Dec 20, 2024
Top 25 AI Color Palette Generators for Designers in 2025
If you’re not using AI color palette generators yet, you’re missing out on a design revolution. Creating stunning color combinations has never been easier, and these tools can completely transform your design process. In this blog, We’ve rounded up the top 25 AI color palette generators that every designer should know about. Each tool comes with website links, accessibility features, recommended use cases, and reasons why it stands out. Let’s dive in and find your next go-to color tool!
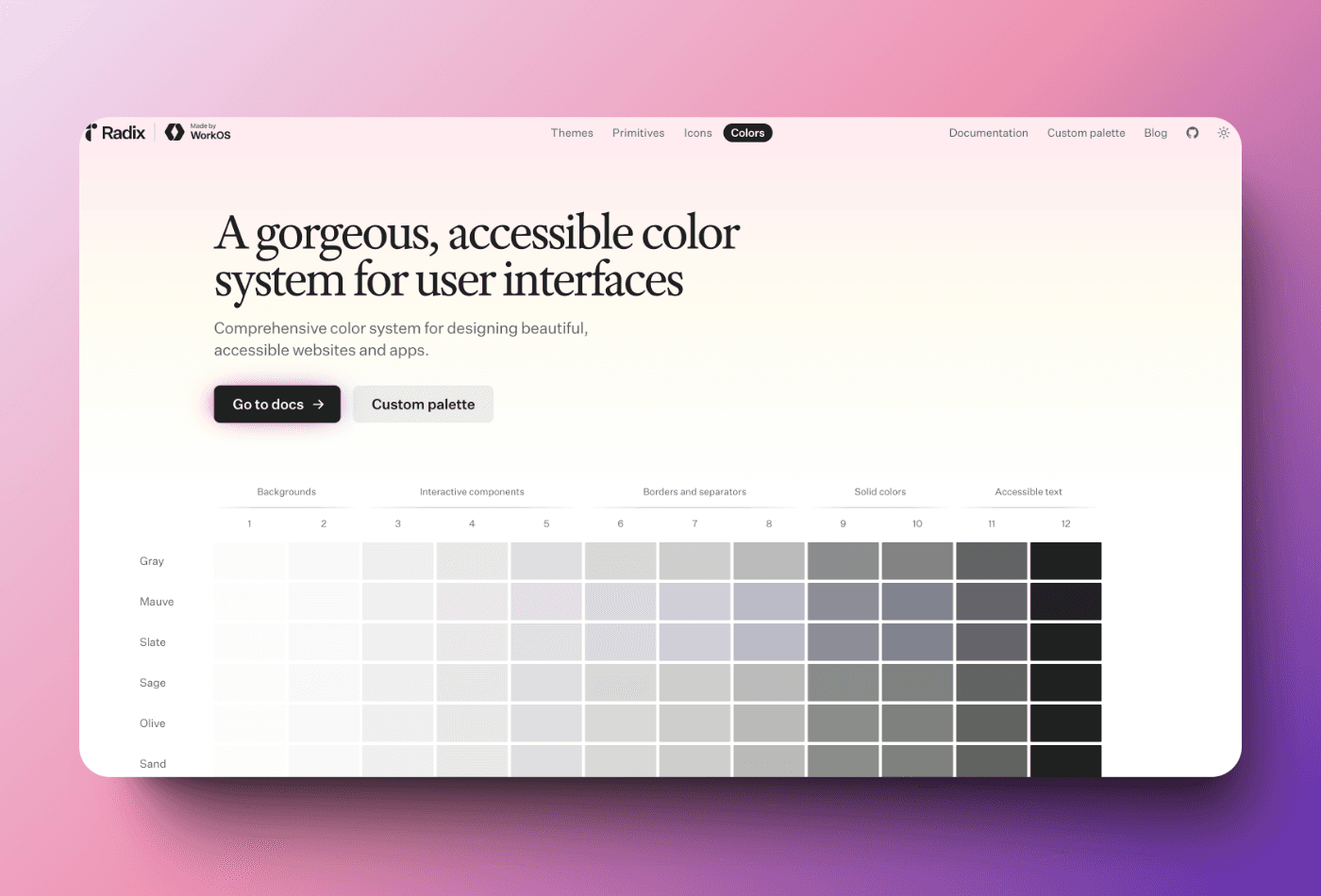
1. Radix UI Colors.

Category:
Customizable, Accessible Design Colors
Accessibility:
Offers WCAG-compliant color palettes.
Recommended For:
Designers focused on UI/UX and developers seeking accessible color systems.
Why It’s Great:
Radix UI Colors provides customizable, accessible palettes that integrate seamlessly with modern design systems. It’s perfect for creating inclusive and visually appealing interfaces.
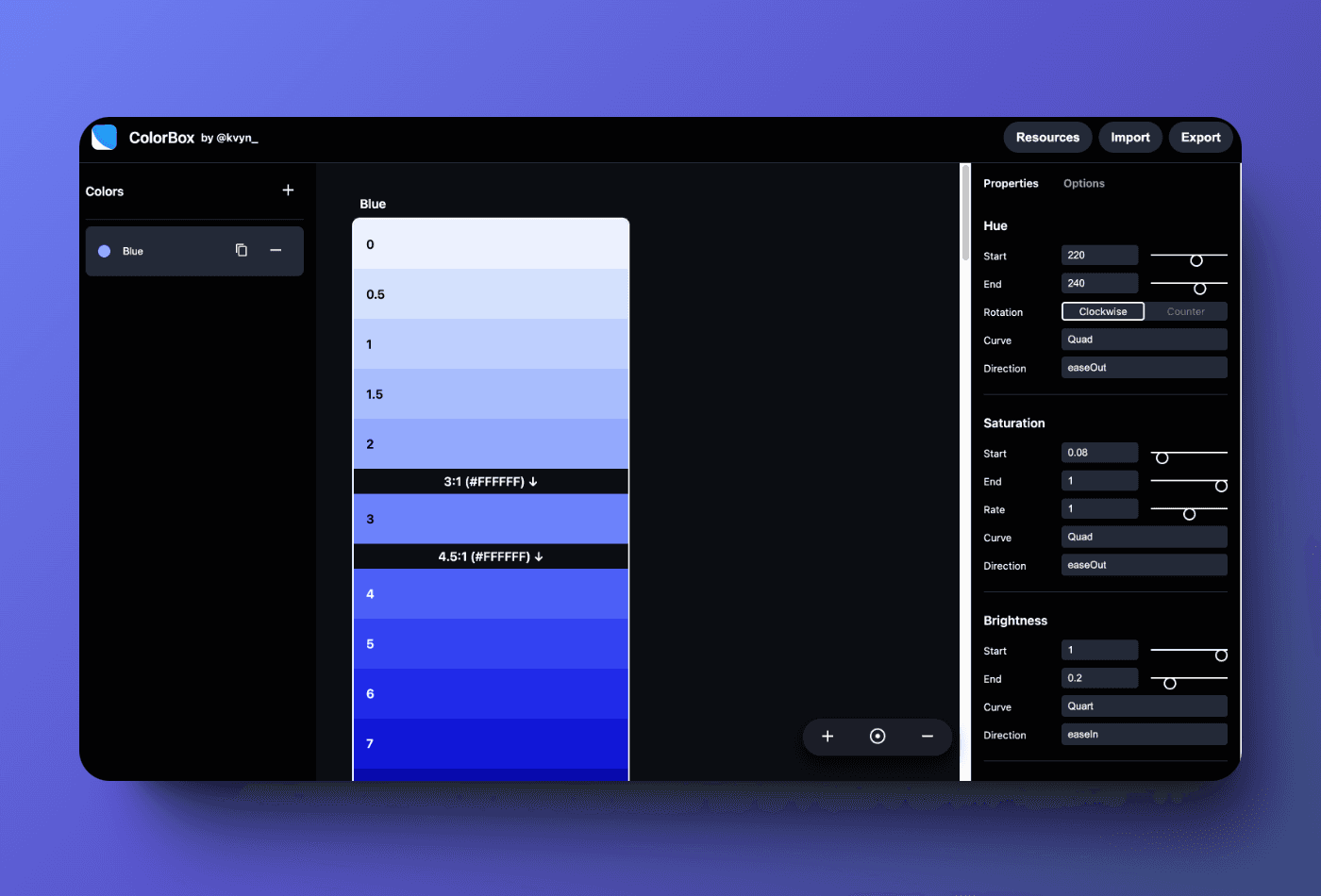
2. Colorbox.

