Oct 19, 2024
10 Essential AI Design Tools for Web Developers
AI is revolutionizing web development, making tasks faster and easier. Here's a quick rundown of 10 must-have AI tools for web devs:
Framer: AI-powered web design with translation features
Uizard: Rapid prototyping from sketches or text
Attention Insight: AI-generated heatmaps for user focus
Mockplus: No-code prototyping with real-time collaboration
Midjourney: AI image generation from text descriptions
Wix ADI: AI website builder with custom designs
GitHub Copilot: AI coding assistant for faster development
Adobe Sensei: AI features across Creative Cloud apps
10Web AI Builder: Quick website creation and WordPress migration
ChatGPT: Versatile AI for coding, debugging, and content creation
These tools can help with design, coding, testing, and more. But remember: they're aids, not replacements for human skills.
Related video from YouTube
How to choose AI design tools
Picking the right AI design tool can supercharge your web development. Here's what matters:
Easy to use: You shouldn't need a PhD to figure it out. Look for tools with clean interfaces and clear instructions.
AI power: What can the AI actually do? The more tasks it handles, the more time you save.
Customization: You want flexibility, not cookie-cutter designs. Make sure you can tweak the AI's output.
Help when you need it: Good support is crucial. 24/7 human help is ideal.
Plays well with others: It should integrate smoothly with your other tools.
SEO boost: Built-in SEO features are a big plus.
Mobile-friendly: It's 2023. Your tool MUST handle mobile design.
Locked down: Strong security is non-negotiable. Look for SSL and regular backups.
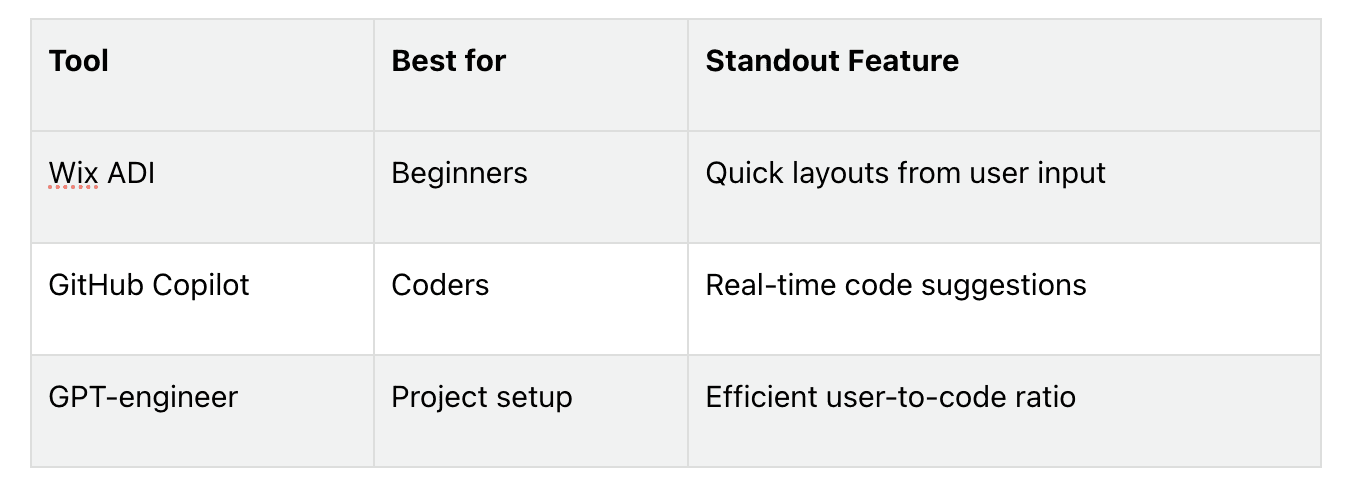
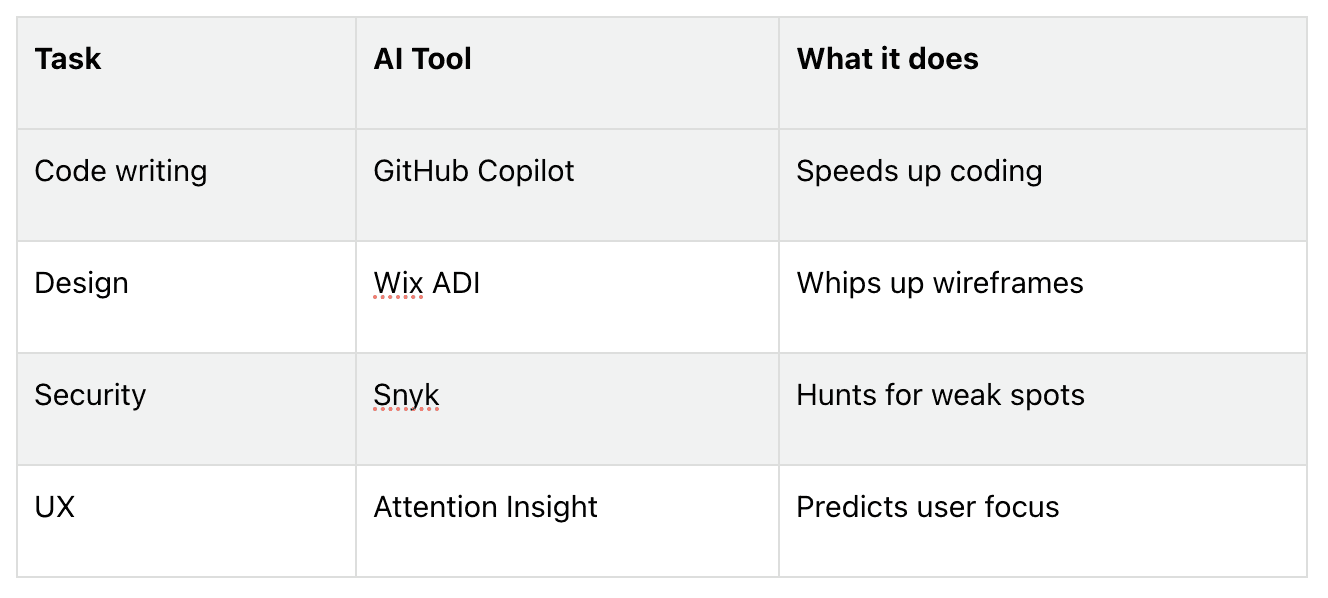
Here's a quick look at some popular options:

Brijesh Gohil, a web app developer, says about GitHub Copilot: "It saves me a ton of time, especially with boilerplate code."
Bottom line: Pick a tool that fits YOUR needs. And always double-check the AI's work. These tools are smart, but they're not perfect.
Framer: AI-Powered Web Design Made Easy

