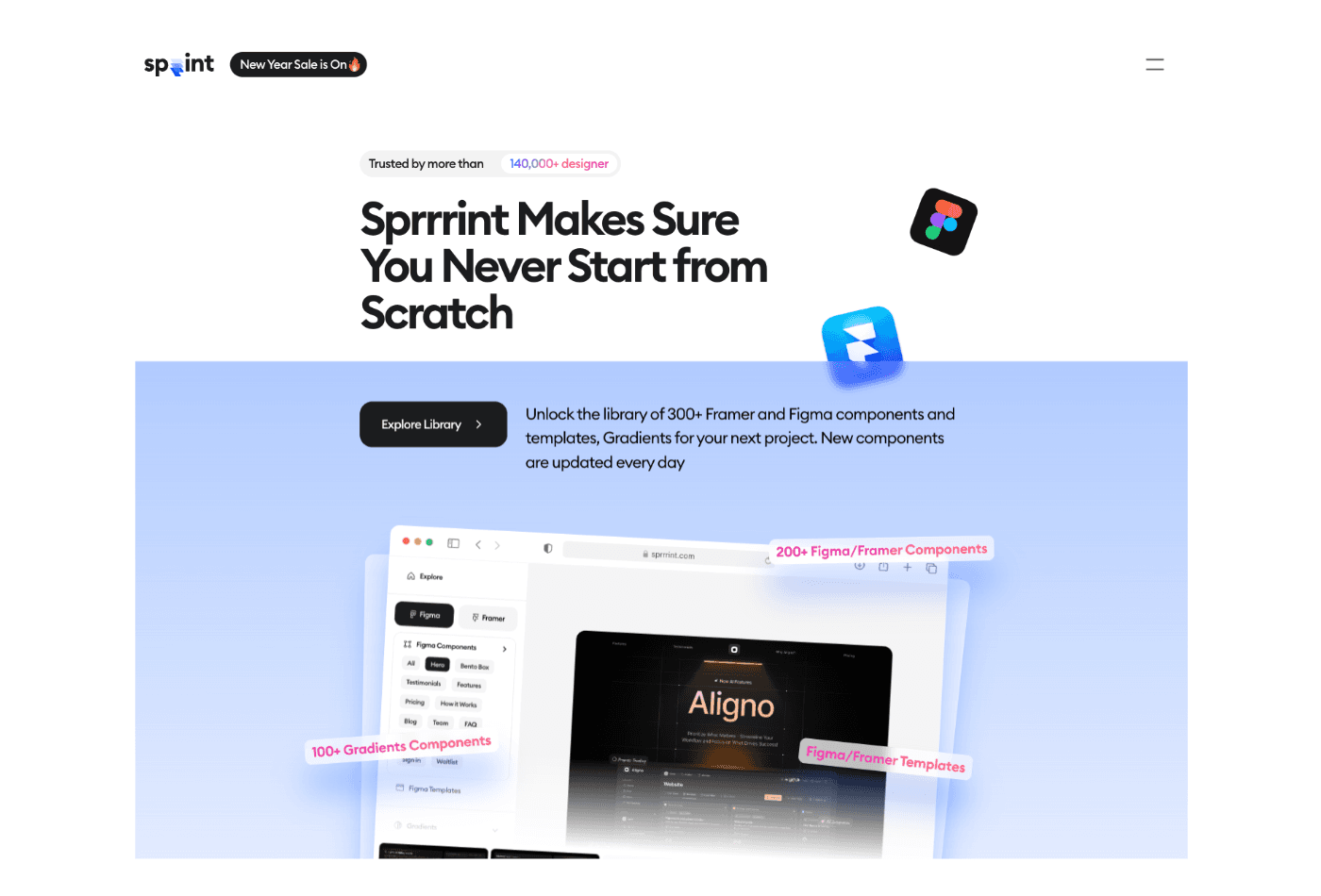
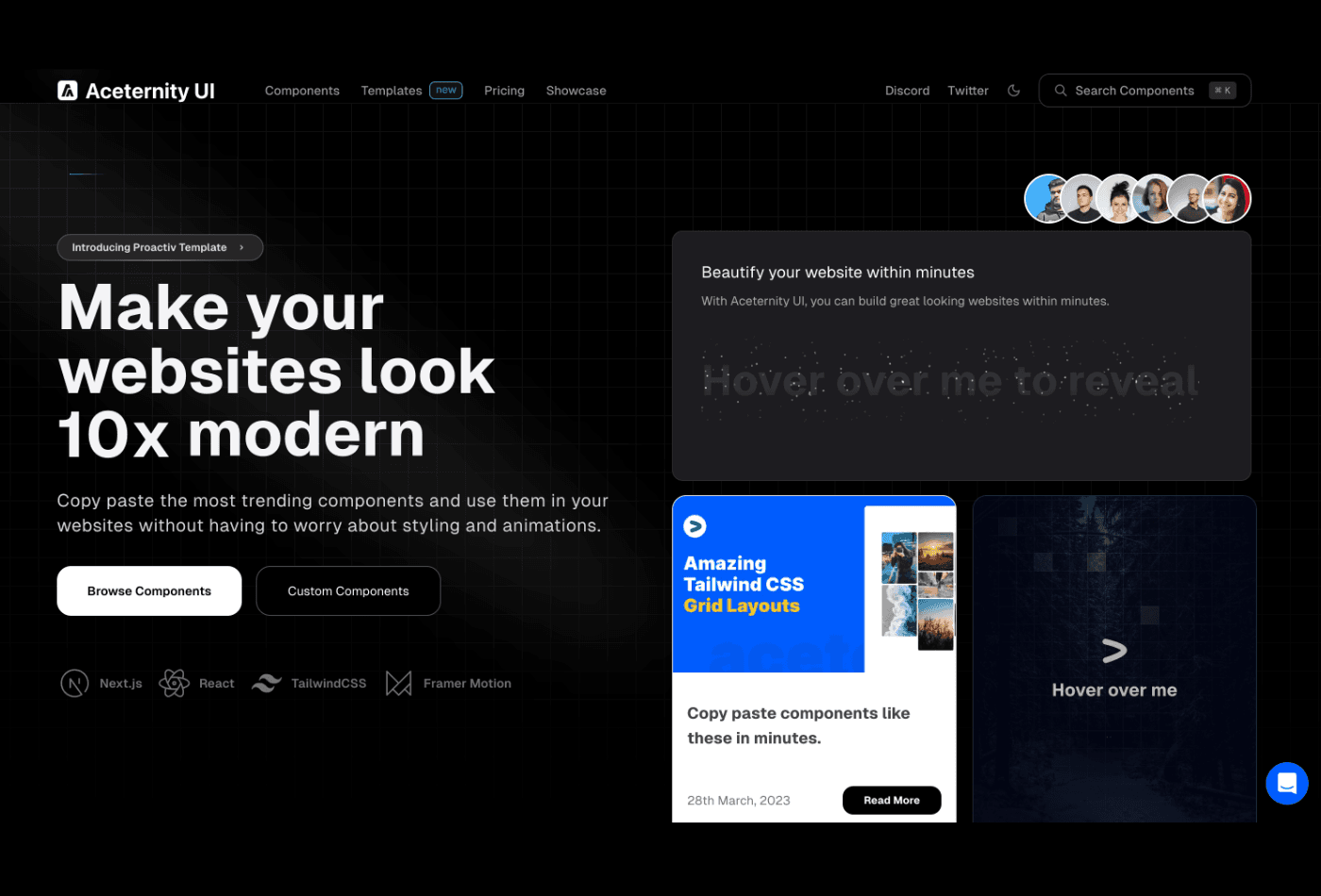
Best UI Component Libraries 2025
Best UI component libraries 2025 are fast, easy to use, and responsive. They help your website or app look great on any screen, big or small. Many work well with tools like Figma, Tailwind, Bootstrap, and Adobe XD too.
Future of UI Component Library
UI component libraries aren’t just trending, they’re the future of web design. When you choose the right one, you can build faster, smoother, and more user-friendly designs.
Looking for the right UI library for your next project? We will help you choose the right one based on your website's requirements.