Sep 30, 2024
10 Best Web Design Tools You Haven’t Tried Yet
Being a designer is challenging because you have to generate great ideas and creative designs. Otherwise, you will fall behind others.
Keeping updated in this field is crucial. You need to stay informed about design trends, client needs, and tools that can help you work faster.
In this article, I will provide you with a list of the top 10 web design tools that are updated to the latest trends to keep you ahead of your competitors.
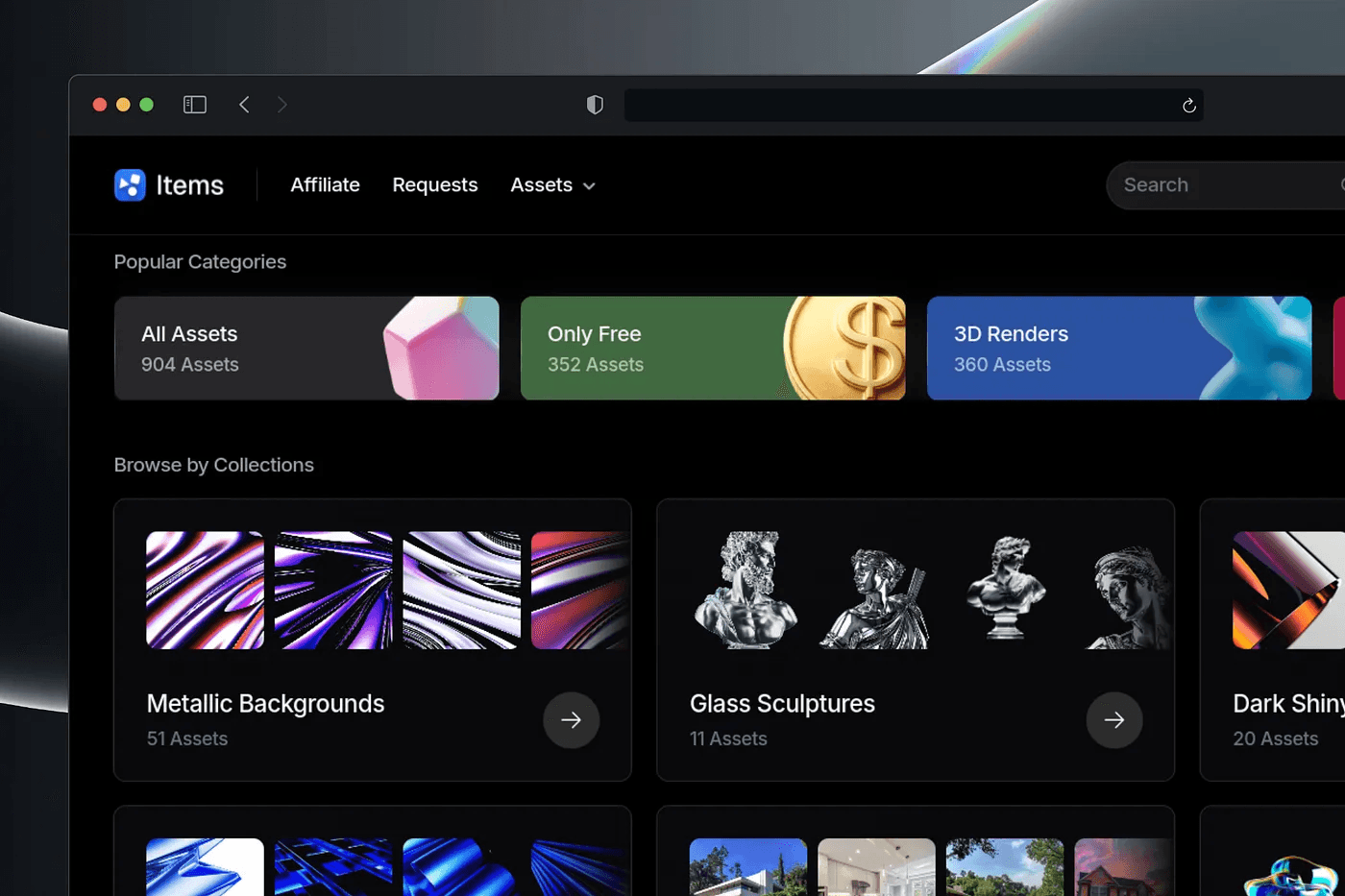
1. Items

Every web designer struggles to find high-quality, copyright-free assets that bring their website to life. This tool offers top-quality 3D assets and backgrounds to give your website a modern and futuristic look.
It has a wide range of assets, including glass sculptures, abstract toys, 3D mockups, inflatables, and more.
And the best part is that most of the assets on this website are available for free, so you don’t have to worry about paying for using cool assets.