Framer is a web design tool that uses AI to help you create great-looking, interactive websites. It's perfect for both newbies and pros.
Here's what Framer offers:
AI design generation
Responsive design tools
Vector editing
Interactive prototyping
Real-time collaboration
One cool feature? The AI Translation tool. It quickly translates your site for global audiences. Pair that with Text Rewrite, and you've got content that's on-brand in any language.
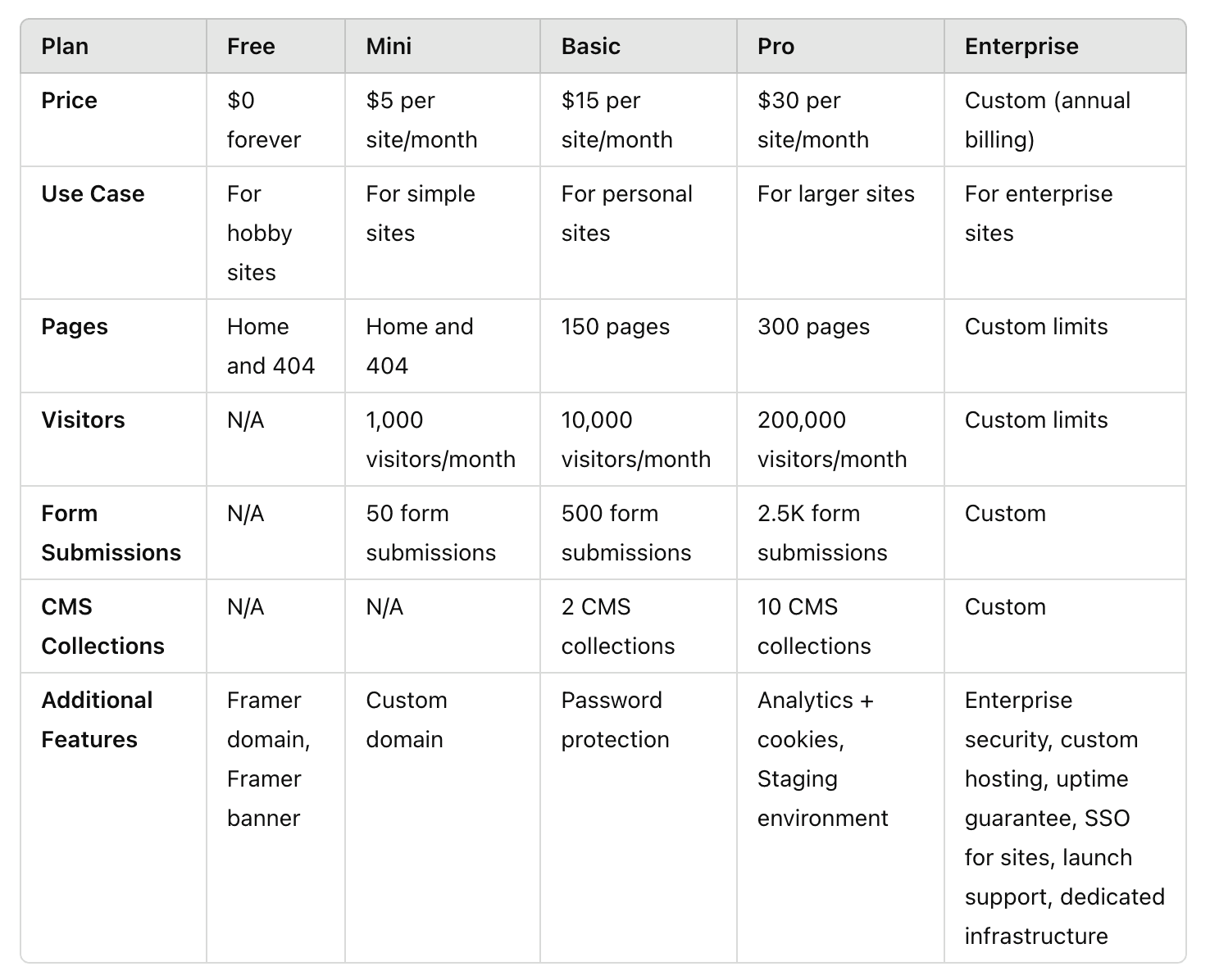
Framer's pricing is flexible and has plans to cater from starters to enterprise.

Big names like Dribble and Zapier Brand use Framer. And it plays nice with other tools - you can import Figma projects and add Framer's animations.
New to Framer? They've got templates starting at $69 to get you going fast.
Just remember: Framer is for design and prototyping. You might need other tools to launch a full website.
"Framer AI simplifies design with AI, while Webflow gives you more control without coding." - A Framer User
Bottom line: Framer stands out in the AI design tool crowd. It's user-friendly but packs a punch with its AI features.
2. Uizard

Uizard is an AI design tool that's changing the game for web developers. It lets you create prototypes fast - even if you're not a UI/UX pro.
Here's the deal with Uizard:
It uses AI to generate designs from text or screenshots
It can turn your sketches into digital designs
It predicts where users will focus on your designs
The coolest part? You can make a clickable prototype in just 30 seconds. That's FAST.
"From zero to a clickable prototype in 30 seconds, that's unbelievable." - David Pereira
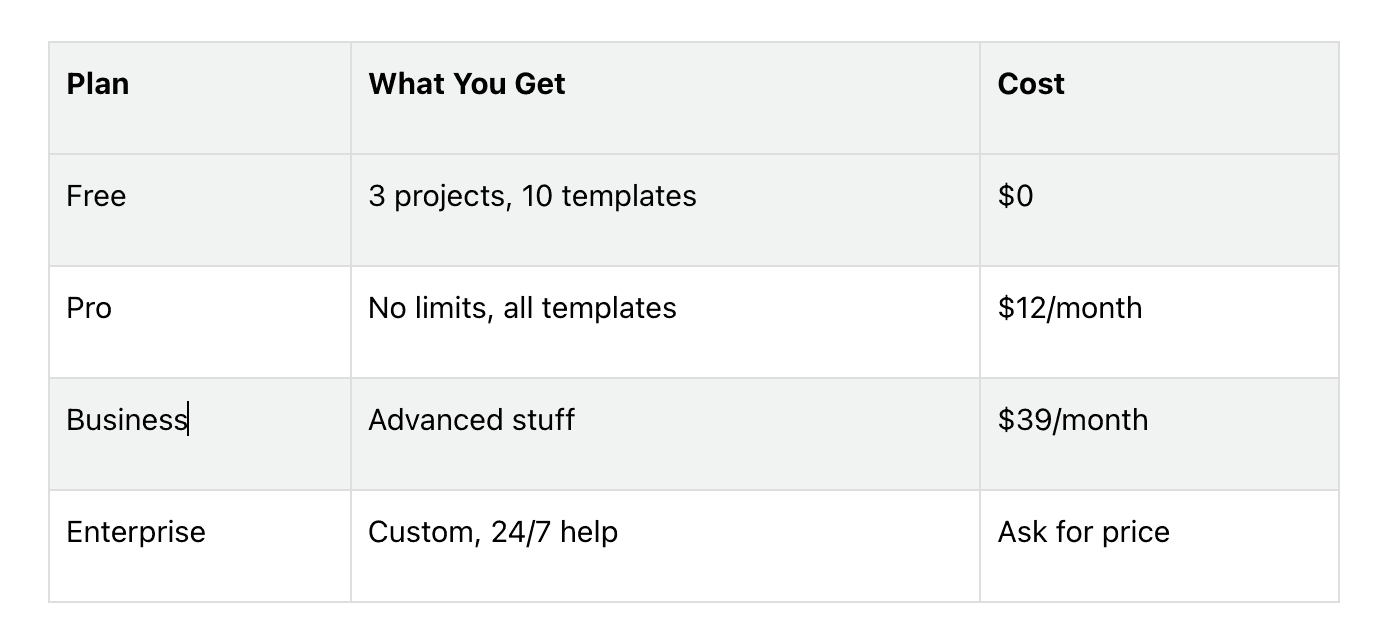
Uizard's easy to use, whether you're new to design or a seasoned pro. Here's what their plans look like:

Big names like Airbnb, Google, and Spotify use Uizard. It's popular because it's quick and the results look good.
Want to try it? Here's how:
Sign up (it's free)
Use Autodesigner - just type what you want
Tweak your design
Set up how screens connect
Test it out
Uizard's mix of AI smarts and ease of use makes it a top pick for web developers who need to create prototypes in a hurry.
3. Attention Insight