Category:
Accessible Color Systems
Accessibility:
Ensures color contrast compliance for WCAG standards.
Recommended For:
Designers creating accessible user interfaces.
Why It’s Great:
Colorbox lets you generate accessible color systems tailored to your needs. Its intuitive sliders make it easy to fine-tune palettes.
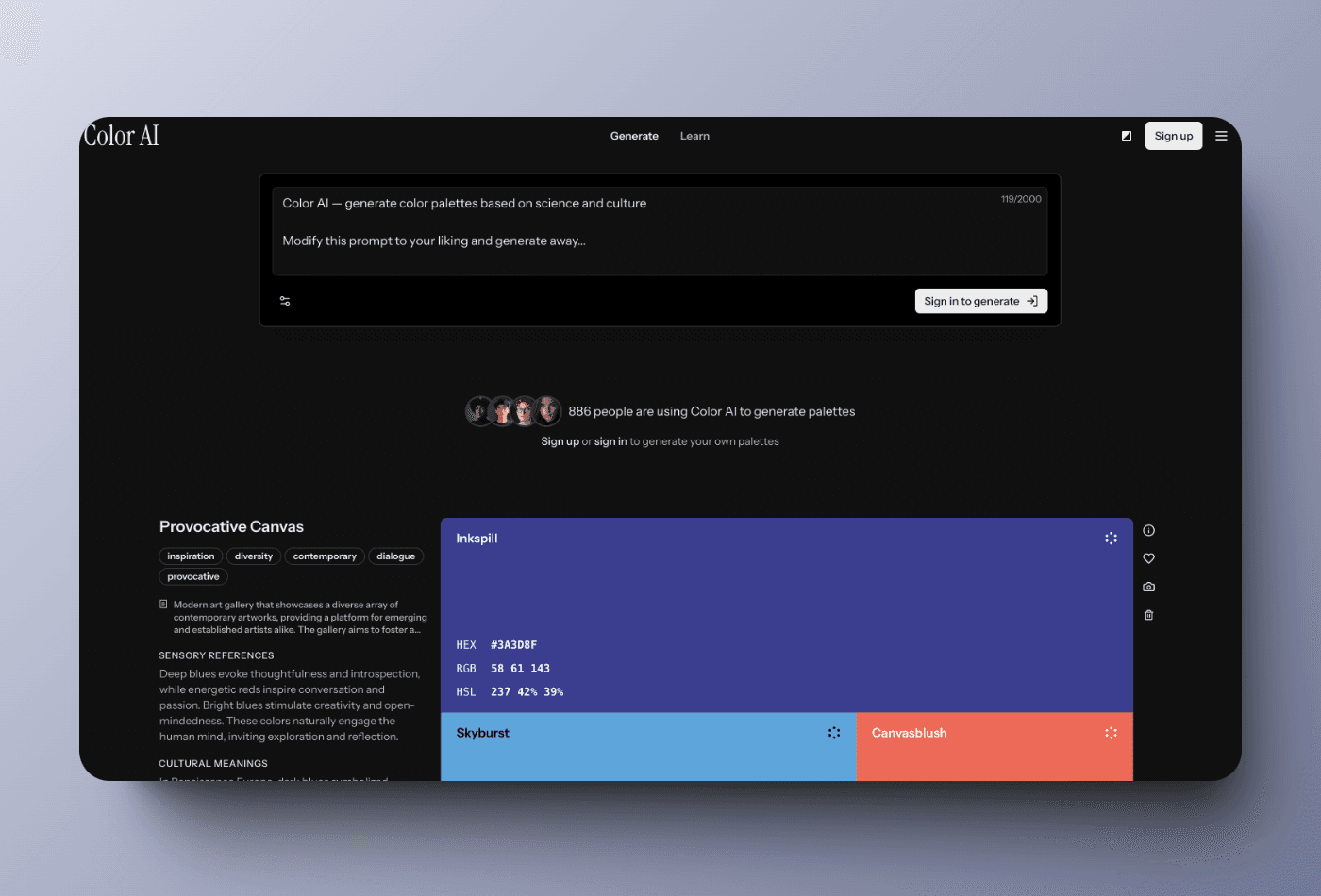
3. ColorAI

Category:
AI-Generated Palettes
Accessibility:
Provides contrast checks for accessible designs.
Recommended For:
Marketers, brand designers, and digital creators.
Why It’s Great:
ColorAI uses advanced AI algorithms to create visually striking palettes that align with your project goals.
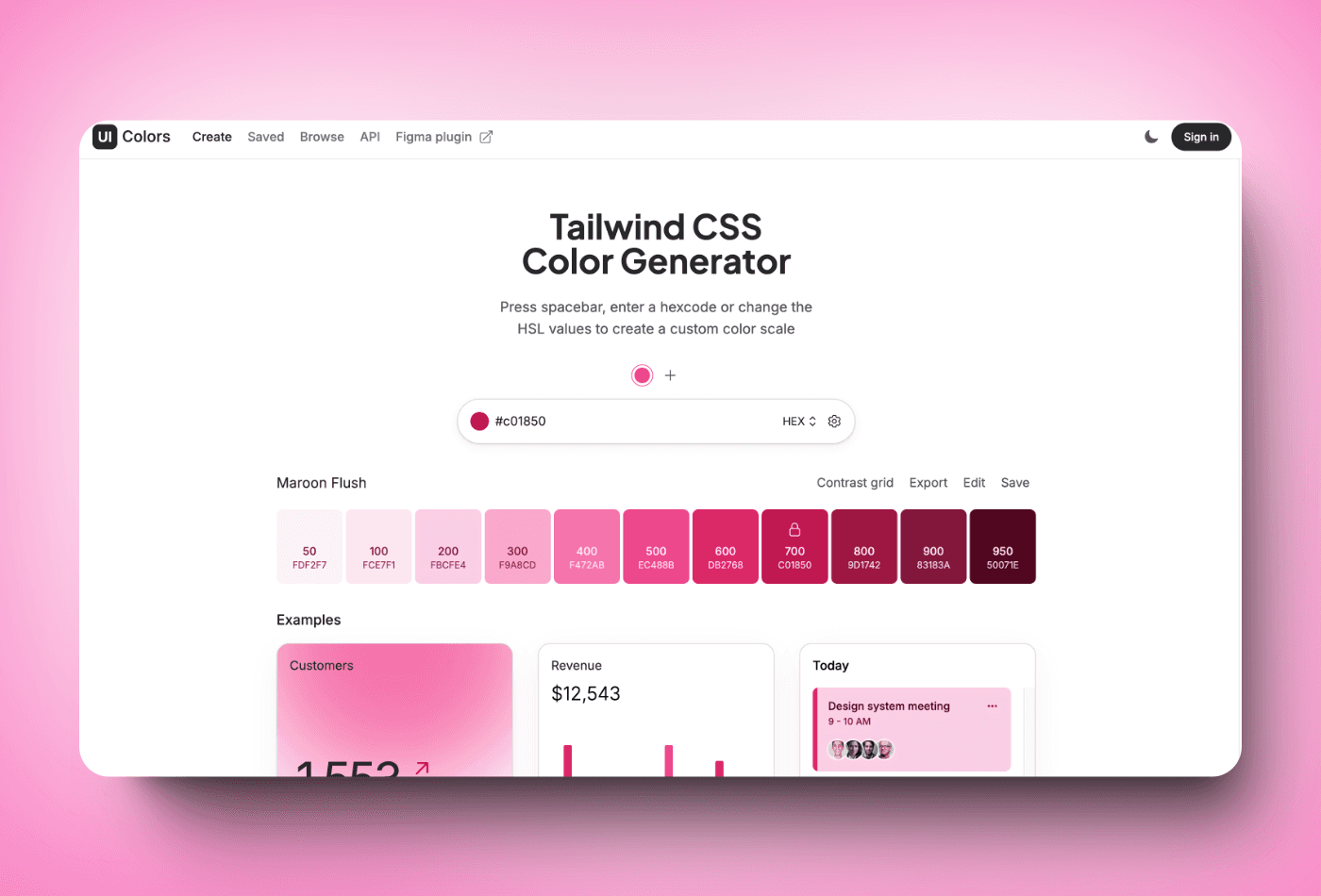
4. UI Colors.

