CSS tools
Explore a comprehensive collection of CSS tools, including CSS animation, gradient generators, grid generators, color pickers, typography tools, and responsive design aids. These tools are perfect for developers looking to create visually stunning and optimized websites with seamless efficiency.
More About CSS tools
Modern website design mainly depends on CSS tools to style quickly. Using the right CSS tools for developers or CSS tools for web designers improves productivity, accuracy, and design quality.
CSS tools assist with complex tasks. Many developers depend on CSS tools normalize CSS and CSS tools reset CSS to create a standard style for all browsers, ensuring trouble-free browser support.
Top Benefits of Using CSS Tools:
Faster coding: Pre-built templates and generators speed up development.
Styling : Create similar styling for all browsers and devices.
Optimized code: Many online CSS tools help optimize and compress stylesheets.
Customization: Easily modify animations, transitions, and layouts.
Accessibility: Create readable and responsive designs for all users.
Adobe CSS tools connect easily with Creative Cloud, making it easier for designers to work with HTML and CSS. Also, HTML CSS tools and HTML and CSS tools bundled together help optimize structure and styling.
Looking for inspiration or efficiency? Here’s a quick CSS tools list:
Normalize.css
CSS Grid Generator
Flexbox Froggy
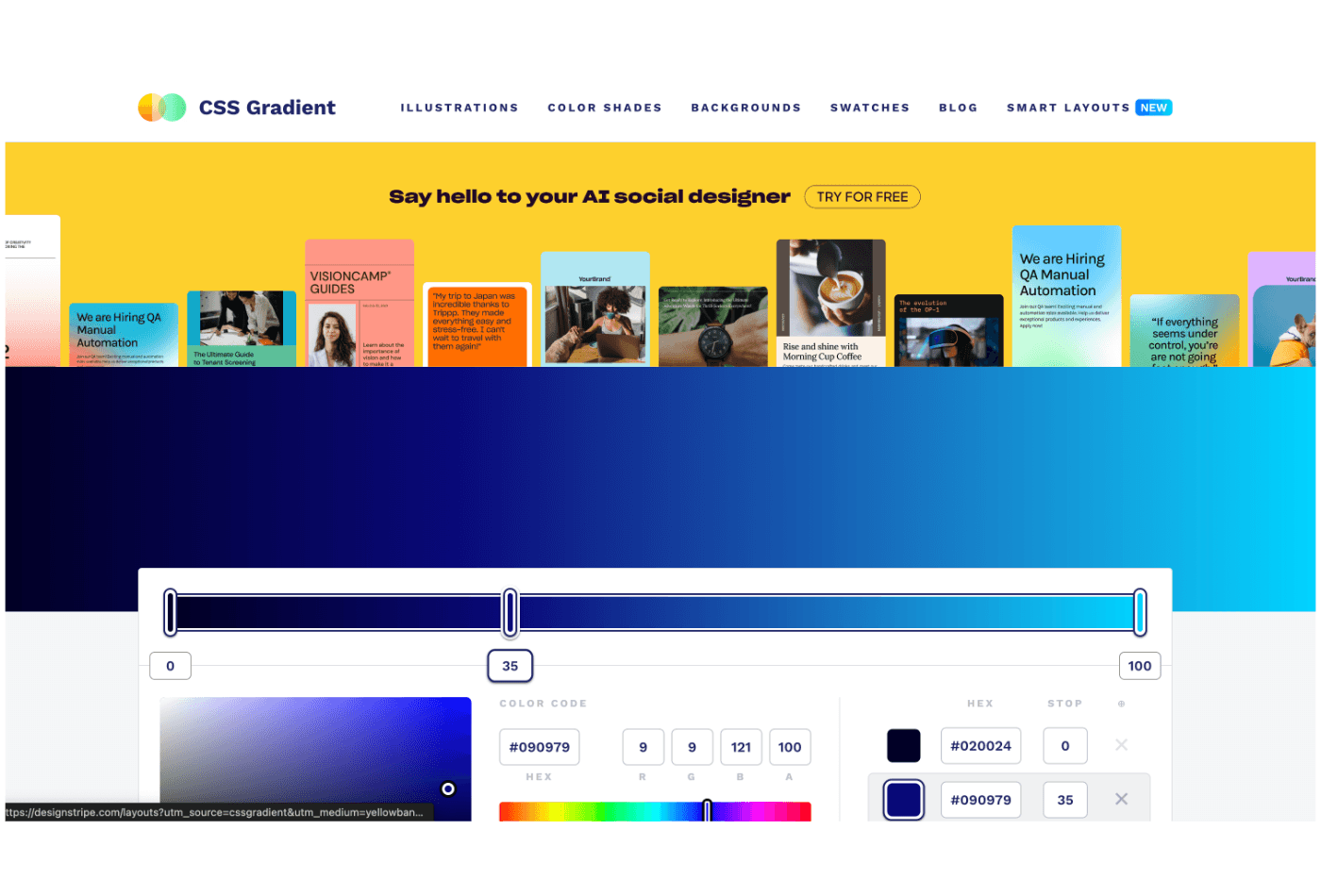
CSS Gradient
Autoprefixer
Clippy (for clip-paths)
CSS Minifier
Keyframes.app (for animations)
Stylelint
These 10 CSS tools are just the beginning. If you are looking for basic CSS tools, free CSS tools, or more useful CSS tools, there's always a solution to fit your project needs.
Get the best CSS tools and optimize your web design process with smarter styling and cleaner coding today.