Attention Insight uses AI to predict where users look on your webpage. It's like having a crystal ball for web design.
Here's what you get:
AI heatmaps showing user focus
Attention percentages for design elements
Clarity Score
Comparison with top industry sites
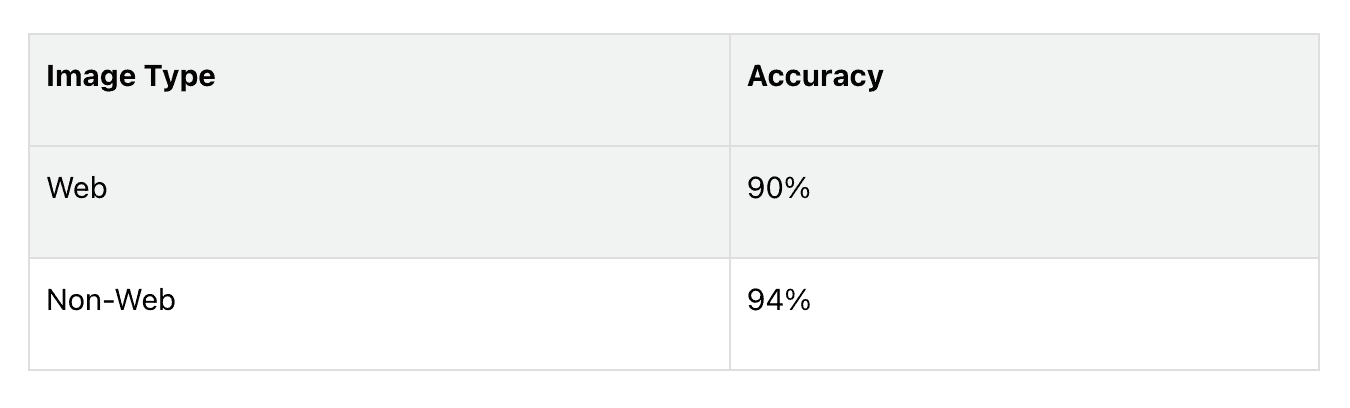
And it's scary accurate:

It plays nice with:
Figma
Adobe XD
Photoshop
Sketch
Using Attention Insight is simple:
1. Upload your design or URL
2. Check out the heatmaps
3. Spot what catches the eye
4. Tweak your design based on data
It's perfect for A/B testing. Compare designs side-by-side and save time.
"Attention Insight is brilliant. It gives small companies the power of big enterprise tools. I just landed a $3K deal using it to validate a concept." - Leonardo Wolff, Eikonikos Founder
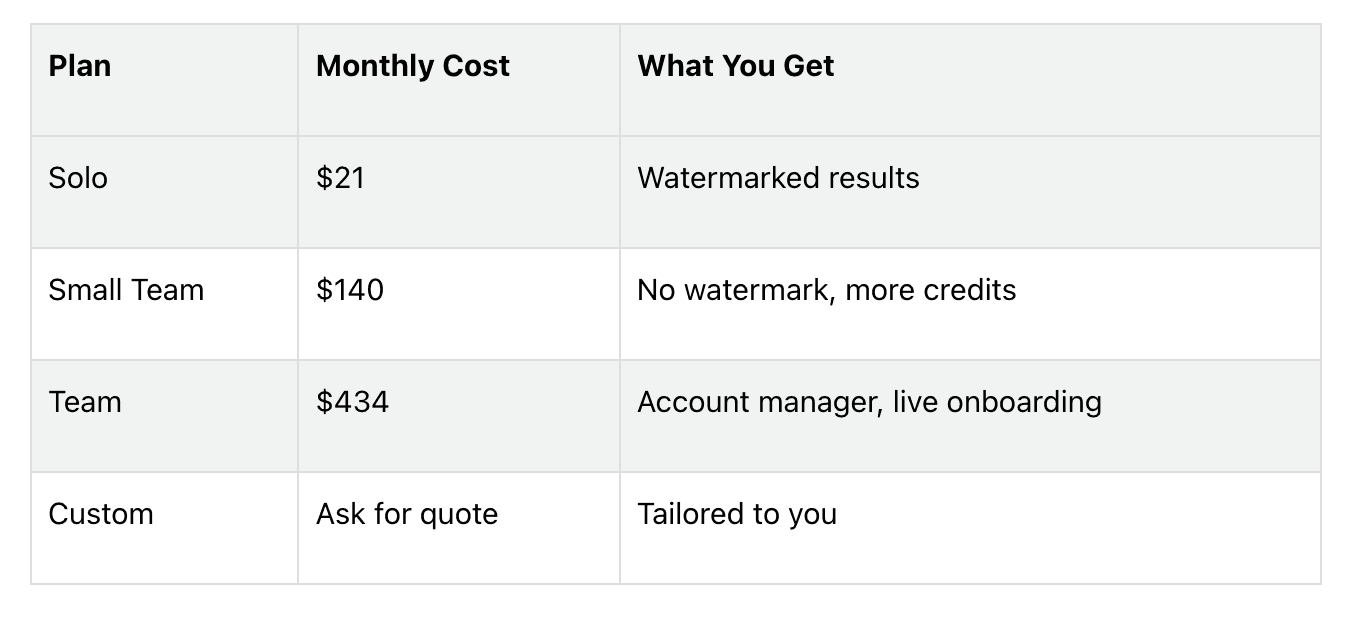
Pricing:

4. Mockplus

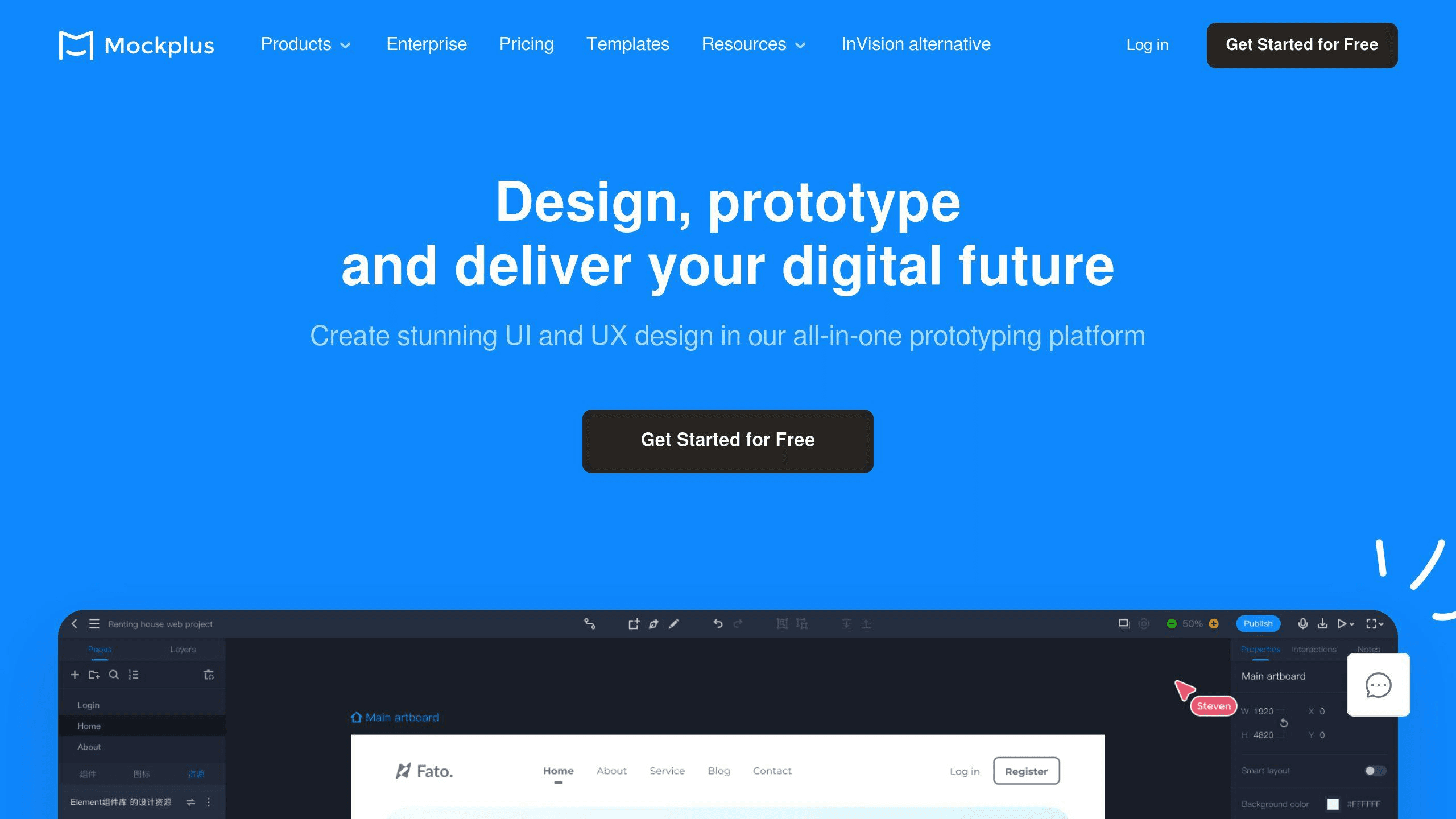
Mockplus is a no-code prototyping platform that's a game-changer for web developers. It lets you create interactive prototypes without writing a single line of code. Pretty cool, right?
Here's what makes Mockplus stand out:
Tons of built-in UI components for iOS, Android, and Web
Real-time collaboration (no more email ping-pong)
Plays nice with Adobe XD, Photoshop, and Figma
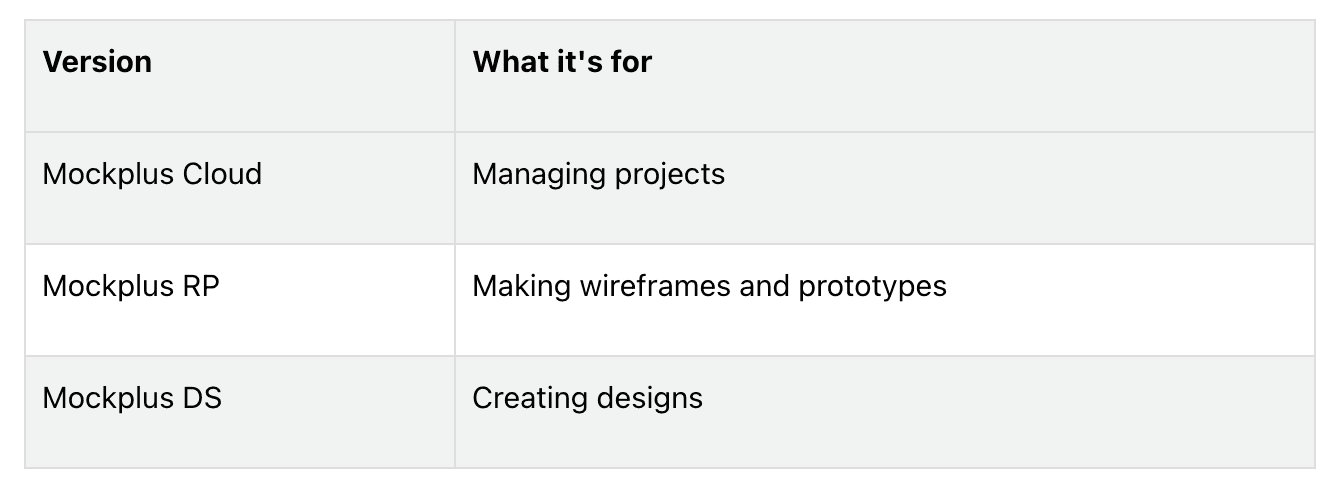
Mockplus comes in three flavors:

