Jan 2, 2025
20 Best Figma UI Kits for Designers in 2025
Figma UI kits are invaluable resources for designers looking to streamline their workflows and create visually stunning designs. Whether you're designing a website, mobile app, or a SaaS platform, these UI kits provide ready-to-use components and design elements to bring your ideas to life. Here’s a curated list of the 20 best Figma UI kits in 2025, combining free and paid options for designers at all levels.
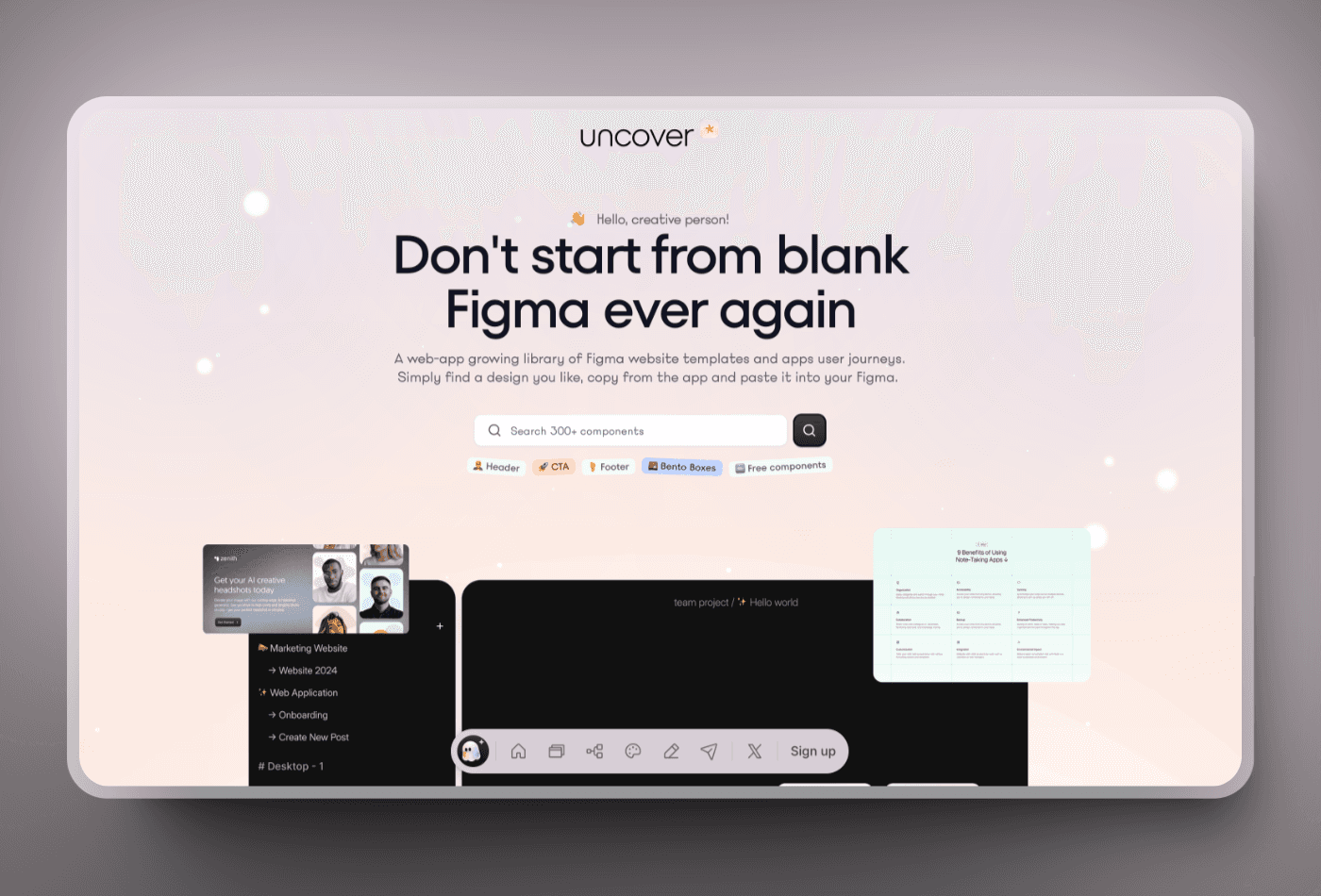
1. Uncover Lab