Tool Link: Items.design
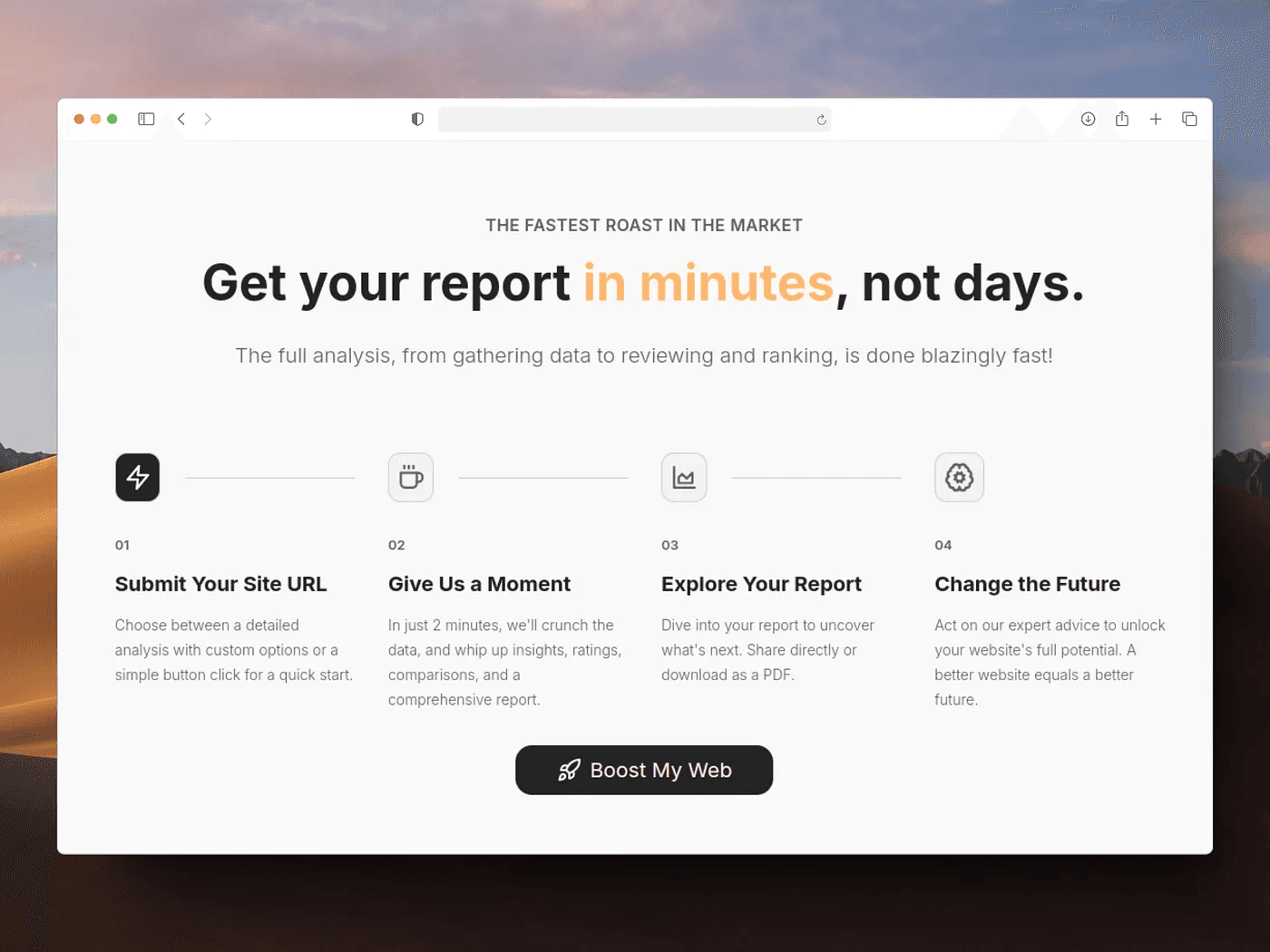
2. Roast My Web

If you spend money and time on freelancers and agencies to analyze your website for useful insights, this tool will save you thousands of dollars.
This tool uses AI to find insights that can help you improve your website and helps you make more conversions.
It provides quick ways to enhance your website and helps evaluate design, user experience, conversion, and mobile friendliness. You can compare your site's ranking, get specific suggestions, and generate a tailored report for clients and partners.
Tool Link: Roastmyweb
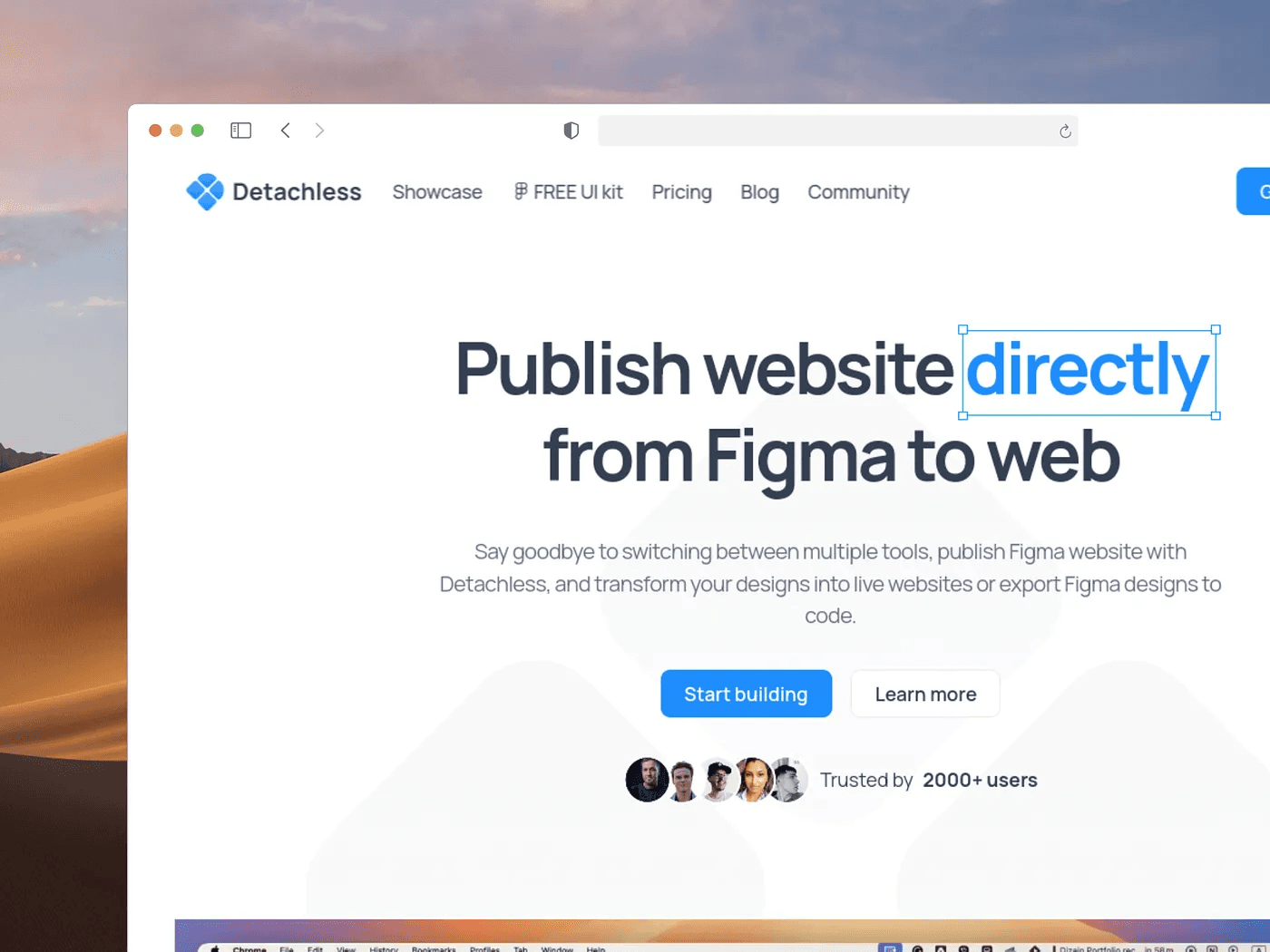