Category:
UI/UX Design Palettes
Accessibility:
Includes tools to ensure color contrast compliance.
Recommended For:
Designers working on web and app interfaces.
Why It’s Great:
UI Colors offers simple tools to create color palettes suited for modern UI/UX designs.
5. Coolors.

Category:
Color Scheme Generator
Accessibility:
Includes accessibility testing for contrast ratios.
Recommended For:
Designers across all levels seeking seamless workflows.
Why It’s Great:
Coolors provides an intuitive interface for creating and exporting color schemes quickly.
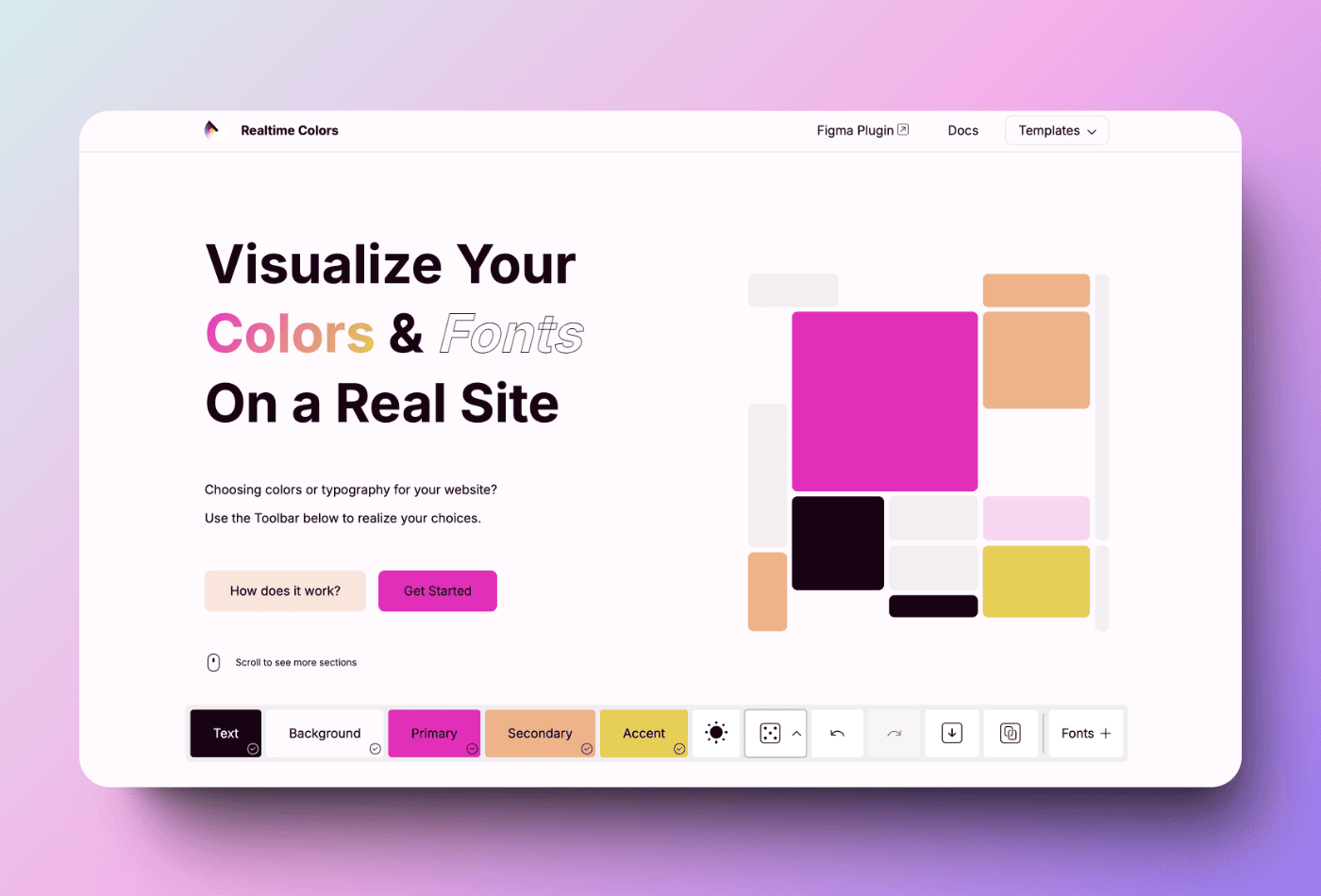
6. Realtime Colors.

