Dec 1, 2024
20 Best Free Icon Libraries for Designers 2024
Icons play a critical role in modern design, enhancing user interfaces, guiding navigation, and adding visual appeal. Finding free, high-quality icon libraries can save designers both time and money while delivering stunning results. In this article, we’ll explore 20 free icon libraries optimized for UI/UX design, web development, and mobile applications.
Whether you're building a website, mobile app, or creating marketing assets, these icon libraries have got you covered. Let’s dive into the best free icon resources for 2024:
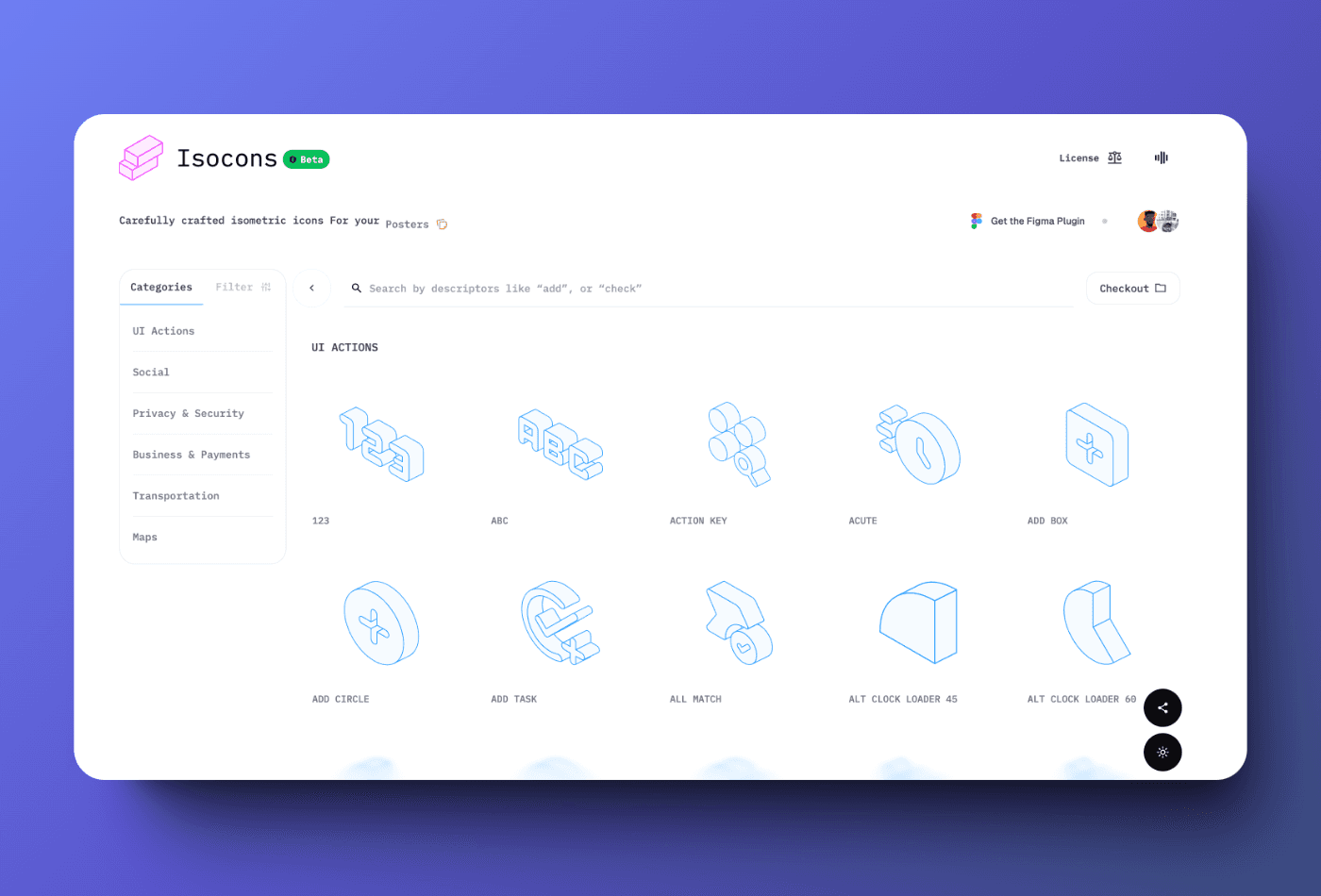
1. Isocons – Simple & Minimal Icons for Modern UI