3. Detachless

This tool allows you to publish websites directly from Figma to the web without using multiple tools.
Just create your designs and turn them into live websites or export your Figma designs to code for your client.
Forget about using different tools for design and development. Now, with Figma and Detachless, you can have everything in one.
Tool Link: Detachless
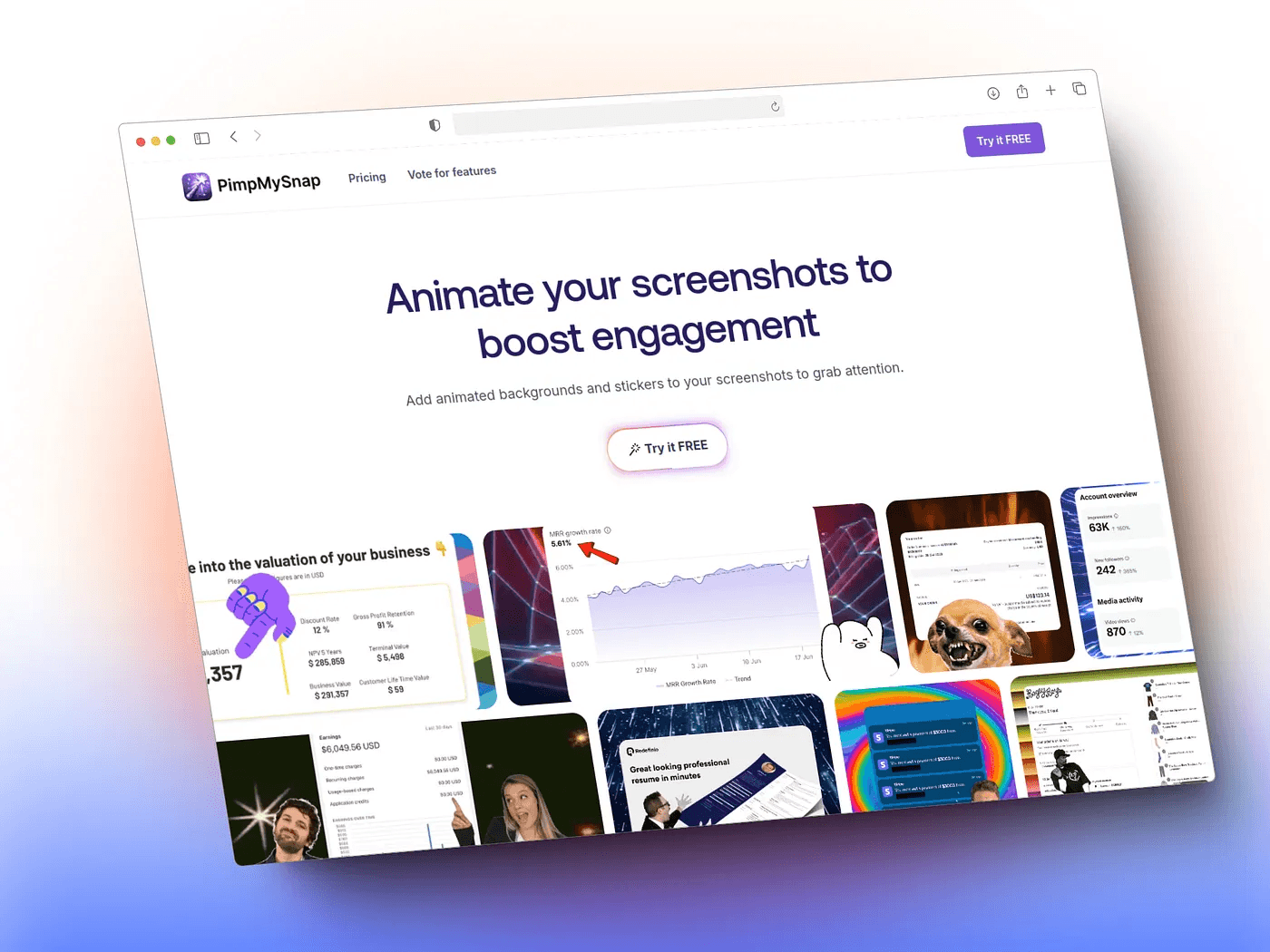
4. PimpMySnap

This tool helps you to grab the attention of your website visitors. This tool can help you convert simple screenshots, mockups, and images into animated gifs, which can enhance the overall time visitors spend on your website.