Uncover Lab offers a premium collection of Figma UI kits tailored for modern web and app design. Its well-organized components and typography styles save hours of work.
Category: Paid
USP: Sleek, modern designs with excellent component organization.
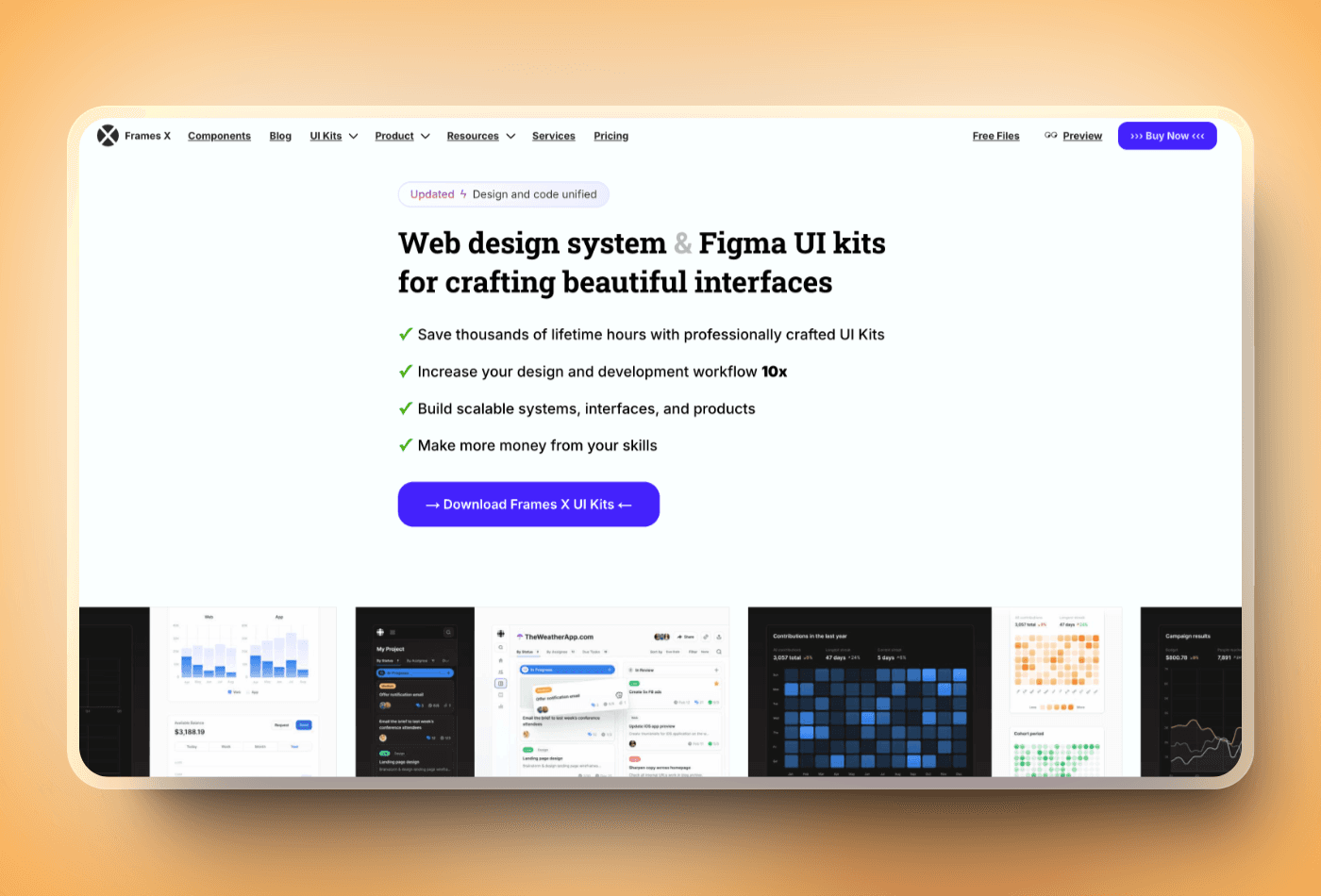
2. Frames X Design