Big names like Huawei, IBM, and Microsoft are fans. In fact, Mockplus claims over 2 million users worldwide.
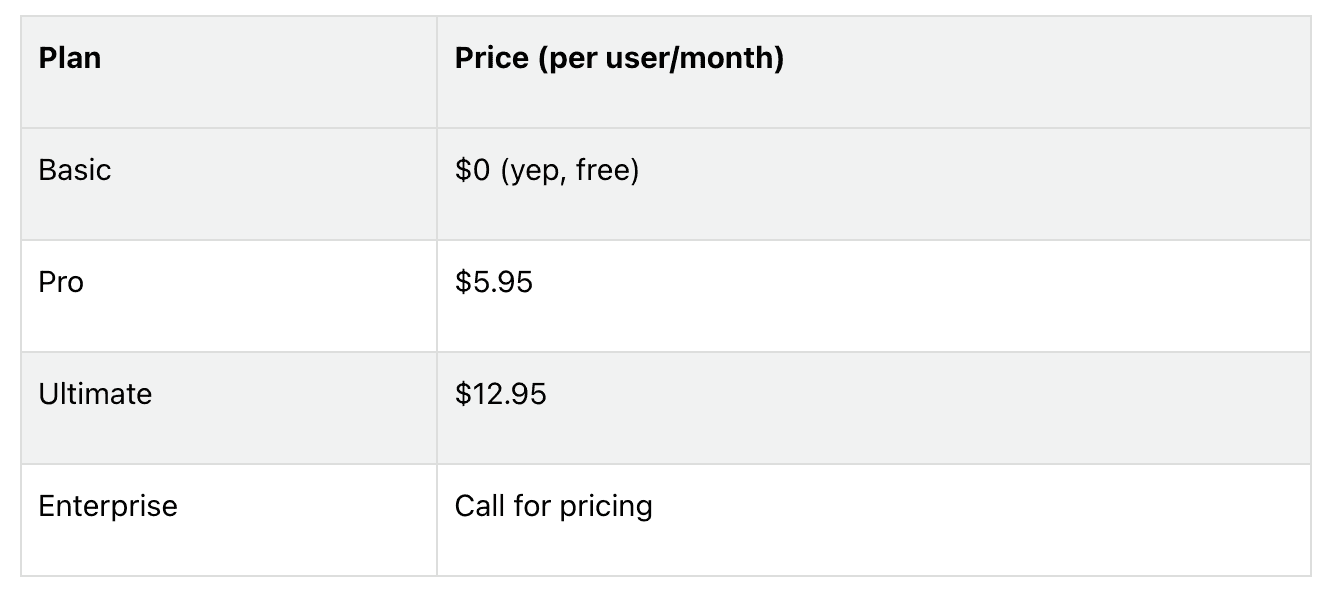
Want to try it? Here's what it'll cost you:

Nick Babich, a UX pro, says:
"Mockplus makes your design life much more comfortable. With Mockplus, you can collaborate with your peers in real-time. Review designs together, conduct brainstorming sessions online and create smooth design-development handoff."
For web devs, Mockplus is like a Swiss Army knife:
Rapid prototyping with pre-built stuff
Share designs via HTML links (clients love this)
Smooth handoff to development
In short: Mockplus can save you time, headaches, and maybe even a few arguments with your design team
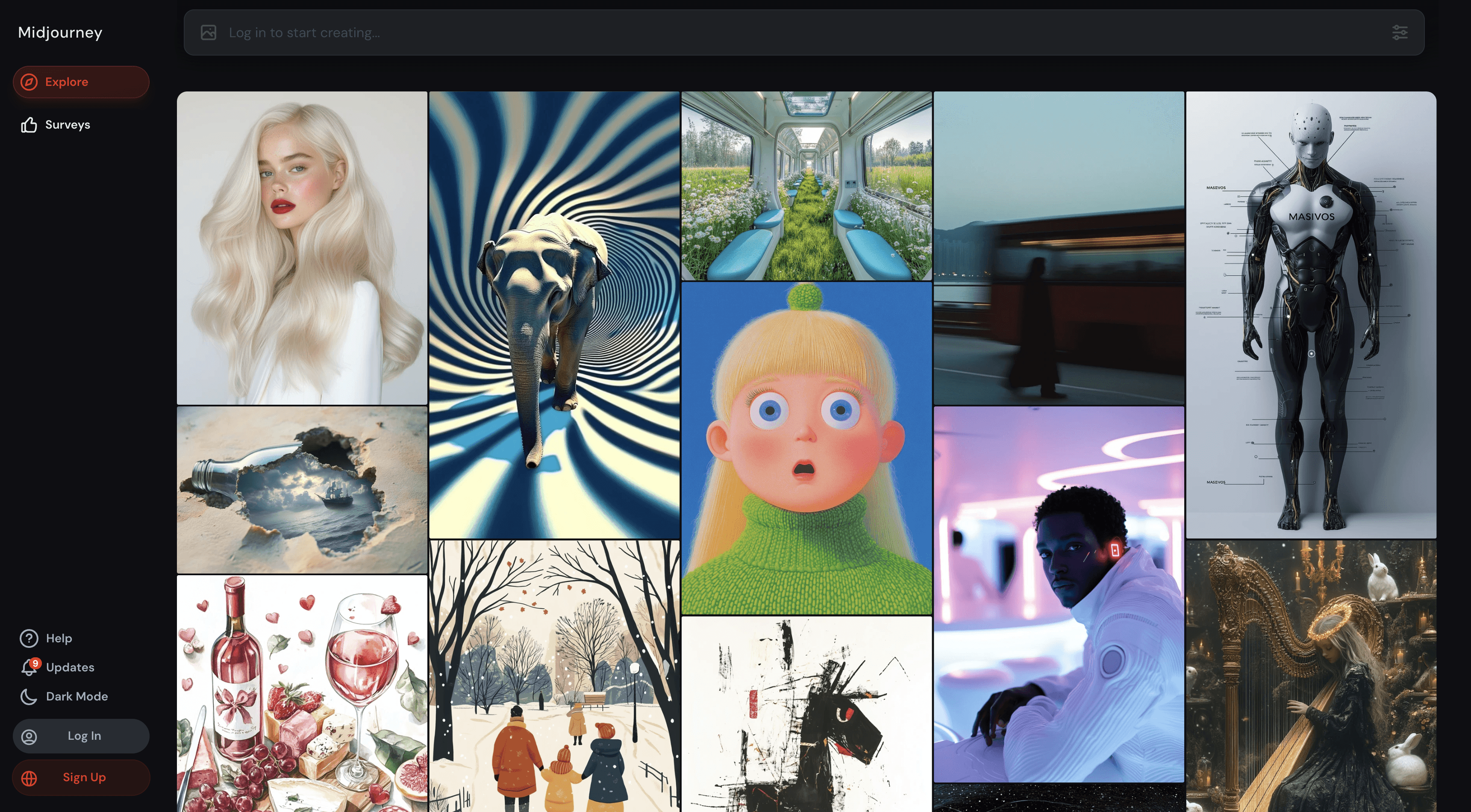
5. Midjourney