You can transform your mockup and screenshots with stickers, backgrounds, and effects to give an eye-catching look.
The best thing is that it’s free to use, and you can make an unlimited number of animated gifs.
Tool Link: Pimpmysnap
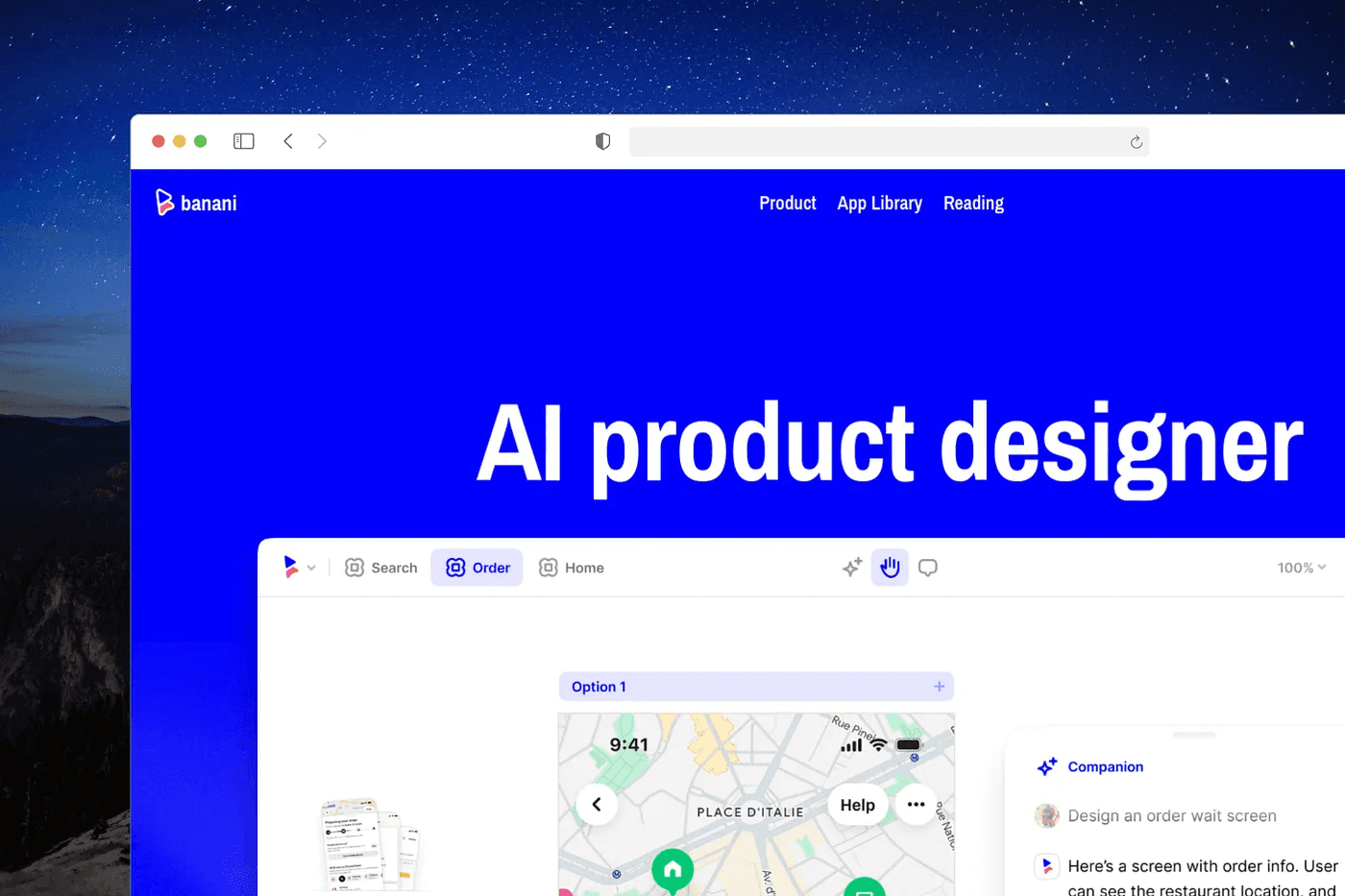
5. Banani

This tool is truly magical for designers because it's an AI product designer that makes designing super easy. Simply type what you want, and AI will create the design for you.
It also integrates with Figma, allowing you to use your designs with other tools and helping you find great design ideas when you’re stuck.