Category:
Dynamic Palette Generator
Accessibility:
Provides real-time previews for accessibility testing.
Recommended For:
Designers who need instant feedback on palette changes.
Why It’s Great:
Realtime Colors allows you to visualize and edit palettes on the fly, making it a favorite for iterative design workflows.
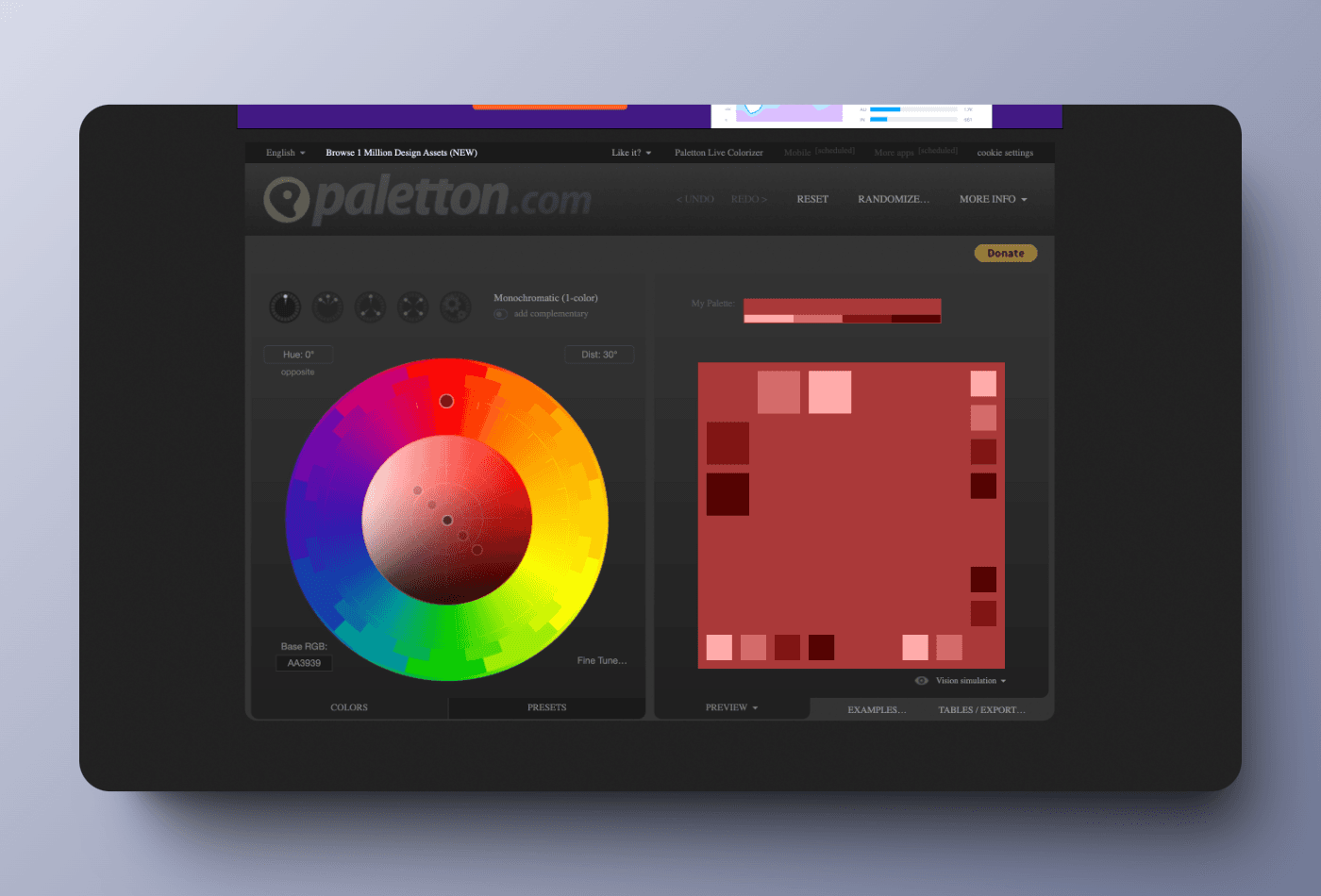
7. Paletton.

Category:
Color Theory-Based Palettes
Accessibility:
Helps ensure harmonious designs.
Recommended For:
Designers who rely on traditional color theory.
Why It’s Great:
Paletton is a classic tool for generating palettes based on color theory principles. Its wheel-based interface is intuitive and versatile.
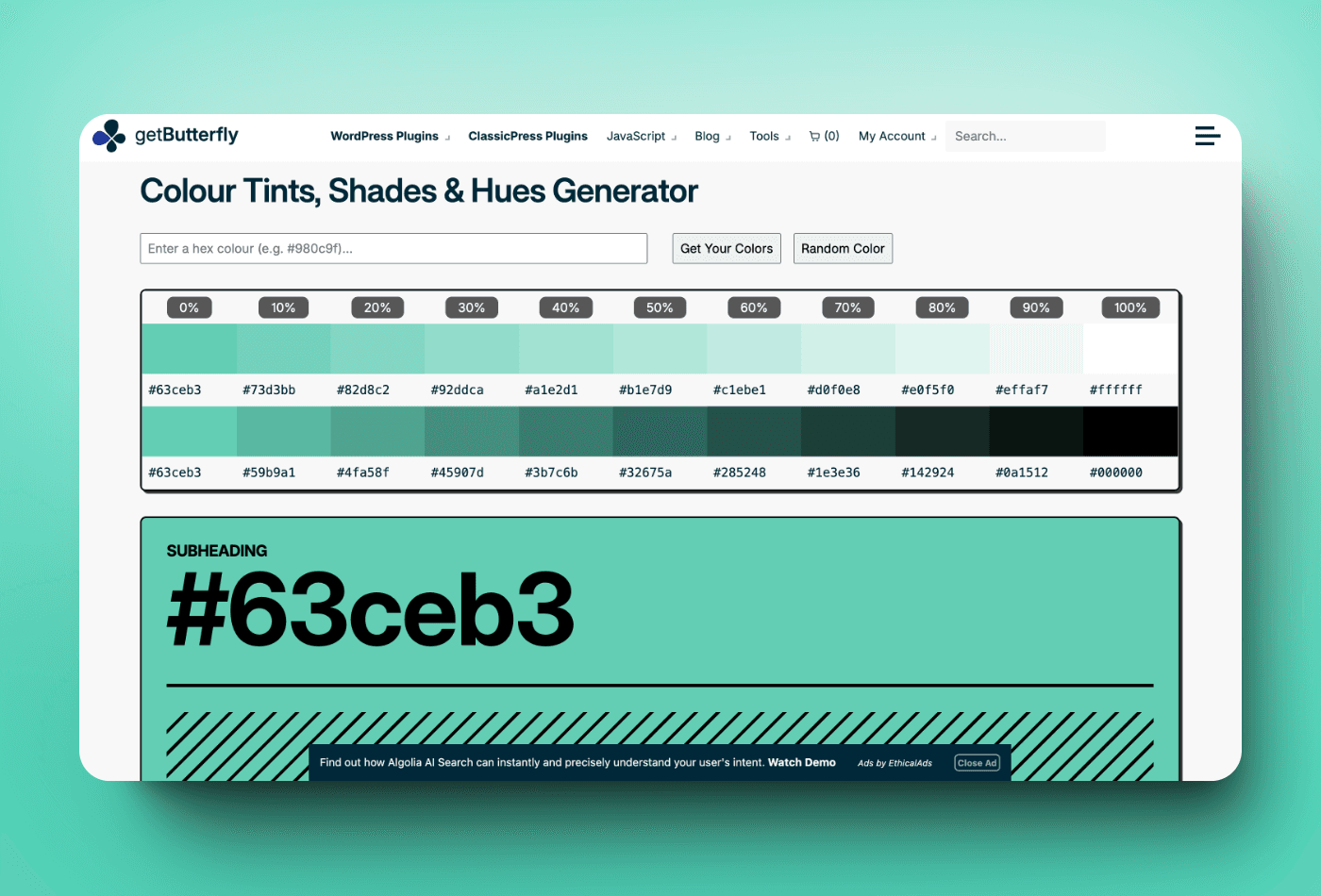
8. Butterfly Tints & Shades Generator.