MidJourney is making waves in the world of AI-generated visuals. Known for producing highly detailed, stunning images based on text prompts, it has quickly become a favorite among designers, developers, and creatives for generating quick, high-quality visuals.
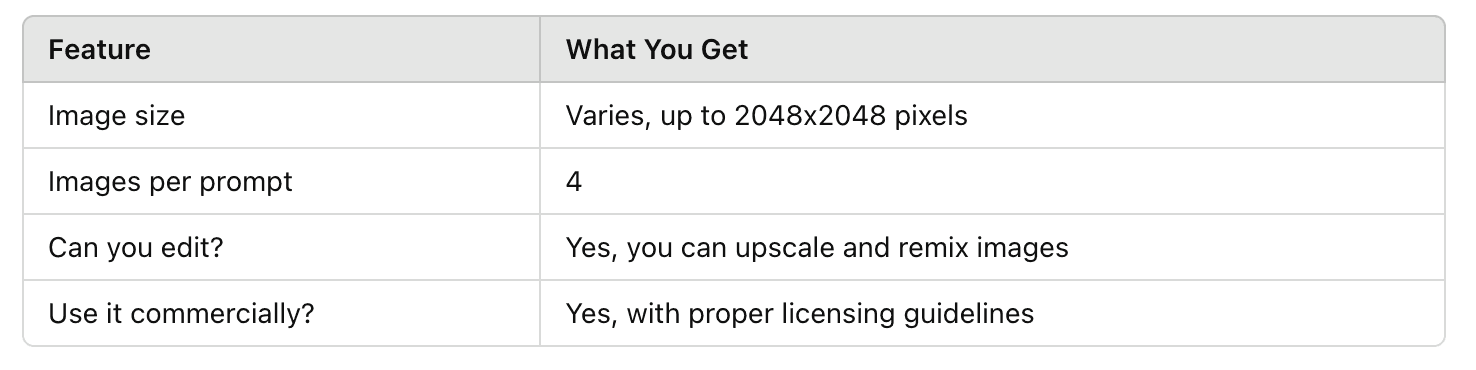
What can MidJourney do?
Generates four image variations per prompt with a unique art style
Allows you to upscale and modify images for better detail
Offers full commercial rights for created images (just follow the guidelines)
Web developers and designers aren't just using MidJourney for fun. It’s an excellent tool for:
Crafting eye-catching website headers
Designing custom illustrations and product shots
Generating placeholder visuals for web mockups
Quickly visualizing design concepts and brand assets

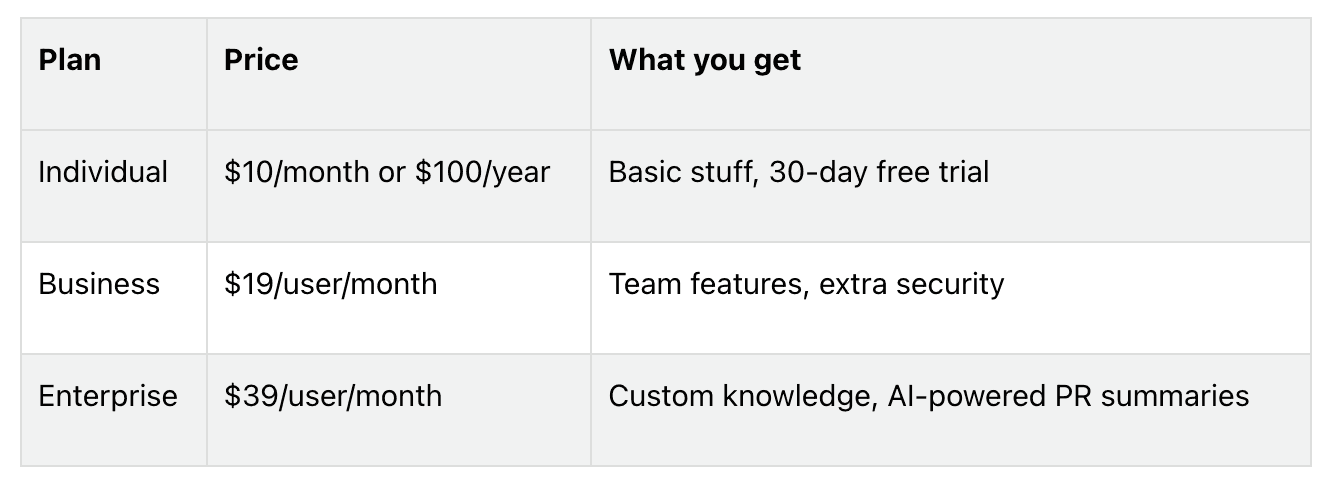
MidJourney's pricing options are straightforward:
Access through a Discord server with different plan options
Basic plan: $10/month for limited use
Standard plan: $30/month for unlimited personal use
Pro plan: $60/month for higher quality renders and priority access
Pro tip: Be descriptive with your prompts! Instead of asking for "a landscape," try something like "a surreal, futuristic cityscape with neon lights and flying cars." The more specific, the better the output.
David Holz, MidJourney’s founder, described its potential impact on creative fields:
"We’re entering a new age of AI-driven creativity, where technology doesn’t replace human designers but amplifies their capabilities."
MidJourney has already been embraced by agencies and brands for everything from concept art to final visuals. While it’s an amazing tool for speeding up design processes and saving costs, it works best as a creative assistant rather than a complete replacement for human ingenuity.
6. Wix ADI