Frames X Design delivers visually stunning templates and components tailored for web design. It’s perfect for creating clean, responsive designs.
Category: Paid
USP: High-quality web templates with responsive design features.
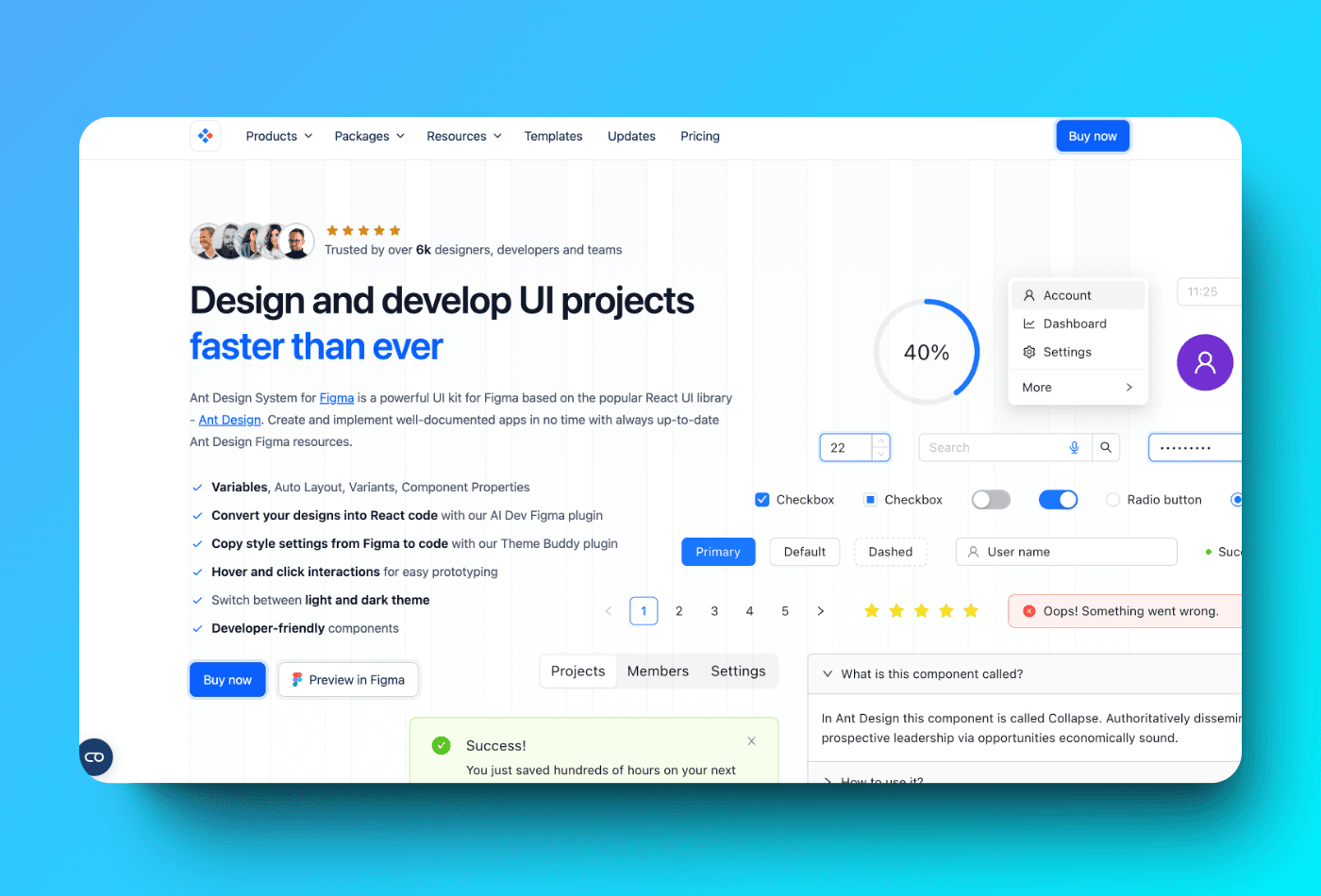
3. Ant for Figma

Ant for Figma is a comprehensive UI kit inspired by Ant Design, offering pre-built components and templates for designing modern and professional web applications. It’s perfect for developers and designers who use Ant Design in their projects.
Category: Free and Paid
USP: Ant Design-inspired components tailored for seamless integration into web and app designs.
4. SegmentUI