Category:
Tints & Shades Generator
Accessibility:
Provides contrast ratios for generated colors.
Recommended For:
Designers exploring tonal variations.
Why It’s Great:
This tool specializes in creating tints, shades, and hues, making it ideal for subtle variations in design projects.
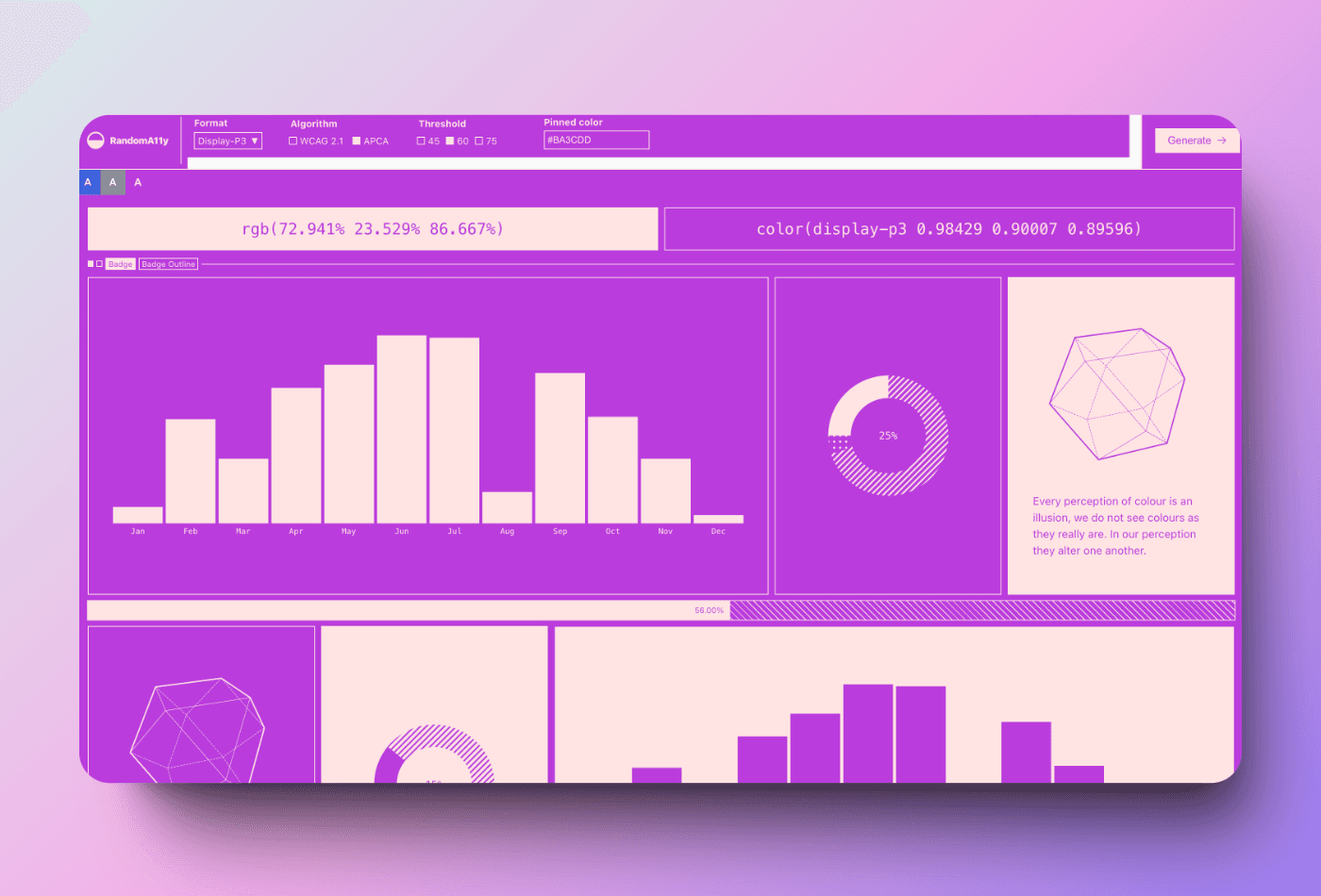
9 . Randoma11y.

Category:
Random Color Generator
Accessibility:
Focuses on generating accessible color combinations.
Recommended For:
Designers seeking inspiration for WCAG-compliant colors.
Why It’s Great:
Randoma11y randomly generates accessible color pairs, making it a fun and practical tool for inclusive design.
10. Khroma

Category:
AI-Personalized Colors
Accessibility:
Focuses on user preferences for accessible colors.
Recommended For:
Designers wanting personalized palettes.
Why It’s Great:
Khroma uses AI to learn your color preferences and generates personalized palettes to fit your unique style.
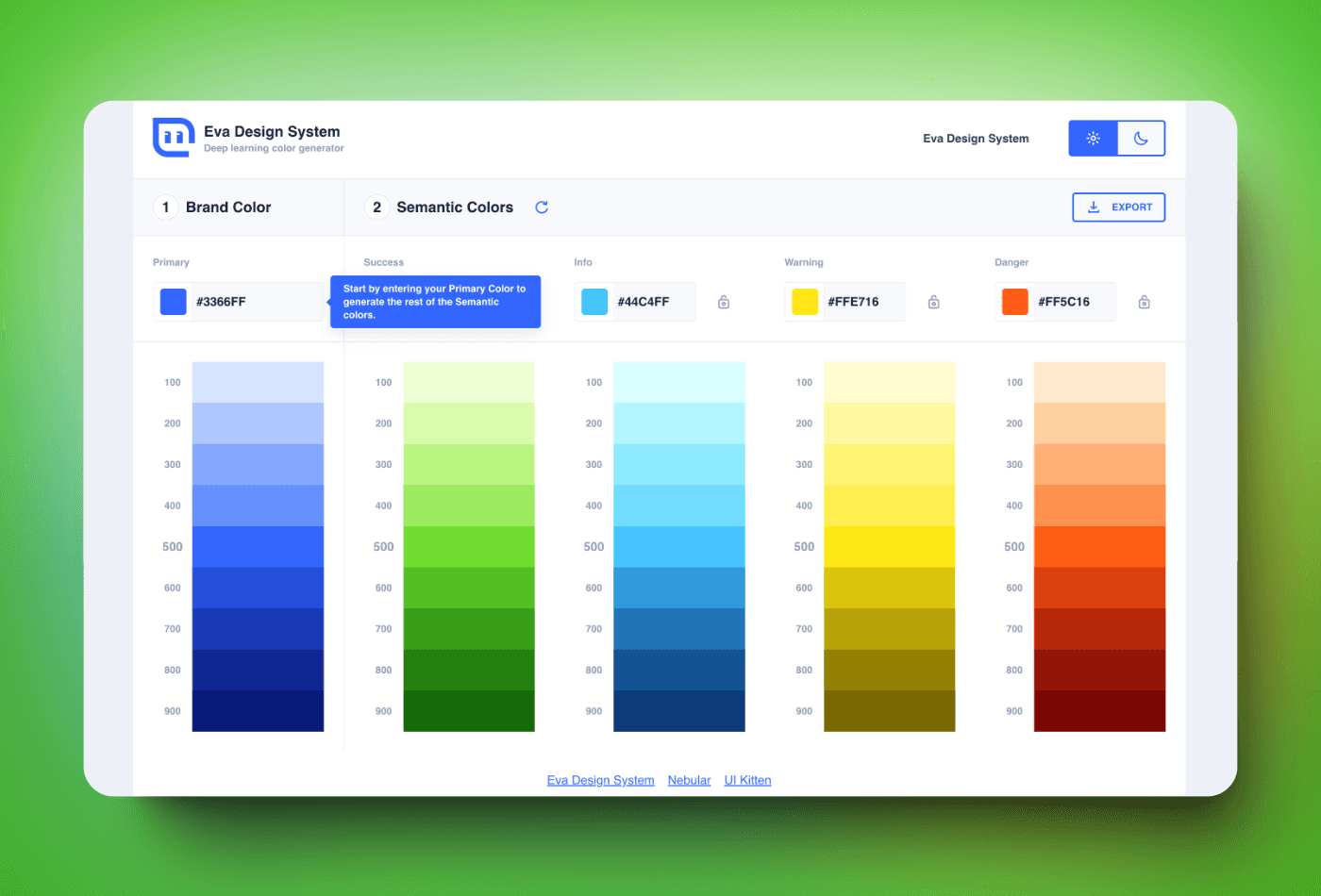
11. Eva Colors.