And that’s not enough, it also does the hard editing work, saving you so much time. If you create apps and websites, this tool is perfect for you.
Tool Link: Banani
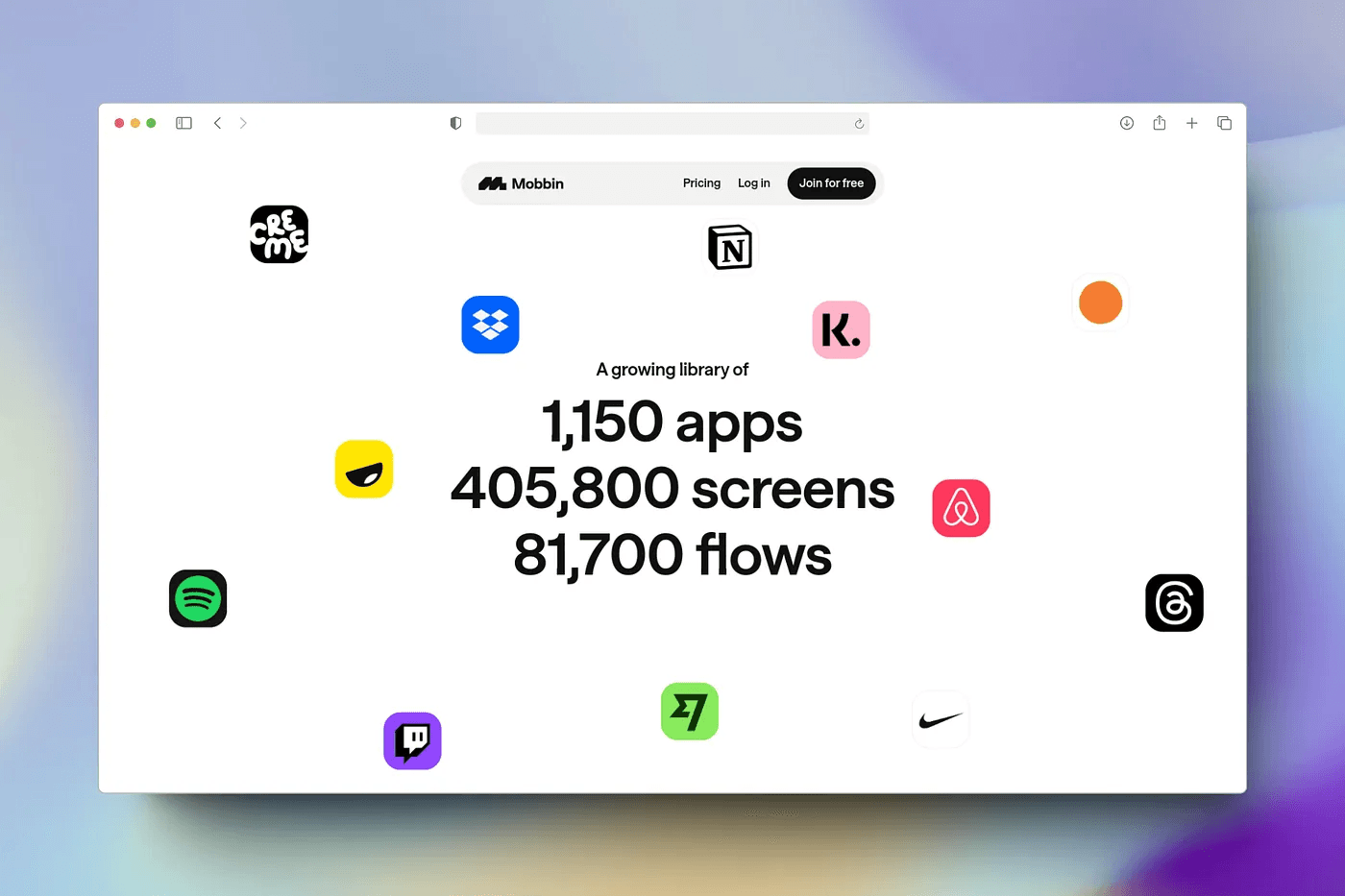
6. Mobbin

Mobbin has the largest collection of design ideas for mobile and website screens. Using Mobbin, you can quickly find inspiration and awesome designs without wasting time.
You can also learn how to create the perfect user flow journey from start to end. The best designers in the world are using Mobbin to get ideas and inspiration.
Whether you’re designing an app screen or a website, Mobbin provides everything you need to start and finish your work in less time.