Isocons is a clean, minimalist icon library offering simple line and solid icons. Designed for UI and web projects, it’s perfect for clean, modern designs where simplicity is key. Each icon is crafted with precision, making them ideal for wireframes, dashboards, or prototypes.
Best for: Minimalist web and app design.
🔗 Explore Isocons
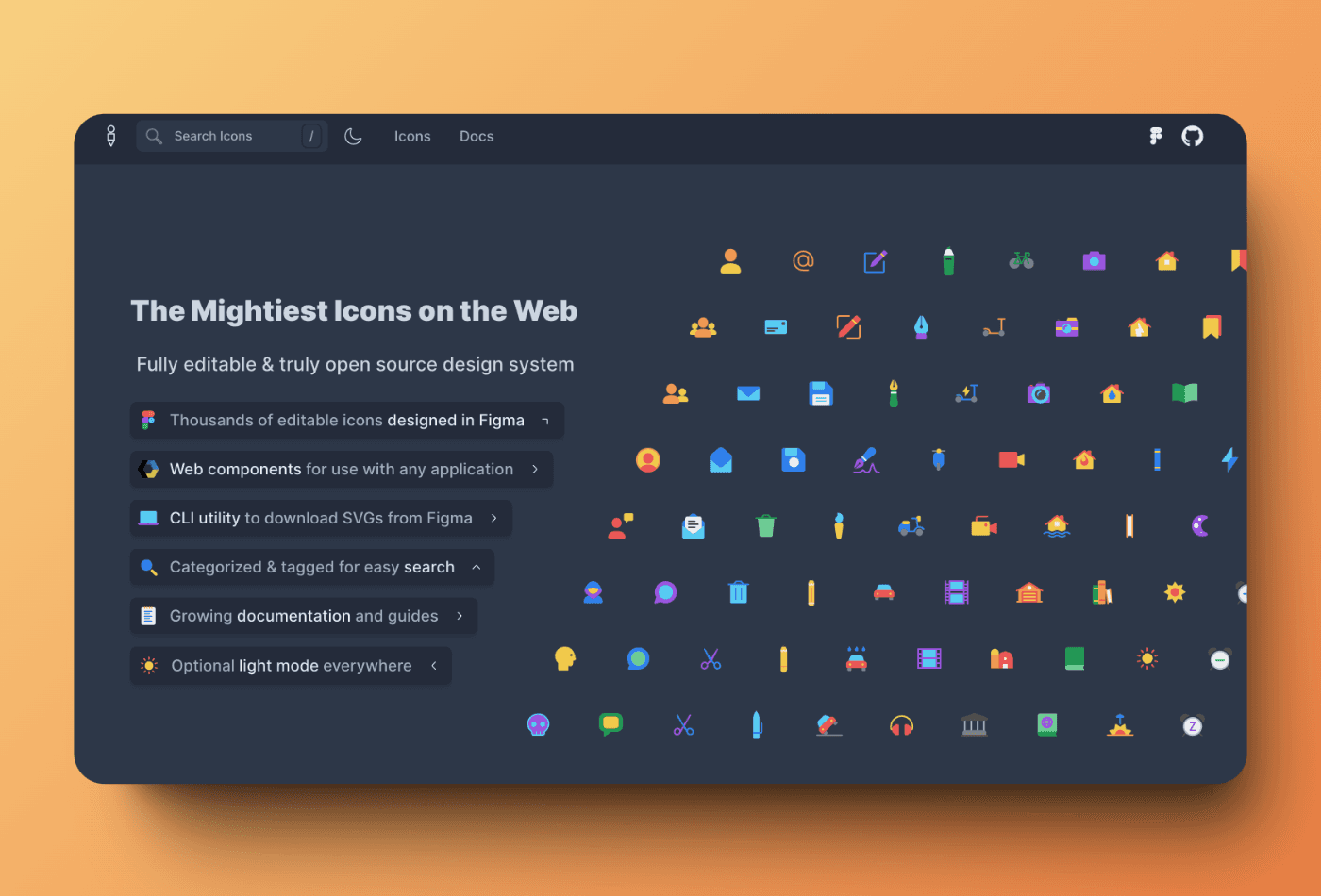
2. Glyphs.fyi – Curated High-Quality Icons for Any Project