Category:
Design System Colors
Accessibility:
WCAG-compliant palettes for inclusive designs.
Recommended For:
Teams creating scalable design systems.
Why It’s Great:
Eva Colors ensures your palettes align with your design system while remaining accessible and visually appealing.
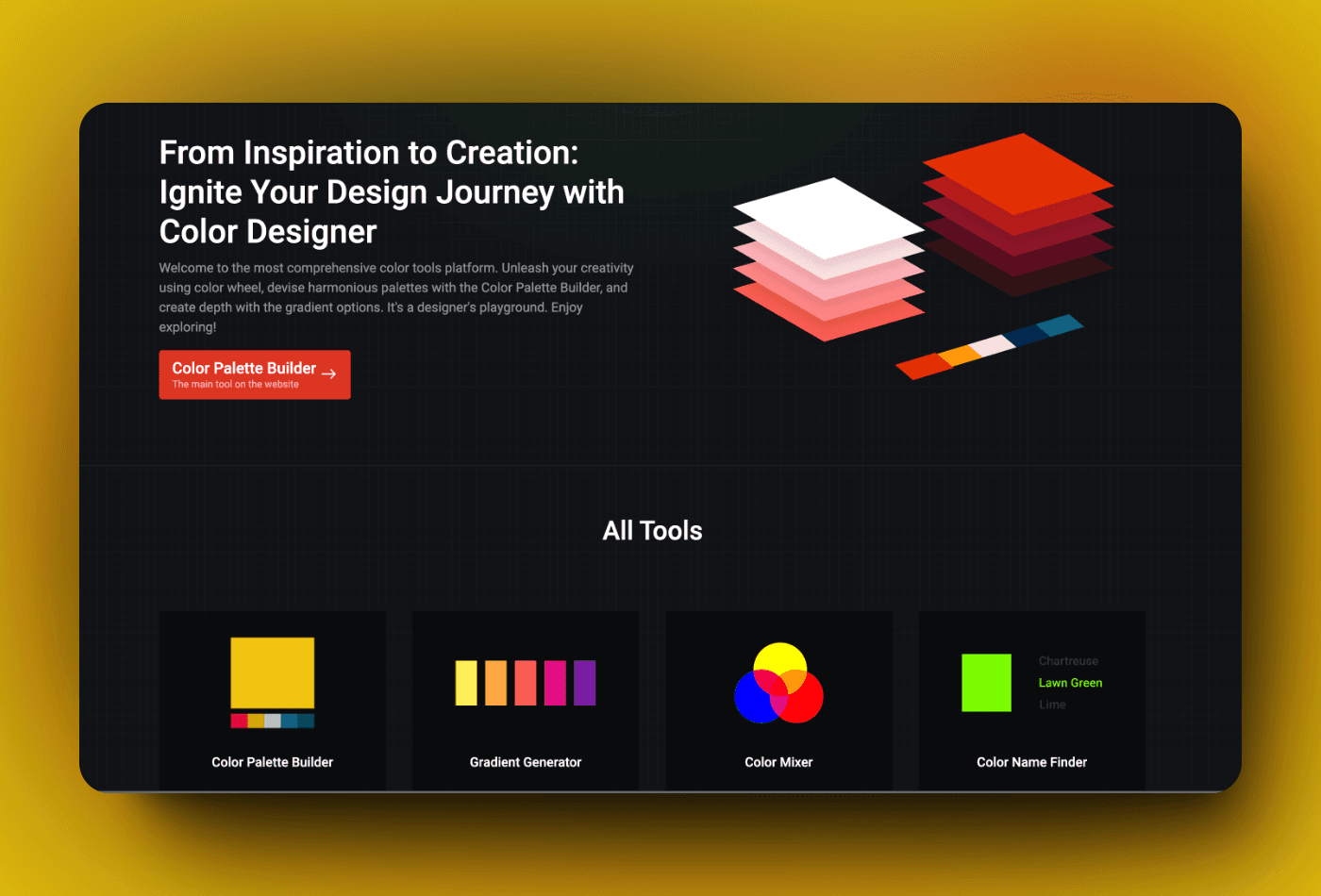
12. Colordesigner.io

Category:
Comprehensive Palette Creation
Accessibility:
Provides contrast ratio analysis.
Recommended For:
Designers and hobbyists looking for a flexible tool.
Why It’s Great:
Colordesigner.io offers a rich set of features for generating, testing, and experimenting with palettes.
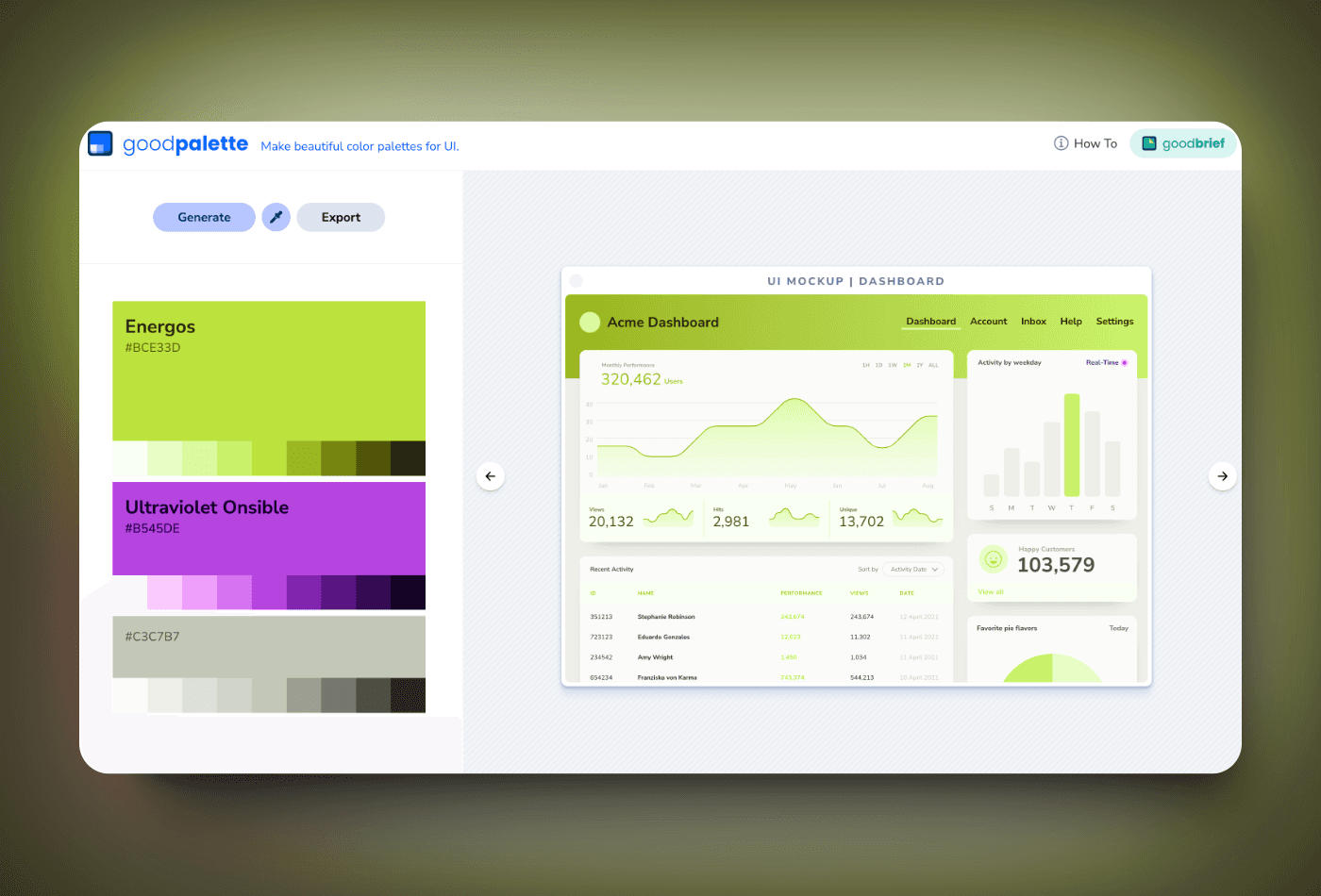
13. Good Palette.