Tool Link: Mobbin
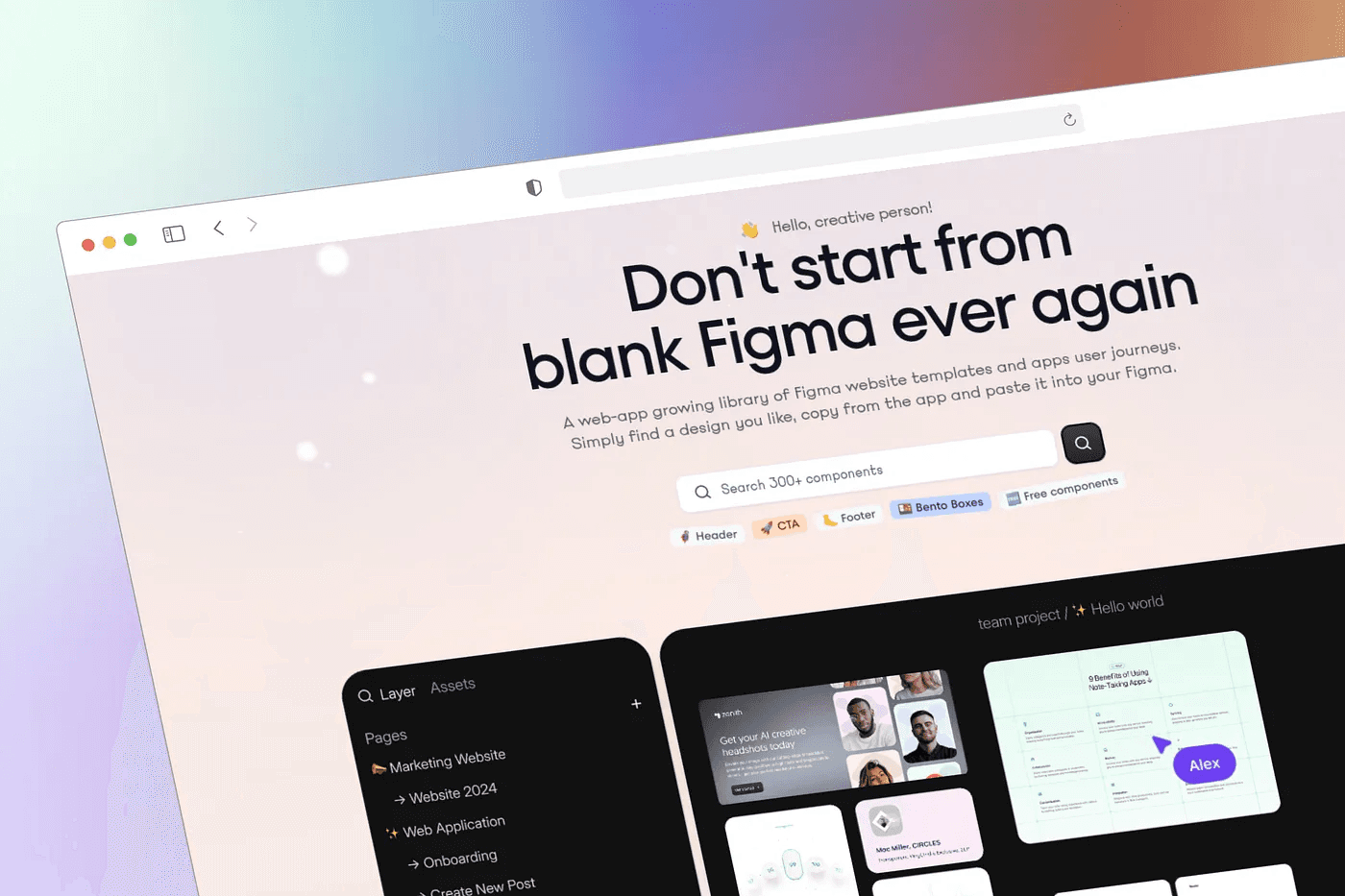
7. UncoverLab

If you are a designer who starts their work with a blank design, you are wasting your time. This tool is a magic box for Figma.
Instead of starting from a blank Figma screen, you can utilize their numerous pre-built design components that are ready to use. It contains numerous wireframes, user flows, and components that you can easily replicate and use in your project.
You don’t need to search through different design inspiration sites because everything you need is right here for you. This tool is perfect for any designer who wants to work smarter and faster.
Tool Link: Uncoverlab