Glyphs.fyi provides an extensive collection of free icons, thoughtfully categorized to suit various design needs. From business icons to social media symbols, it’s a comprehensive resource for designers looking for high-quality, pixel-perfect icons.
Best for: Professional UI design and branding projects.
🔗 Visit Glyphs.fyi
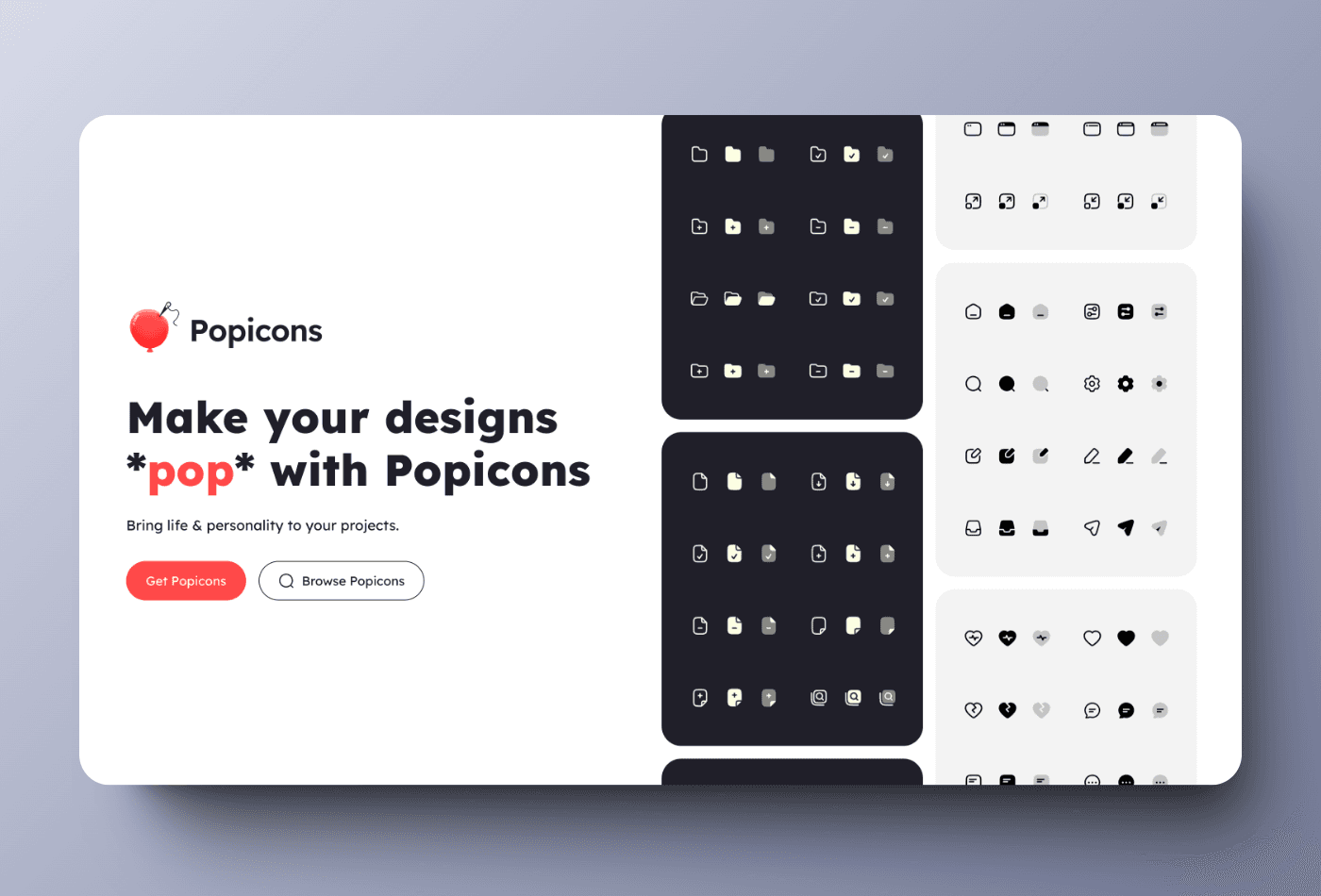
3. Popicons: Playful Hand-Drawn Icon Library

Popicons offers a vibrant collection of playful, hand-drawn icons perfect for adding personality to your design projects. With customizable color options and compatibility across web and mobile platforms, Popicons is ideal for designers seeking unique, whimsical icon sets. Whether you’re creating a website, mobile app, or presentation, these icons will bring a friendly, human touch to your work.
Best for: Creative web design, mobile apps, and branding projects.
Link: Popicons
4. Overflow Icon Library – Professional Icons for Notion projects