Wix ADI is an AI-powered website builder that helps you create custom sites fast. It's great for getting a pro-looking site without spending ages on design and code.
Here's the gist:
Answer some questions about your business
Pick from AI-generated designs
Tweak your site with the drag-and-drop editor
Wix ADI grabs relevant content from the web and tailors the design to your brand. Every site it makes is different.
"Wix connects you with AI tools deeper down in the journey, like personal recommendations and business growth tools", says Marine Levy Belder, Product Marketing Manager at Wix.
Key features:
AI-generated content
About 12 customizable designs
E-commerce setup
SEO tools
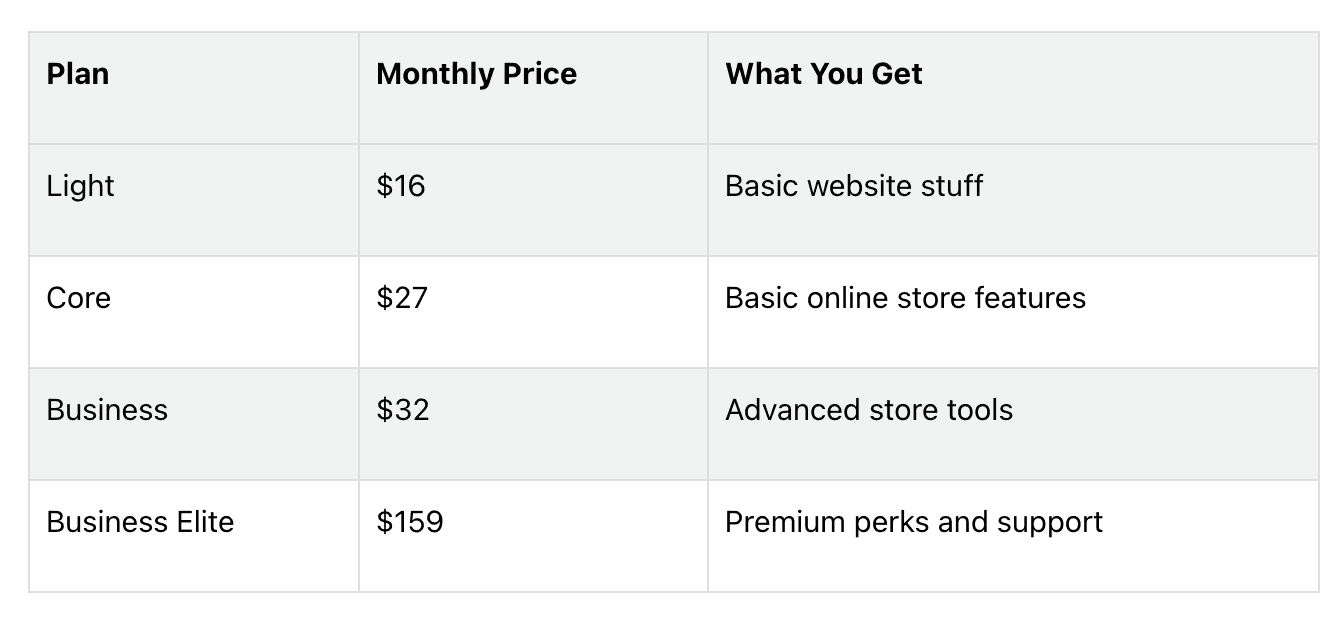
Pricing plans:

Heads up: Wix ADI is easy to use but less flexible than the classic Wix Editor. You can switch from ADI to the Editor for more control, but you can't go back.
For web developers, Wix ADI can save you time. It handles the initial design and content, so you can focus on fine-tuning and adding custom features for your clients.
7. GitHub Copilot
GitHub Copilot is an AI coding buddy that helps you write code faster. It's like having a super-smart developer sitting next to you, offering suggestions as you type.
Here's what makes Copilot cool:
It gives you code ideas in real-time
It works with lots of programming languages
You can use it in popular code editors like VS Code
Copilot is pretty clever. It looks at your code and comments, then tries to guess what you're working on. For example, if you're building a React component, it might suggest PropTypes that fit your code.
"GitHub Copilot is awesome, powerful and I can't imagine not using it in the future." - Adam J. Arling, Front End Developer
Copilot comes in three flavors:

Copilot can be a real time-saver. Say you're writing unit tests - it can come up with test cases based on your functions.
Want to try it out? Here's how:
Get a GitHub account
Start a free trial
Add Copilot to your favorite code editor
Just remember: Copilot is a helper, not a replacement for coding skills. It's best used by developers who know their stuff and can judge if its suggestions make sense.
8. Adobe Sensei

Adobe Sensei is an AI tool that's changing web development. It's part of Adobe's Creative Cloud apps, making design tasks quicker and smarter.
What can Adobe Sensei do?
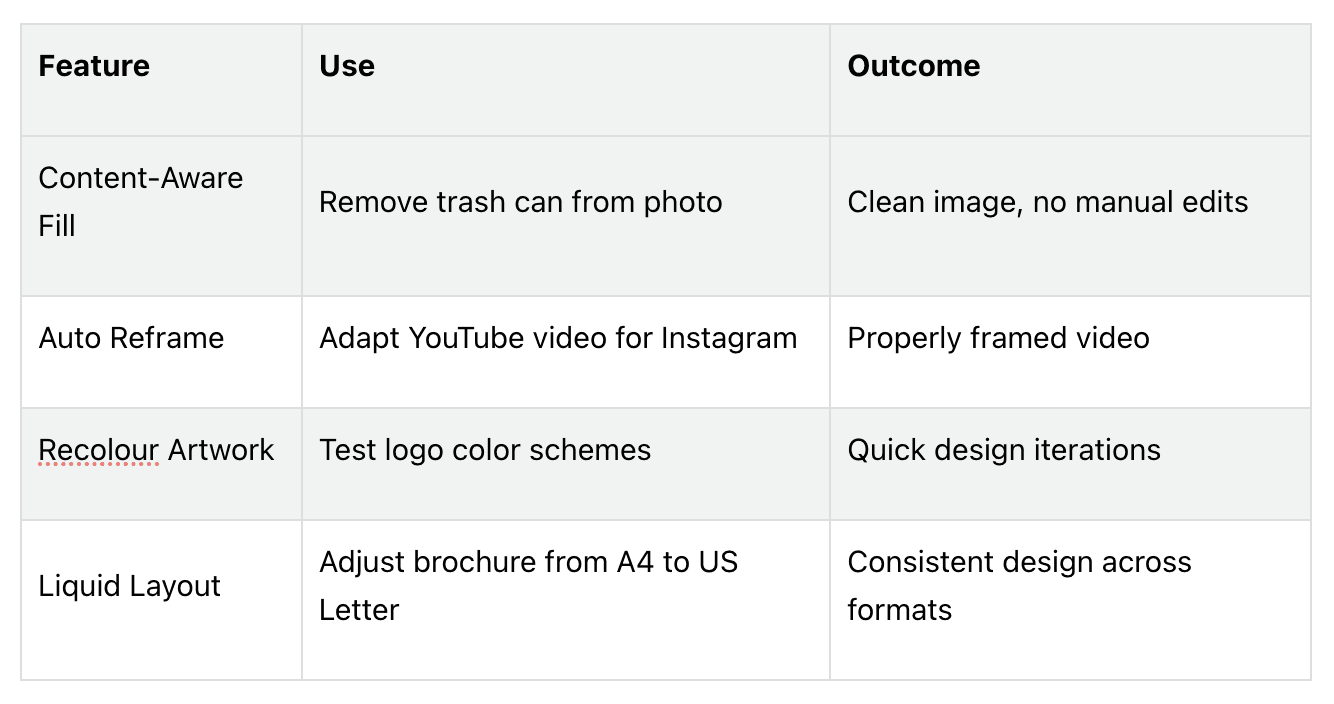
Photoshop: Remove unwanted objects with Content-Aware Fill
Premiere Pro: Auto Reframe adjusts video framing
Illustrator: Explore color variations with Recolour Artwork
InDesign: Liquid Layout adapts designs to different page sizes
Real-world examples:

Adobe Sensei isn't just for visuals. It powers Adobe Target and Adobe Analytics, helping predict customer behavior and personalize marketing.
But remember: Adobe Sensei doesn't replace human creativity. Use it to speed up your work, not do it for you.
Want to try Adobe Sensei? Here's how:
Get Adobe Creative Cloud
Pick your apps (like Photoshop or Premiere Pro)
Find AI features in each app
Test it in your workflow
9. 10Web AI Builder