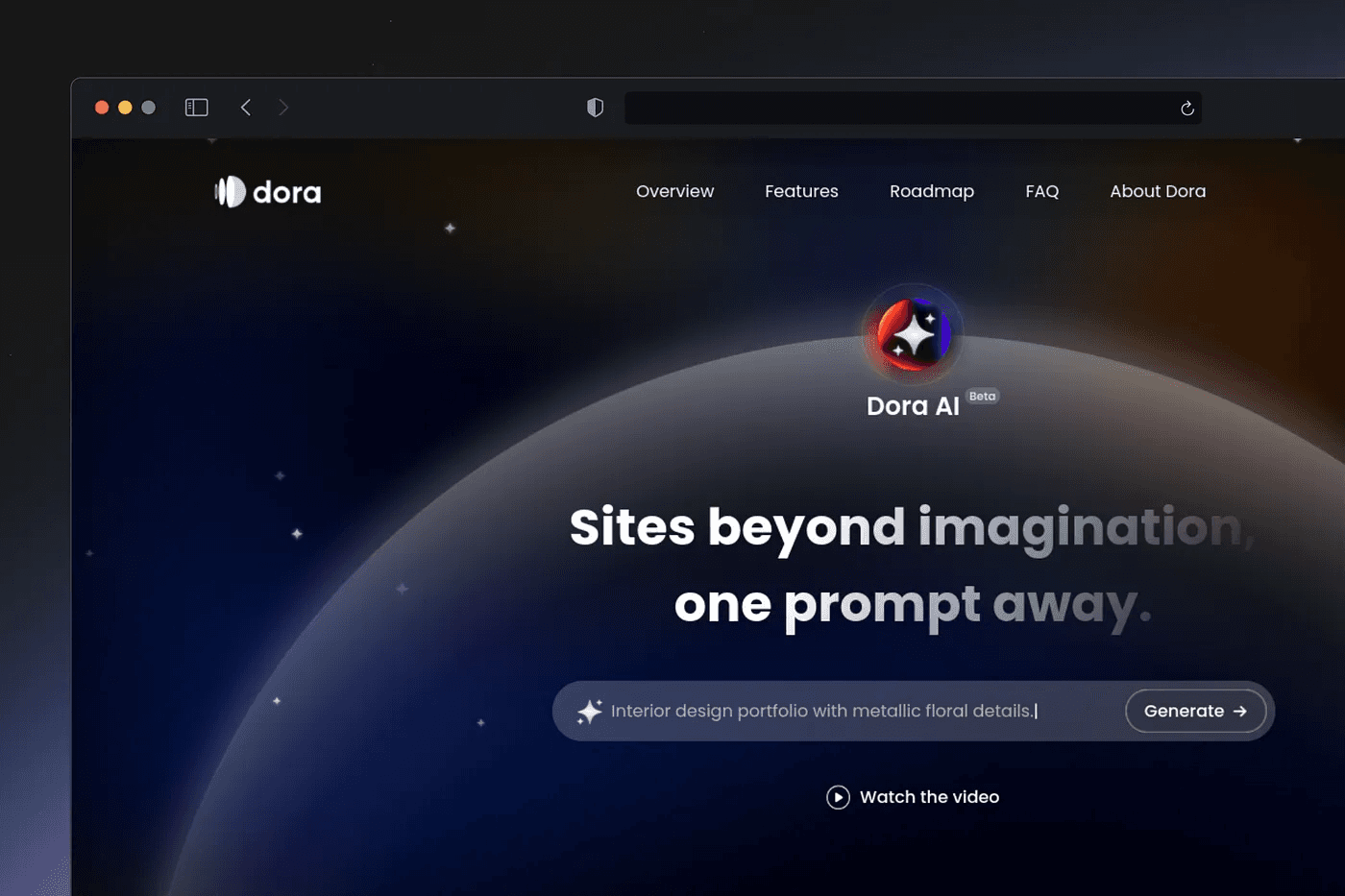
8. Dora AI

This tool is incredibly powerful as it uses AI to create websites beyond imagination with just one prompt. Simply type what you want, and the AI does all the work for you.
It understands what you want and can build, design, and publish websites all in one place, saving you a lot of time.
The AI in this tool constantly learns from the outputs and improves over time.
Tool Link: Dora.run
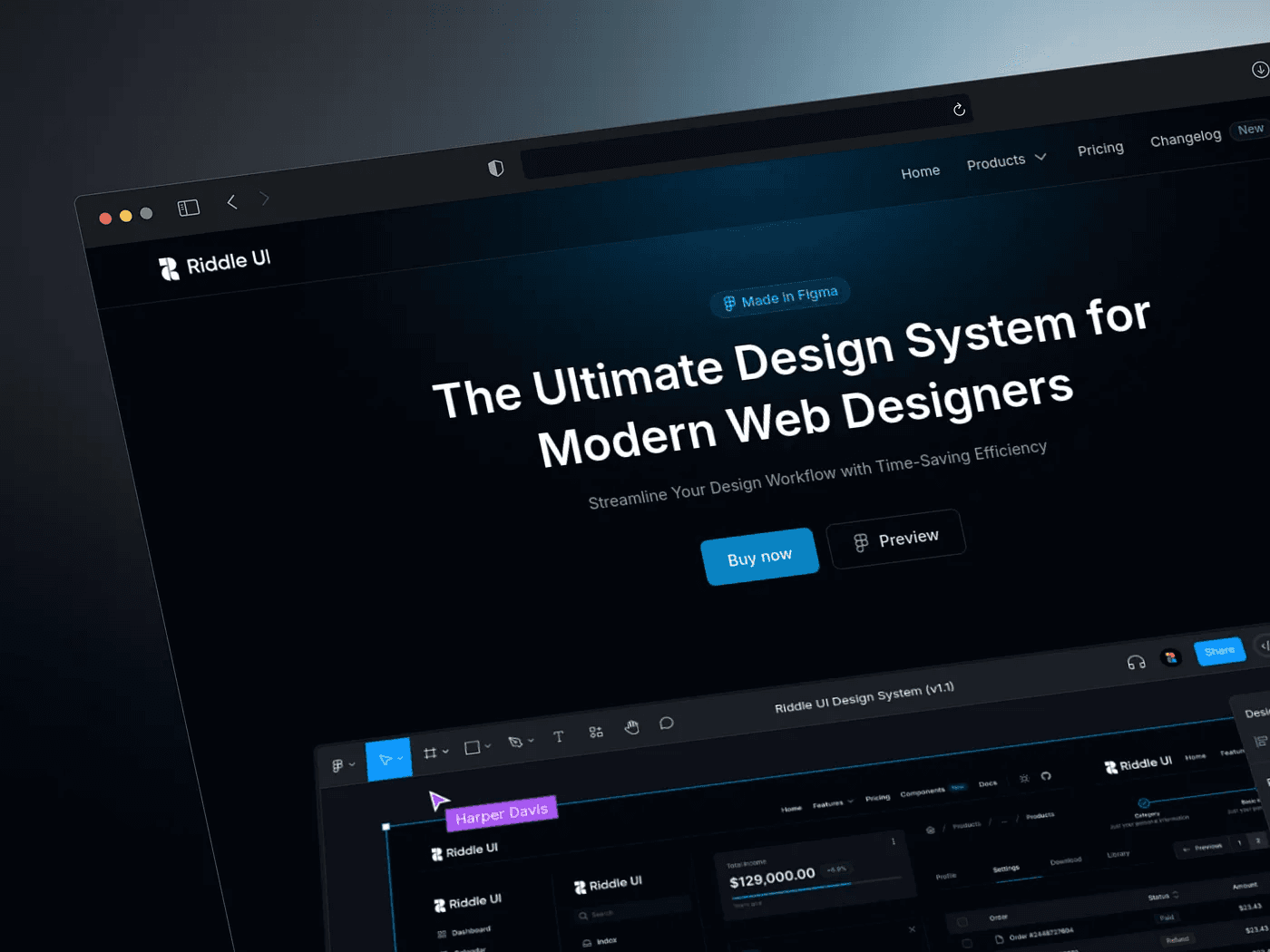
9. Riddle UI

This tool offers a variety of components to help you create great websites. It includes a design system called "Riddle UI" which has more than 12,000 components for your projects.