Overflow’s icon library focuses on sleek, modern icons tailored for your notion projects. It integrates seamlessly with prototyping tools, making it a favorite among product designers.
Best for: Product designers and UX presentations.
🔗 Explore Overflow Icons
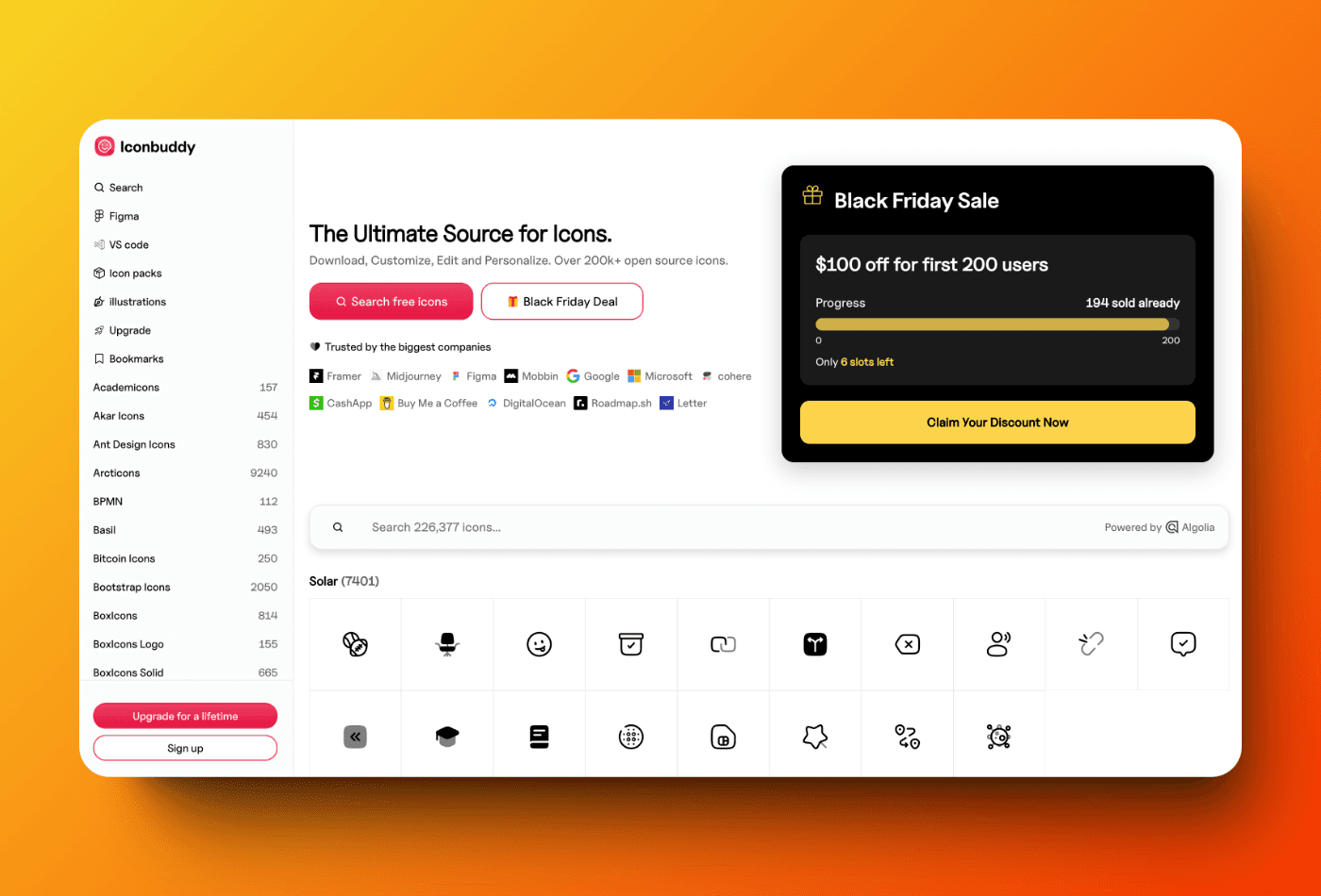
5. IconBuddy – Versatile Icons for Web and Mobile Applications

IconBuddy features thousands of icons in various styles, from flat to isometric. Its extensive collection ensures there’s an icon for every project, whether it’s a website, mobile app, or graphic design.
Best for: Web development and mobile UI.
🔗 Discover IconBuddy
6. 3D Icons – High-Quality 3D Icons for Dynamic Designs

3D Icons offers vibrant, customizable 3D icons that bring depth and dynamism to designs. These icons work beautifully for marketing materials, interactive websites, and gaming interfaces.
Best for: Interactive web designs and gaming projects.
🔗 Visit 3D Icons
7. PixCap Icons – Customizable 3D Icons for Modern Projects