10Web AI Builder is a tool for speedy website creation using AI. It's for both newbies and pros who want to build sites faster.
What's it got?
Build a site in under 6 minutes
Move sites to WordPress easily
AI-generated text and images
Design customization options
Here's the cool part: it can recreate existing websites. Just paste a URL, and boom - it copies the structure and design. This is great for:
Agencies testing new layouts
Moving sites from Wix or Squarespace to WordPress
Anyone needing a quick, pro-looking site
Some handy tools:

It's not perfect, though. 10Web AI Builder scored 3.1/5 in AI website builder rankings. Some users weren't thrilled with image quality and business context issues.
Pricing? Starts at $10/month (billed yearly). Not bad for small businesses and solo developers.
Want to try it?
Go to 10Web.io and sign up
Answer some questions
Let AI do its thing
Tweak the design and content
Add more with the drag-and-drop editor
Just remember: AI is fast, but you'll still need to review and polish the results.
10. ChatGPT

ChatGPT is shaking up web development. It's not just a chatbot - it's a powerhouse for coding, design, and problem-solving.
Here's what it can do:
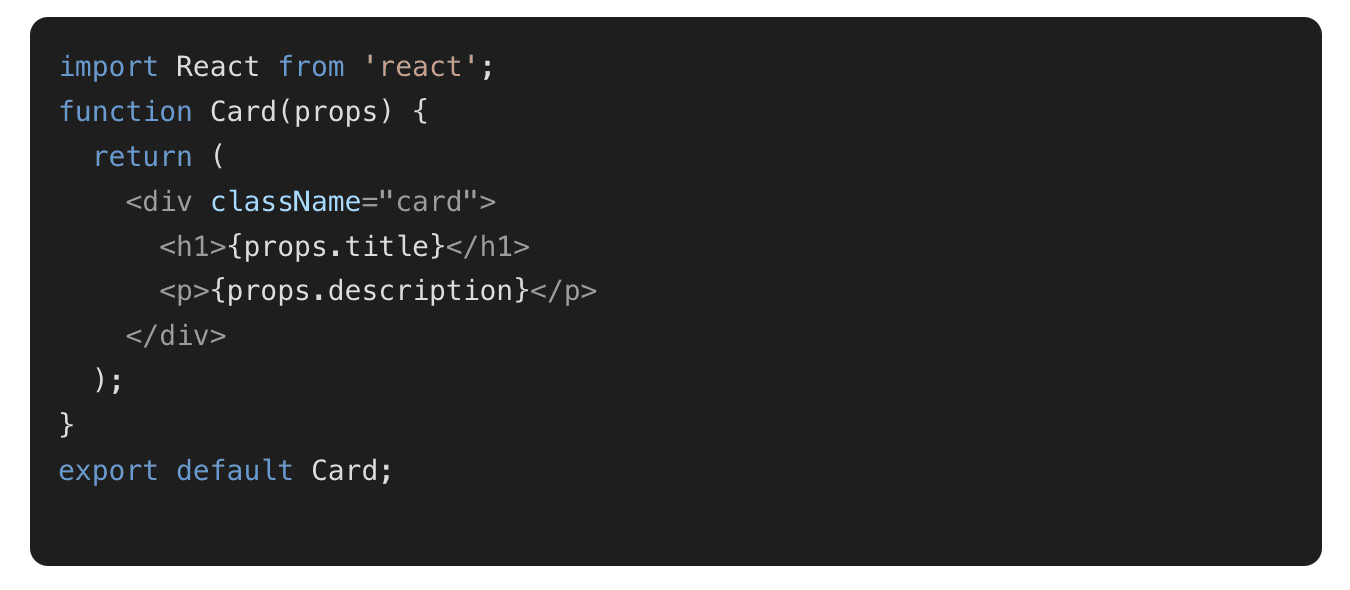
1. Code Generation
Need a quick React component? Just ask:

2. Debugging
Stuck on a bug? ChatGPT can spot issues and suggest fixes.
3. Design Ideas
It'll help brainstorm UI/UX concepts and color schemes.
4. Content Creation
Need website copy? ChatGPT's got you covered.
5. SEO Optimization
It'll suggest keywords and help craft meta descriptions.
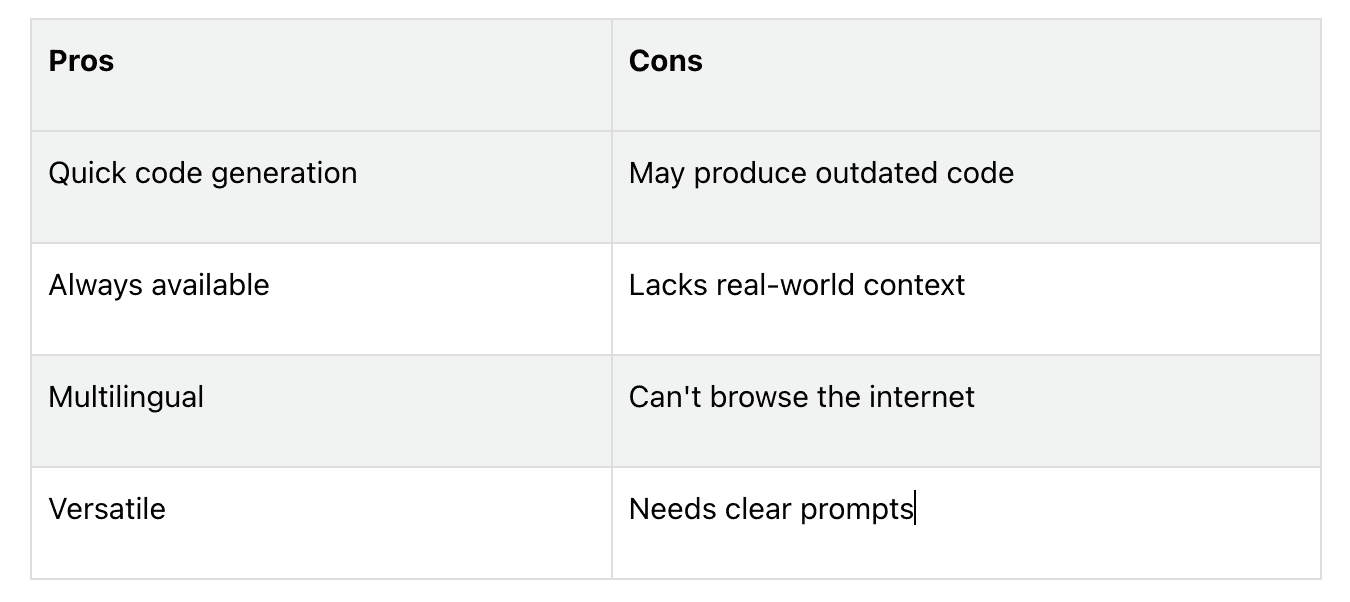
But here's the catch: ChatGPT isn't perfect. Always double-check its output and test thoroughly.

ChatGPT comes in three flavors:
Free Version: Good for testing, but limited.
ChatGPT Plus: $20/month. Faster, more features.
ChatGPT Enterprise: For big teams. Includes admin tools and API access.
To get the most out of it:
Be specific in your requests.
Use it as a starting point, not a final solution.
Keep learning - AI moves fast!
ChatGPT is like having a coding buddy on call 24/7. But remember, it's here to help, not replace your skills.
Using AI tools in your work
AI is shaking up web development. Here's how to get in on the action:
1. Start small
Dip your toes in with AI for basic tasks. Need a quick code fix? Ask ChatGPT. It's like having a coding buddy who never sleeps.
"ChatGPT spots bugs and offers solutions. It's your 24/7 code companion."
2. Automate the boring stuff
Let AI handle the yawn-inducing tasks. GitHub Copilot can crank out code faster than you can say "syntax error."
3. Supercharge your design
AI can turbocharge your design process. Wix ADI or Uizard turn scribbles into slick wireframes. Need inspiration? DALL-E and Midjourney spit out images like a creative firehose.
4. Make users happy
AI's got a knack for user behavior. Attention Insight predicts where eyeballs will land on your site. It's like mind-reading, but legal.
5. Test, rinse, repeat
AI never gets tired of testing. Snyk sniffs out security holes faster than you can say "data breach."