Category:
Simple Color Picker
Accessibility:
Checks for contrast compliance.
Recommended For:
Designers needing quick palette suggestions.
Why It’s Great:
Get Palette focuses on simplicity, offering quick and efficient palette suggestions for fast-paced design projects.
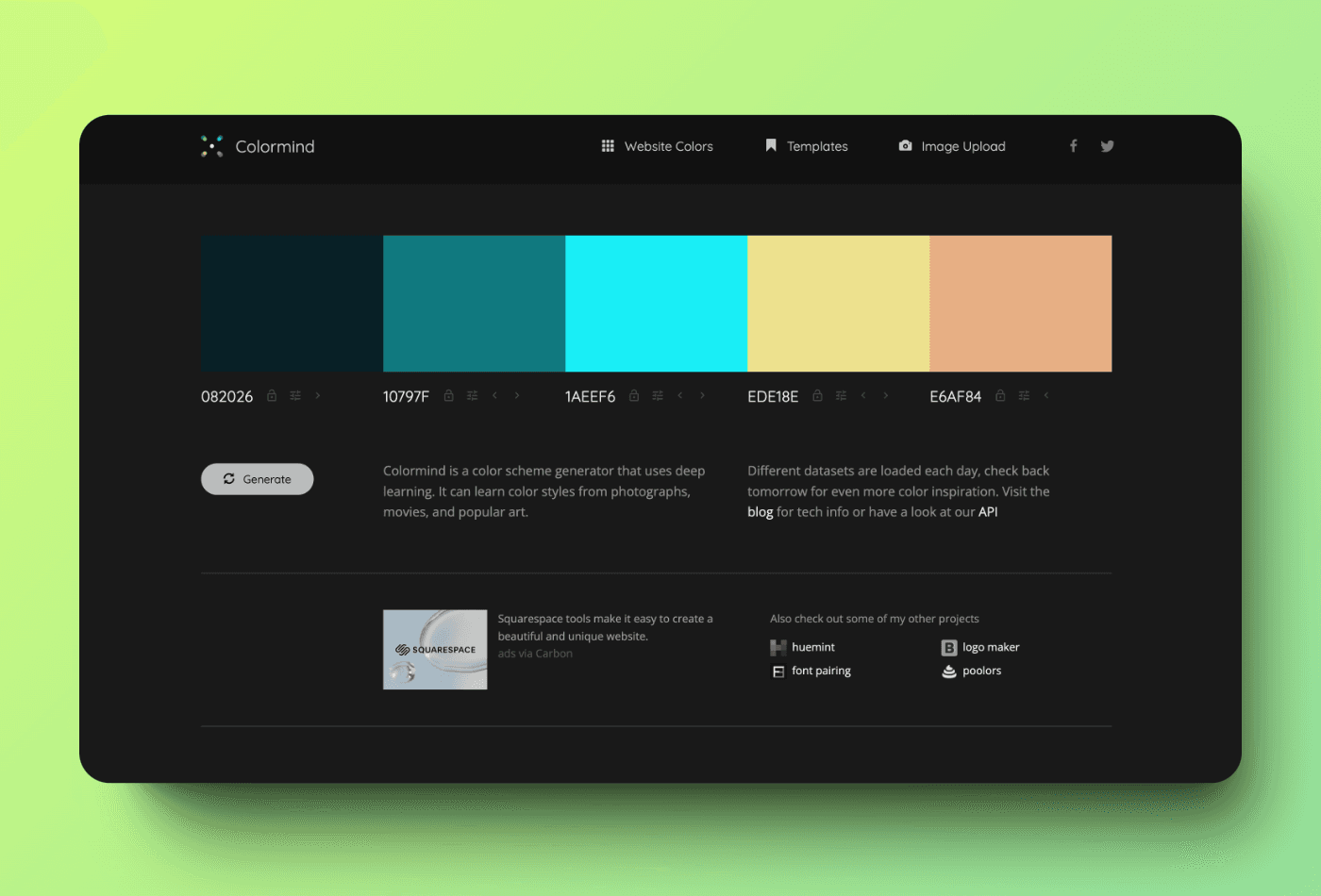
14. Colormind