PixCap provides a vast array of 3D icons perfect for developers and designers looking to add dynamic visuals. These icons can be customized and are ideal for use in immersive web experiences.
Best for: Customizable 3D web and app designs.
🔗 Explore PixCap
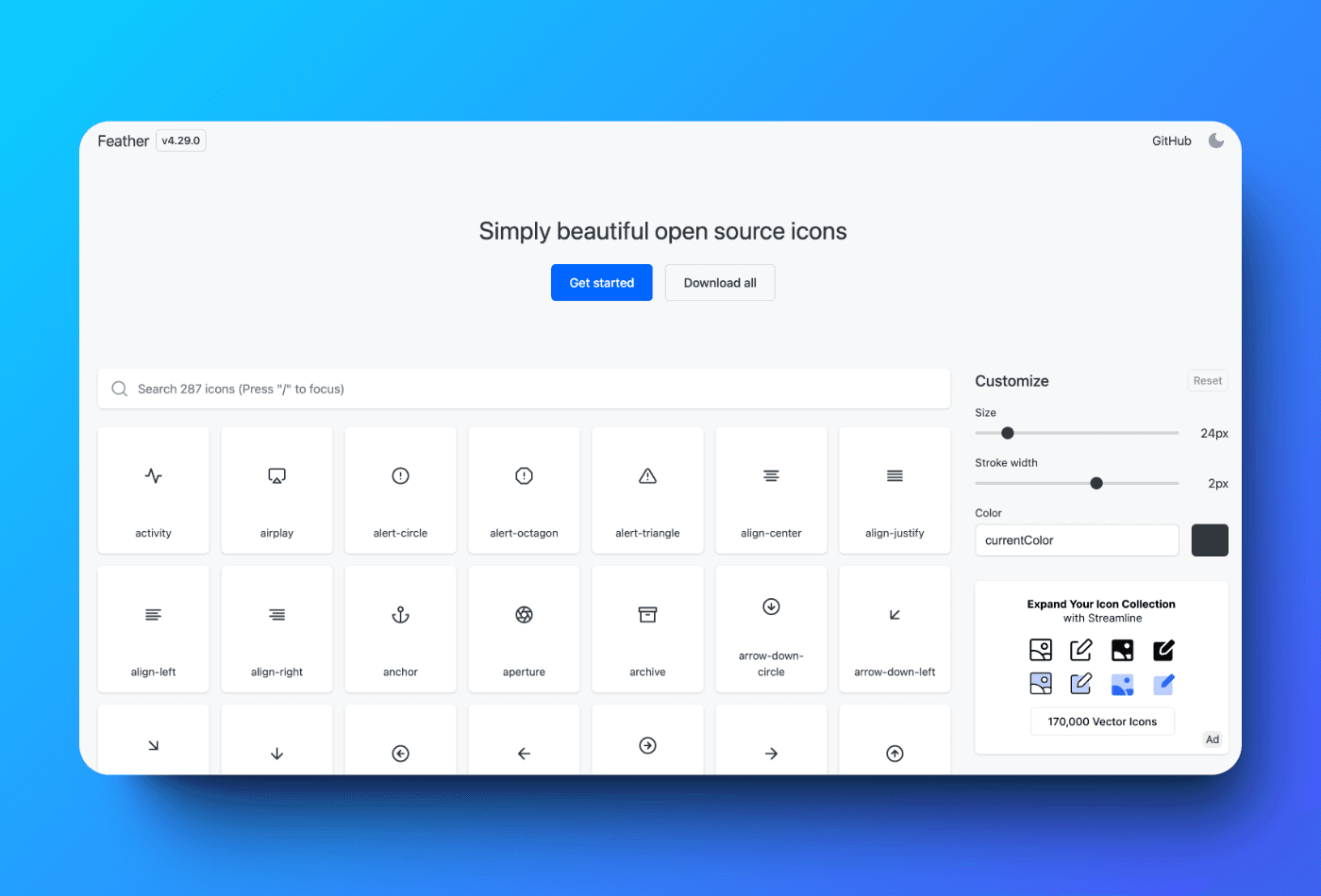
8. Feather Icons – Lightweight Open-Source Icons

Feather Icons is an open-source collection of clean, lightweight icons. Each icon is designed for maximum flexibility and can be easily customized with CSS or SVG. Perfect for developers seeking simplicity.
Best for: Lightweight and fast-loading web designs.
🔗 Explore Feather Icons
9. Heroicons – Tailwind-Friendly Icon Set for Developers

Heroicons is a library of MIT-licensed, customizable icons that integrate seamlessly with Tailwind CSS. It offers a cohesive set of icons in outline and solid styles.
Best for: Tailwind CSS projects and modern web apps.
🔗 Visit Heroicons
10. Font Awesome – The Industry Standard for Icon Libraries

Font Awesome needs no introduction, with thousands of icons available in various categories. Its consistent updates and huge variety make it the most widely used icon set globally.
Best for: Comprehensive web and app projects.
🔗 Check out Font Awesome
11. Boxicons – Simple Line Icons for Clean Web UI

Boxicons offers beautifully designed line icons that are simple yet impactful. Ideal for creating clean UI designs, Boxicons integrates easily with any front-end framework.
Best for: Clean UI/UX designs.
🔗 Explore Boxicons
12. Tabler Icons – Pixel-Perfect Icons for Dashboards