Here's the deal: AI tools are sidekicks, not superheroes. They boost your skills, not replace them.
6. Never stop learning
AI in web dev moves at warp speed. Keep your finger on the pulse. Play with different AI toys to find your perfect match.
What's next for AI in web development
AI is changing web development fast. Here's what's coming:
Smarter design tools
AI design tools are getting better. Soon, they'll make whole websites from a few instructions. Wix ADI does this now, but expect more advanced versions.
AI helps with coding
GitHub Copilot is just the start. Future AI tools will suggest code blocks, functions, and even full applications. Developers will spend less time writing code and more time improving AI-generated code.
Websites that adapt to you
Websites will change for each user. AI will study how you use the site and adjust layouts, content, and features in real-time. Think Netflix recommendations, but for entire websites.
Talk and wave to browse
As AI gets better at understanding speech and movement, more websites might ditch traditional controls. Voice commands and gestures could replace clicks and swipes.
AI as a security guard
AI will boost website security, catching threats faster than humans. It'll also make websites easier to use for people with disabilities.
Smarter chatbots
By 2023, AI chatbots will handle over 85% of customer chats. They'll act more human-like and become a key part of most websites.
Developers become AI coaches
Web developers' jobs will change. Instead of writing all the code, they'll guide AI tools, fix AI outputs, and handle the creative stuff AI can't do.
Wrap-up
AI design tools are changing web development. They're not just fancy extras - they're becoming essential.
Why AI tools matter:
Save time on boring tasks
Help create user-friendly, SEO-optimized websites
Keep you in the game as more developers adopt AI
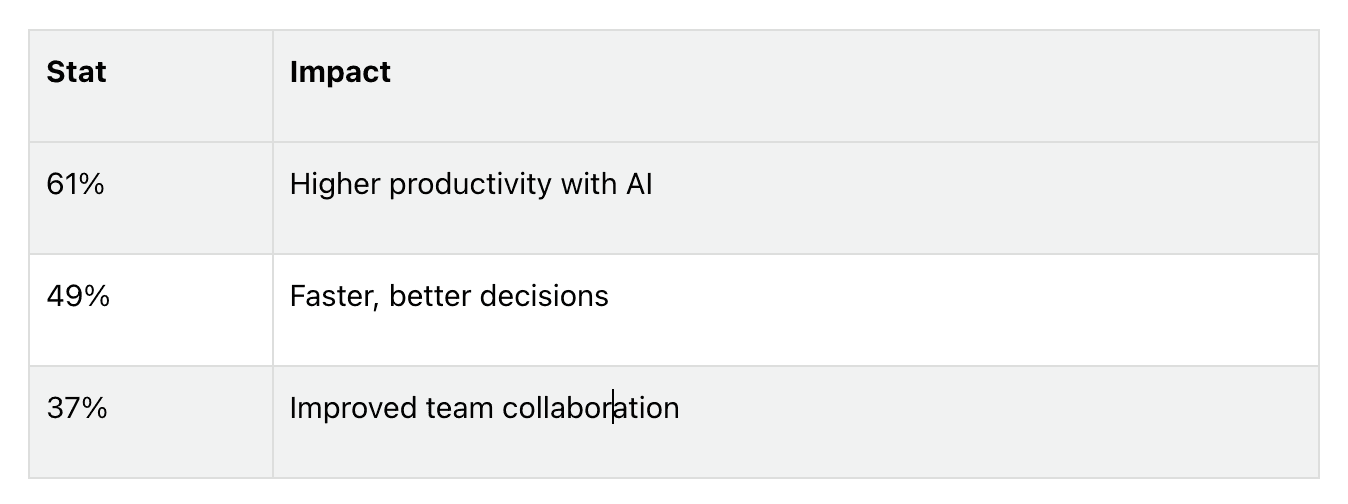
Let's look at some numbers:

These stats show AI's real impact on work.
Want to start? Here's how:
1. Choose one AI tool from our list
2. Try it on a small project
3. See how it changes your workflow
AI tools are helpers, not replacements. They're here to make your job easier and your work better.
So, give these AI design tools a try. You might be surprised at how they boost your work and spark new ideas.
FAQs
Which AI tool is best for web development?
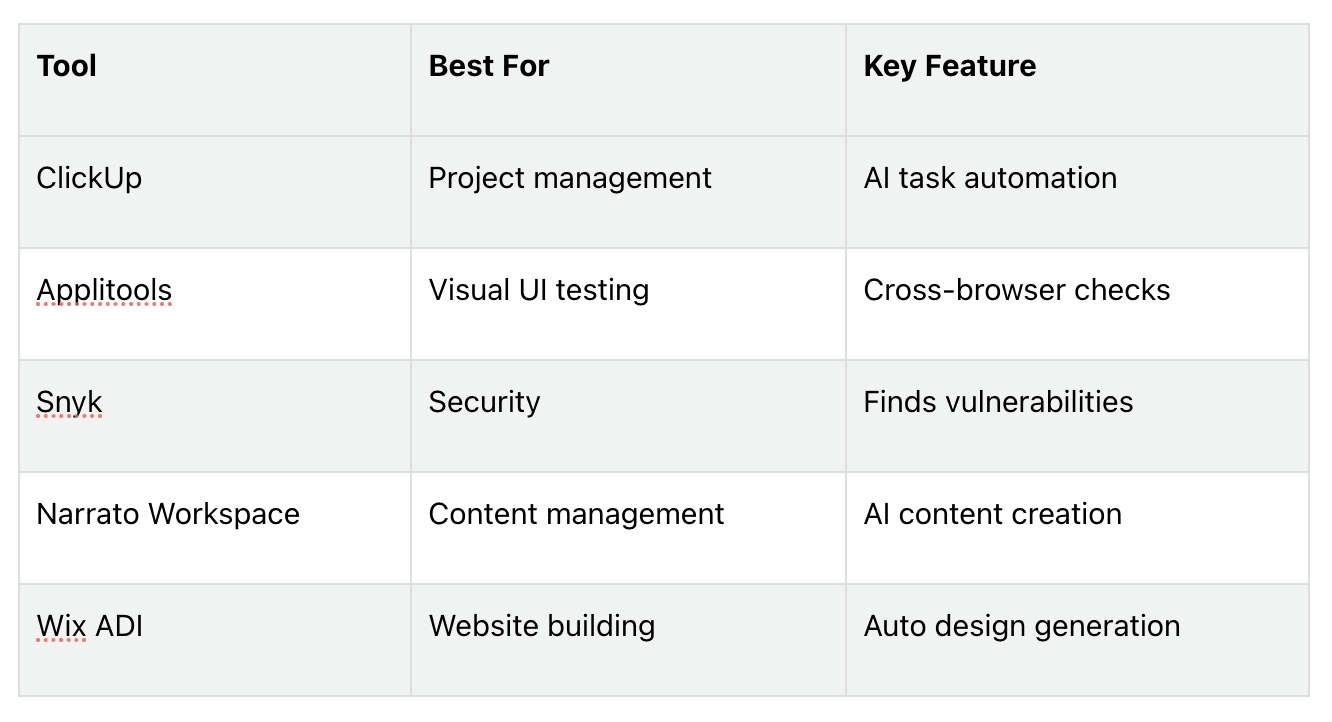
There's no single "best" AI tool for web development. It depends on what you need. Here are some top picks:

Each tool has its strengths. Wix ADI can whip up a basic site in minutes, while Snyk keeps your site locked down.
The "best" tool? It's the one that fits YOUR workflow. Try a few and see what clicks.
Discover Top Web Design Tools
Explore our curated collection of web design tools, agencies, and templates to create stunning websites and apps effortlessly.
Go to our collecton - bestwebdesigntools
Share on social