The components work seamlessly in both light and dark modes, making it easier for developers of all levels to work faster.
It works seamlessly with Figma, helping you enhance your design skills and create professional and stunning websites in less time.
Tool Link: Riddle UI
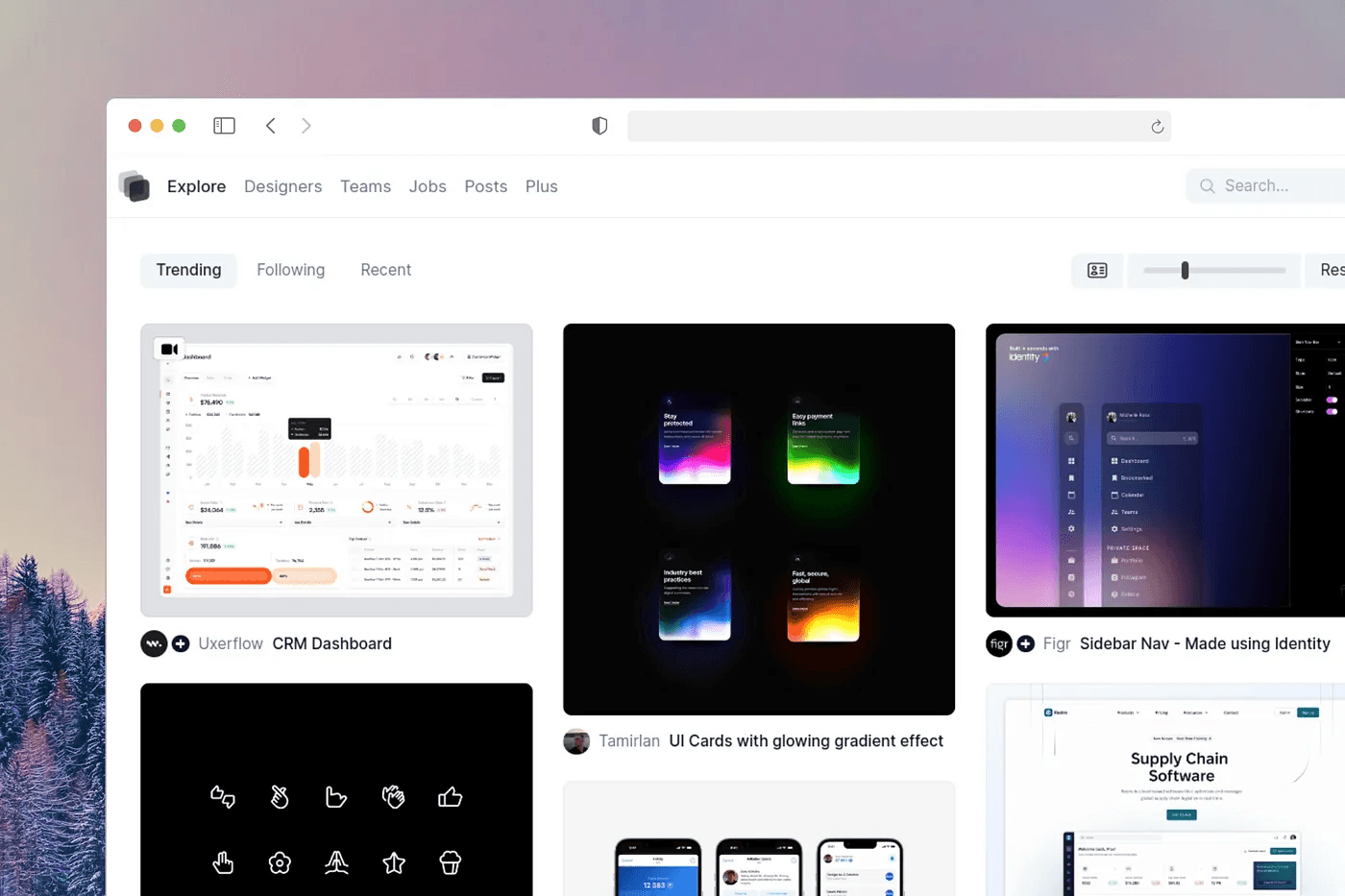
10. Layers

If you are struggling to find clients for your design work, Layers can help you with this. Layers is similar to Instagram, where you can share and discover designs from all over the world.
If someone likes the design you created, they can check your profile and contact you for work on their project. Use it wisely to grow your freelance client base and get more work.
Tool Link: Layers
If you like these tools, be sure to visit Bestwebdesigntools. It's a directory of the best web design tools, along with other web design resources such as templates, courses, and more.
Share on social