Tabler Icons focuses on providing pixel-perfect icons tailored for dashboards and data visualization. Its minimalist style ensures clarity and effectiveness in data-heavy applications.
Best for: Dashboards and analytics platforms.
🔗 Visit Tabler Icons
13. Material Icons by Google – Official Icons for Android Development

Material Icons by Google is the official set used in Material Design projects. With a focus on usability and consistency, it’s perfect for Android apps and web apps following Material guidelines.
Best for: Android apps and Material Design projects.
🔗 Explore Material Icons
14. Ionicons – Open-Source Icons for Mobile App Development

Ionicons offers a high-quality set of icons designed specifically for mobile apps. Used heavily in Ionic apps, it includes a vast range of icons in both outline and filled styles.
Best for: Mobile app development.
🔗 Visit Ionicons
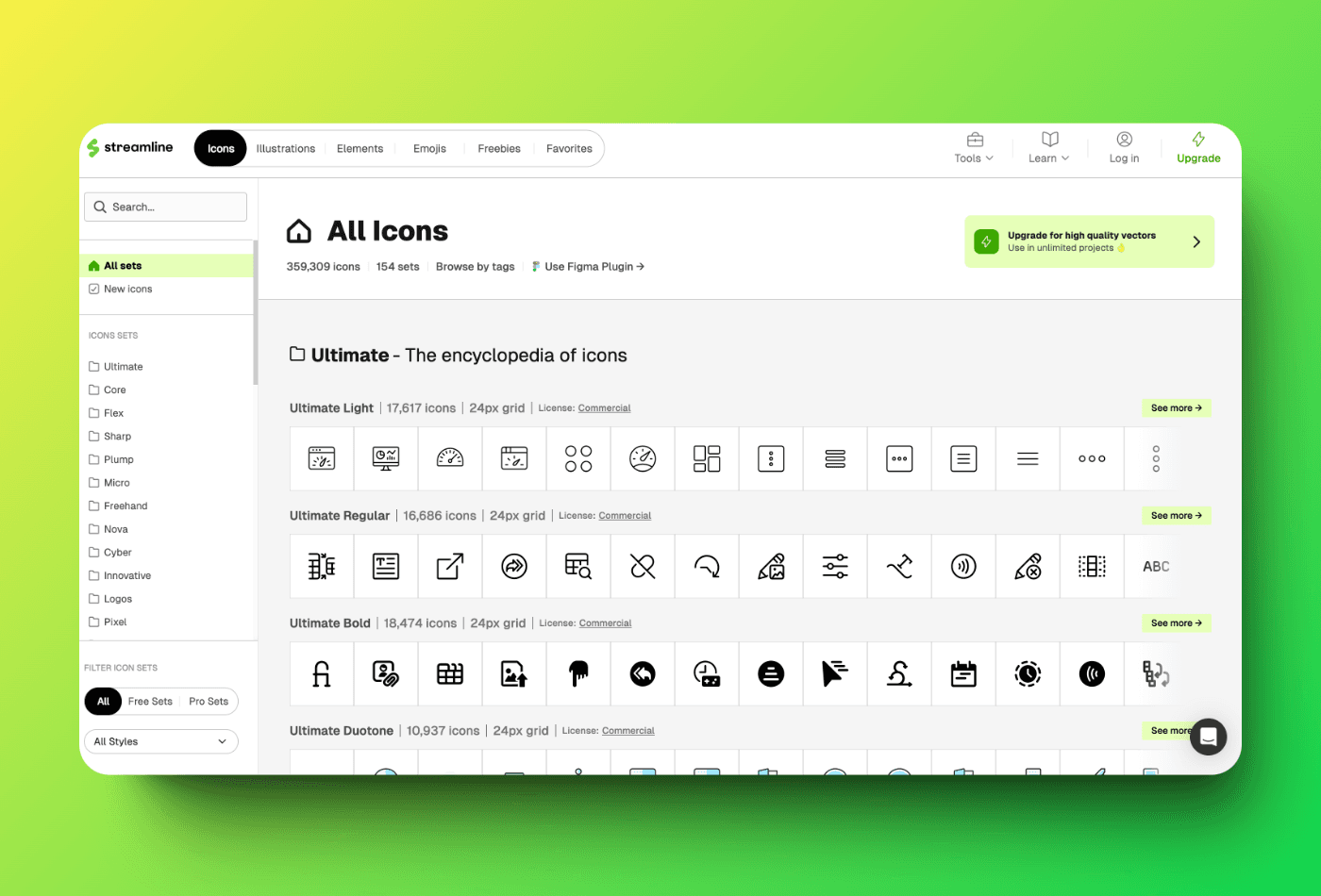
15. Streamline Icons – Ultra-Detail Icons for Professional Designers