SegmentUI provides meticulously crafted UI kits that focus on professional and enterprise-level projects. Its comprehensive elements suit dashboards and SaaS platforms.
Category: Paid
USP: Professional-grade UI kits for enterprise use.
5. Untitled UI

Untitled UI is a widely popular Figma UI kit offering a massive library of components. It’s versatile and perfect for web, mobile, and product design.
Category: Paid
USP: Extensive component library for all design needs.
6. Sprrrint

Sprrrint is a robust Figma UI kit designed for rapid prototyping. With an emphasis on minimalistic and clean layouts, it’s perfect for fast-moving projects.
Category: Free and Paid
USP: Ideal for quick and efficient prototyping.
7. GlowUI

GlowUI offers modern and futuristic Figma UI kits with a focus on clean aesthetics. Its glowing themes are perfect for tech-focused designs.
Category: Paid
USP: Sleek and futuristic design aesthetics.
8. Uinkits

Uinkits is a versatile Figma UI kit library with beautifully designed elements for web and app interfaces. Its dark mode support is a standout feature.
Category: Paid
USP: Dark-mode-ready kits for modern designs.
9. Rayna UI

Rayna UI features premium Figma UI kits designed for startups and tech projects. Its customizable elements make it easy to align with brand guidelines.
Category: Paid
USP: Startup-focused UI kits with easy customization.
10. Detachless

Detachless offers Figma UI kits optimized for reusable components. It’s designed to help teams collaborate efficiently and maintain consistency.
Category: Free and Paid
USP: Collaboration-focused components for team consistency.
11. SortUI

SortUI provides a range of clean and simple UI kits that are easy to use. It’s ideal for designers focusing on minimalism and usability.
Category: Paid
USP: Minimalist designs with usability in mind.
12. Pixsellz

Pixsellz delivers comprehensive UI kits for mobile apps and websites. It’s great for designers looking for highly detailed and polished elements.
Category: Paid
USP: Polished and detailed elements for professional projects.
13. Landify

Landify specializes in landing page design kits, offering a variety of pre-designed templates for conversion-focused projects.
Category: Paid
USP: Conversion-optimized landing page designs.
14. UI Store

UI Store provides a vast library of free and premium Figma UI kits. It’s a go-to resource for finding UI kits for any type of project.
Category: Free and Paid
USP: Wide variety of free and premium options.
15. shadcn

shadcn provides unstyled Figma UI kits that are ideal for developers and designers who want maximum customization control.
Category: Free
USP: Unstyled kits for full customization.
16. Mobbin

Mobbin offers a collection of real-world design inspiration paired with Figma UI kits. It’s perfect for designers looking to create user-centered designs.
Category: Paid
USP: Real-world design references with Figma kits.
17. 123d Universal UI Kit

123d’s Universal UI Kit provides adaptable templates for a variety of design projects. Its scalable components are perfect for modern web apps.
Category: Paid
USP: Adaptable templates for web and app designs.
18. Get Figit

Get Figit features Figma UI kits designed for speed and efficiency. Its templates are ideal for creating beautiful interfaces in no time.
Category: Free
USP: Speed-optimized templates for efficient designing.
19. Chakra UI Kit

Chakra’s Figma UI Kit brings the popular Chakra UI design system into Figma. It’s perfect for building accessible and beautiful web interfaces.
Category: Free
USP: Accessibility-focused design system in Figma.
20. Design for BI

Additional Mention: Lemon Squeezy Wedges

Lemon Squeezy Wedges offers UI kits with a playful and vibrant design aesthetic. It’s excellent for designers who want to create fun, user-friendly interfaces.
Category: Free
USP: Vibrant, creative elements for playful designs.
Design for BI specializes in data visualization UI kits. Its elements are ideal for building dashboards and business intelligence tools.
Category: Paid
USP: Data visualization-focused components.
Conclusion
These 20 Figma UI kits provide an incredible range of tools to enhance your design process in 2025. Whether you're building landing pages, mobile apps, or data dashboards, there’s a UI kit for every need. For more UI kits resources, check out our guide to the Best React UI Libraries.
Don’t forget to subscribe to the Best Web Design Tools newsletter, where we share the top 10 design tools every week. Stay ahead in your design game and discover tools to elevate your projects!
Share on social