Streamline Icons features thousands of icons meticulously crafted for various industries. Its premium-quality icons are perfect for those who need professional-grade assets.
Best for: High-end design projects.
🔗 Check out Streamline Icons
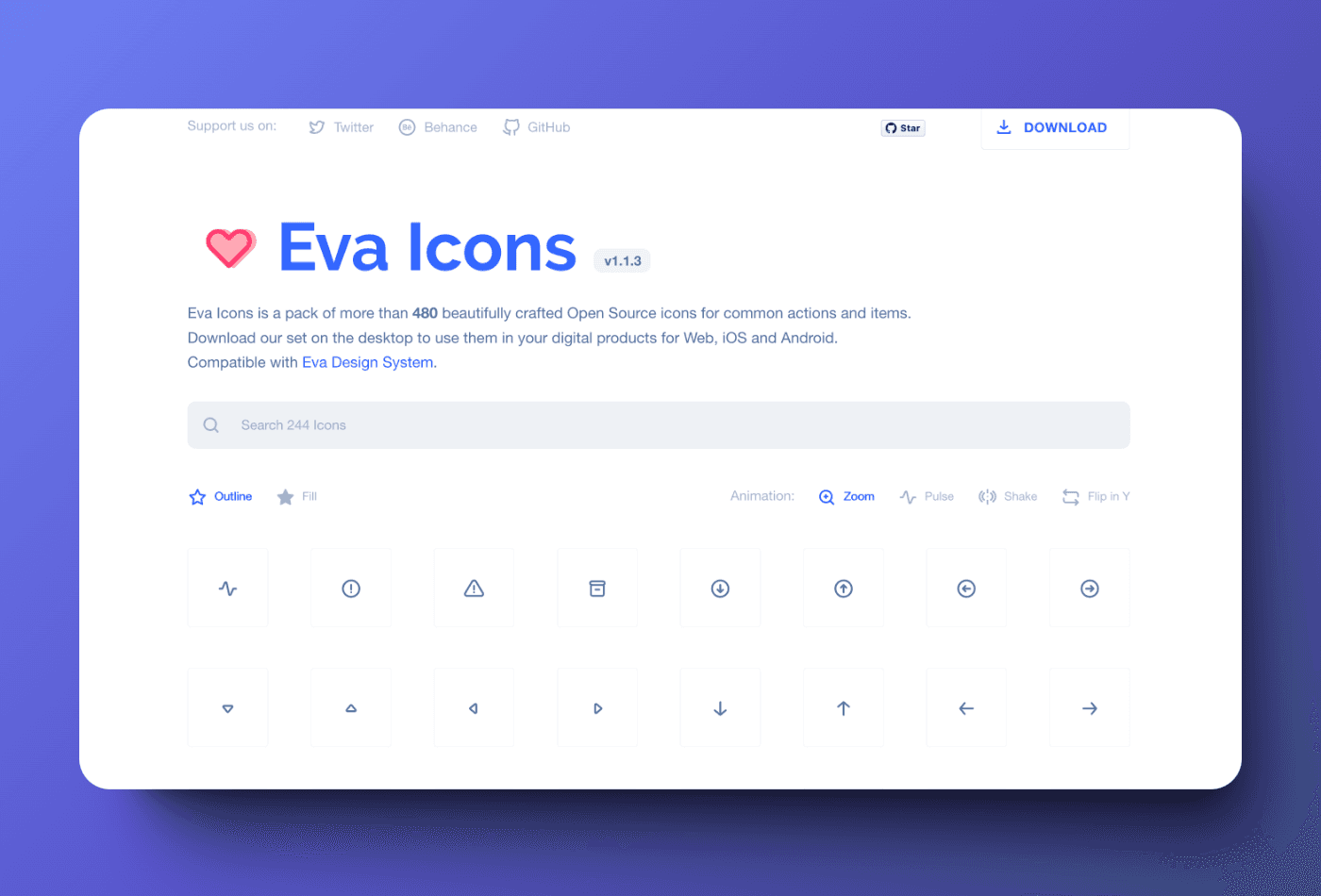
16. Eva Icons – Consistent Icons for Modern Design Systems

Eva Icons is a beautifully crafted open-source icon set designed to integrate seamlessly into design systems. It’s perfect for those who need consistent icons across a range of applications.
Best for: Modern web applications and design systems.
🔗 Explore Eva Icons
17. Remix Icon – Minimal Icons for Web and App Development

Remix Icon offers a library of clean, minimalist icons designed with developers in mind. It provides icons in both line and filled styles, optimized for web and mobile interfaces.
Best for: Minimalist UI/UX projects.
🔗 Visit Remix Icon
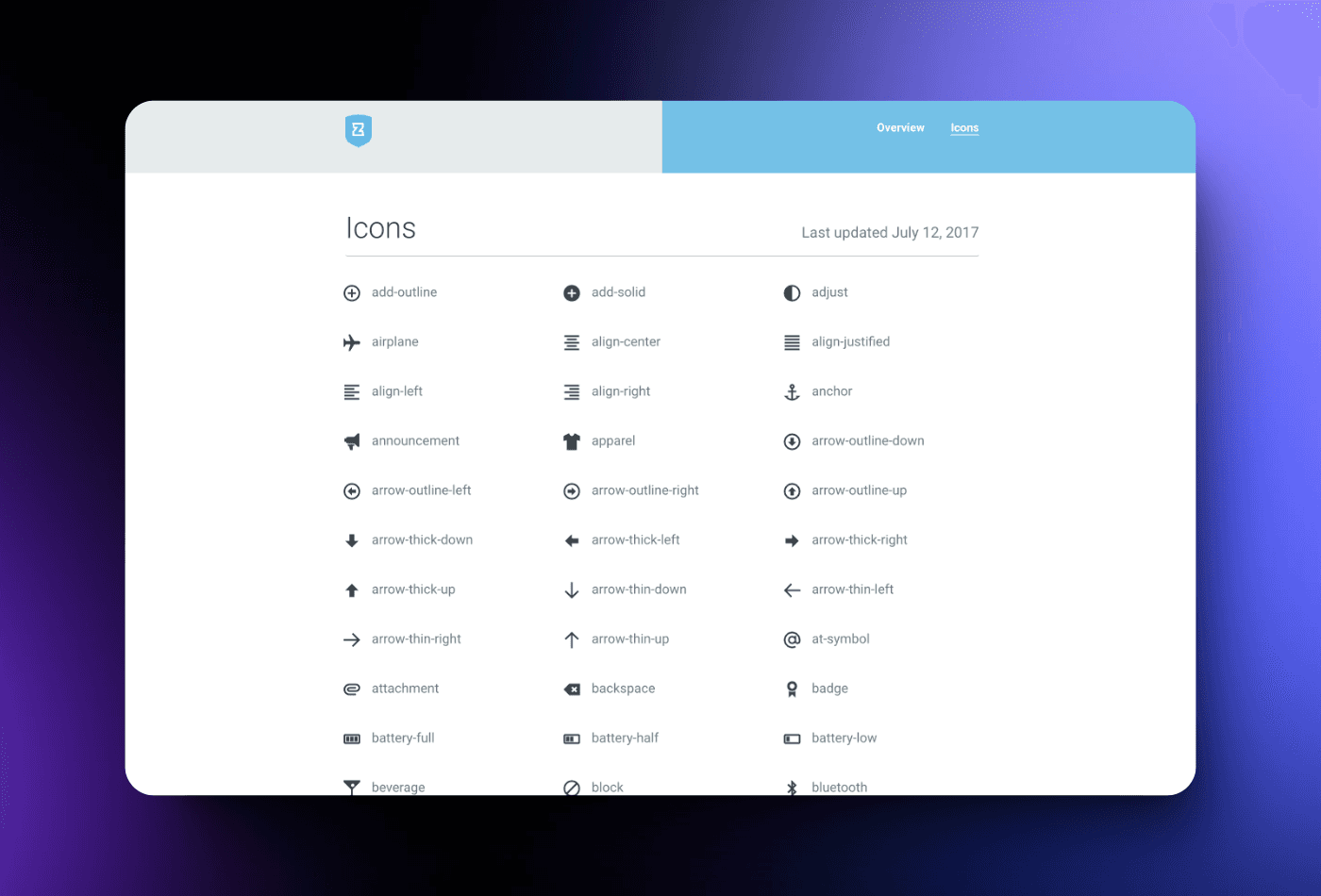
18. Zondicons – Beautifully Designed SVG Icons for Websites

Zondicons provides a curated set of SVG icons for modern web projects. It’s known for its smooth design and simple customization options.
Best for: Websites and SaaS platforms.
🔗 Explore Zondicons
19. Iconmonstr – Simple Icons with Commercial Licenses

Iconmonstr is a popular free icon library offering thousands of simple, monochromatic icons available for both personal and commercial use.
Best for: General web design and commercial projects.
🔗 Visit Iconmonstr
20. Nucleo Icons – Icon Library for Sketch and Figma

Nucleo offers a massive collection of icons specifically designed for Sketch and Figma users. It’s perfect for collaborative design projects that require a wide variety of styles.
Best for: Collaborative design teams using Sketch or Figma.
🔗 Check out Nucleo
These 20 free icon libraries offer endless opportunities to enhance your designs. Whether you’re a developer or designer, these tools will help you create stunning interfaces. Want to be the first to know about cutting-edge design tools? Subscribe to our newsletter and get weekly insights delivered straight to your inbox!
Share on social