Category:
AI-Driven Palettes
Accessibility:
Generates palettes optimized for accessibility.
Recommended For:
Web and app designers seeking AI-based solutions.
Why It’s Great:
Colormind uses AI to generate color palettes tailored for user-friendly designs, saving time and effort.
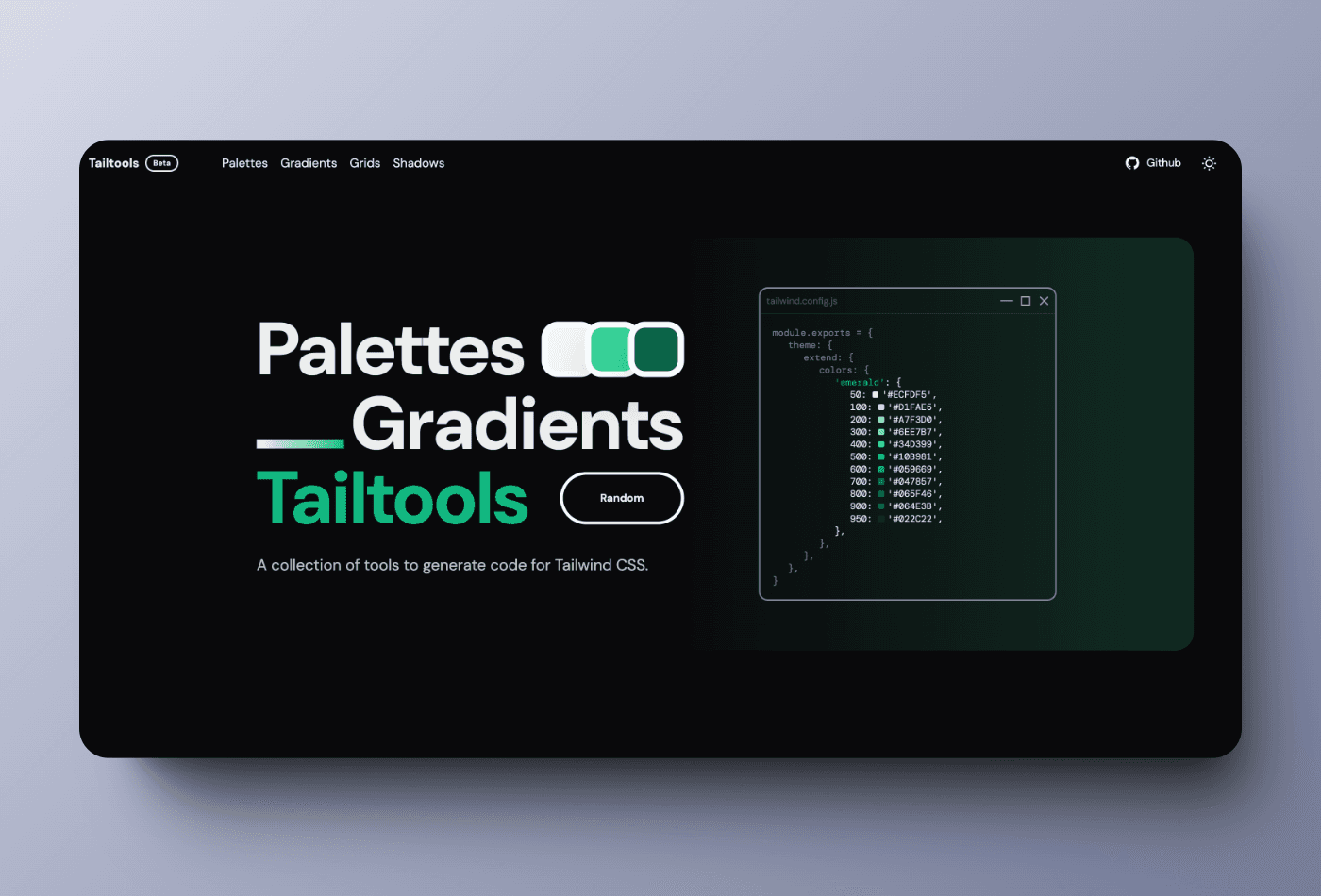
15. Tailtools Palette Generator.

Category:
Tailwind Utility-Based Palettes
Accessibility:
Ensures Tailwind compatibility with accessibility in mind.
Recommended For:
Developers using Tailwind CSS.
Why It’s Great:
Tailtools simplifies the process of generating palettes tailored for Tailwind CSS, saving developers time and effort.
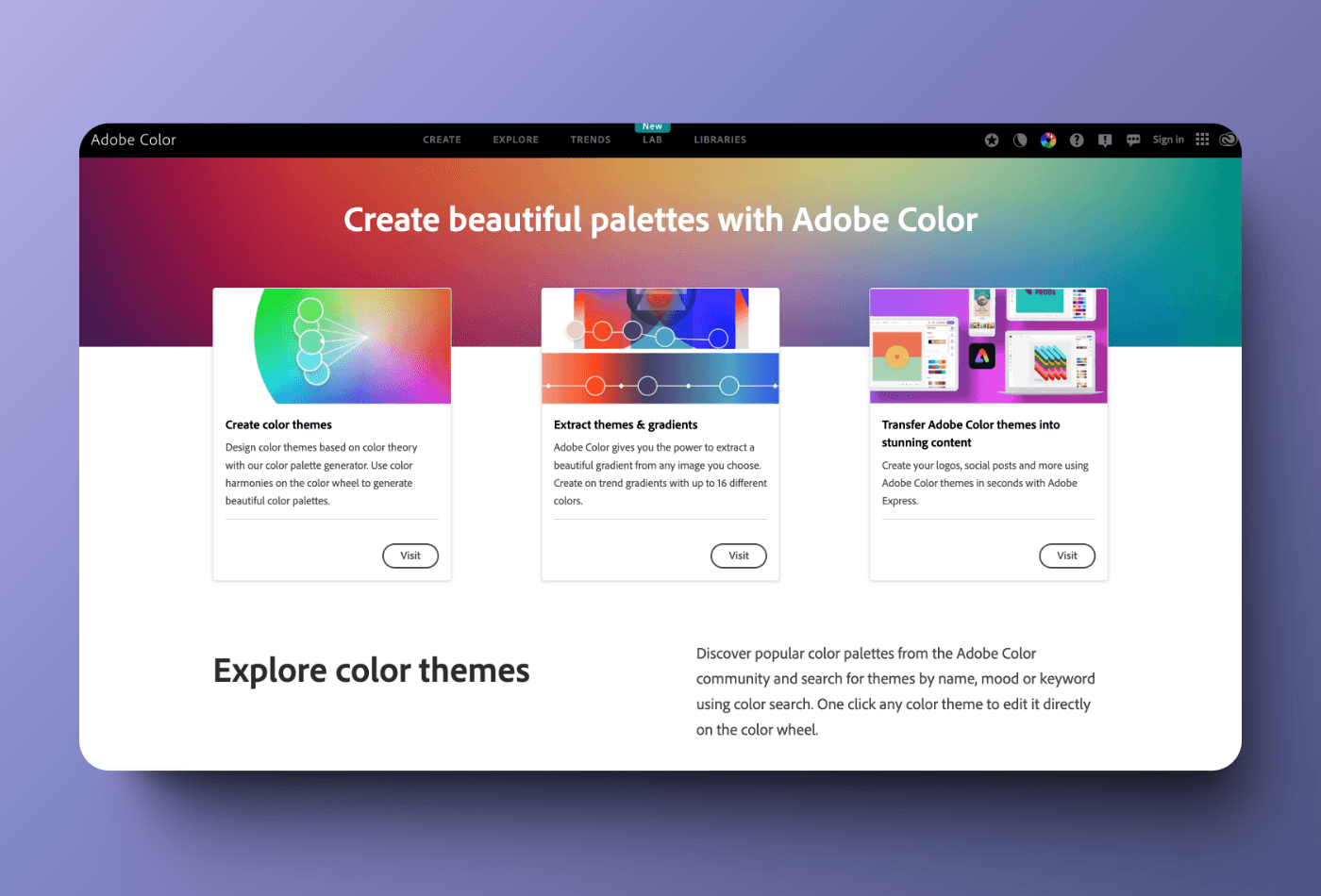
16. Adobe Color.

Category:
Professional Palette Creation
Accessibility:
Includes tools for color blindness simulation.
Recommended For:
Designers and creative professionals seeking versatile palette tools.
Why It’s Great:
Adobe Color is a powerful, web-based tool that provides professional-grade palette generation. It includes features for creating themes and checking accessibility compliance.
17. ColorSpace

Category:
Gradient and Palette Generator
Accessibility:
User-friendly interface for generating harmonious palettes.
Recommended For:
Designers exploring gradient-based color schemes.
Why It’s Great:
ColorSpace offers easy-to-use tools for creating vibrant color gradients and palettes with smooth transitions.
18. Material Palette.

Category:
Material Design Palettes
Accessibility:
Optimized for material design principles.
Recommended For:
Developers and designers working on material design projects.
Why It’s Great:
Material Palette simplifies the process of creating material design-compliant color schemes, making it perfect for apps and web projects.
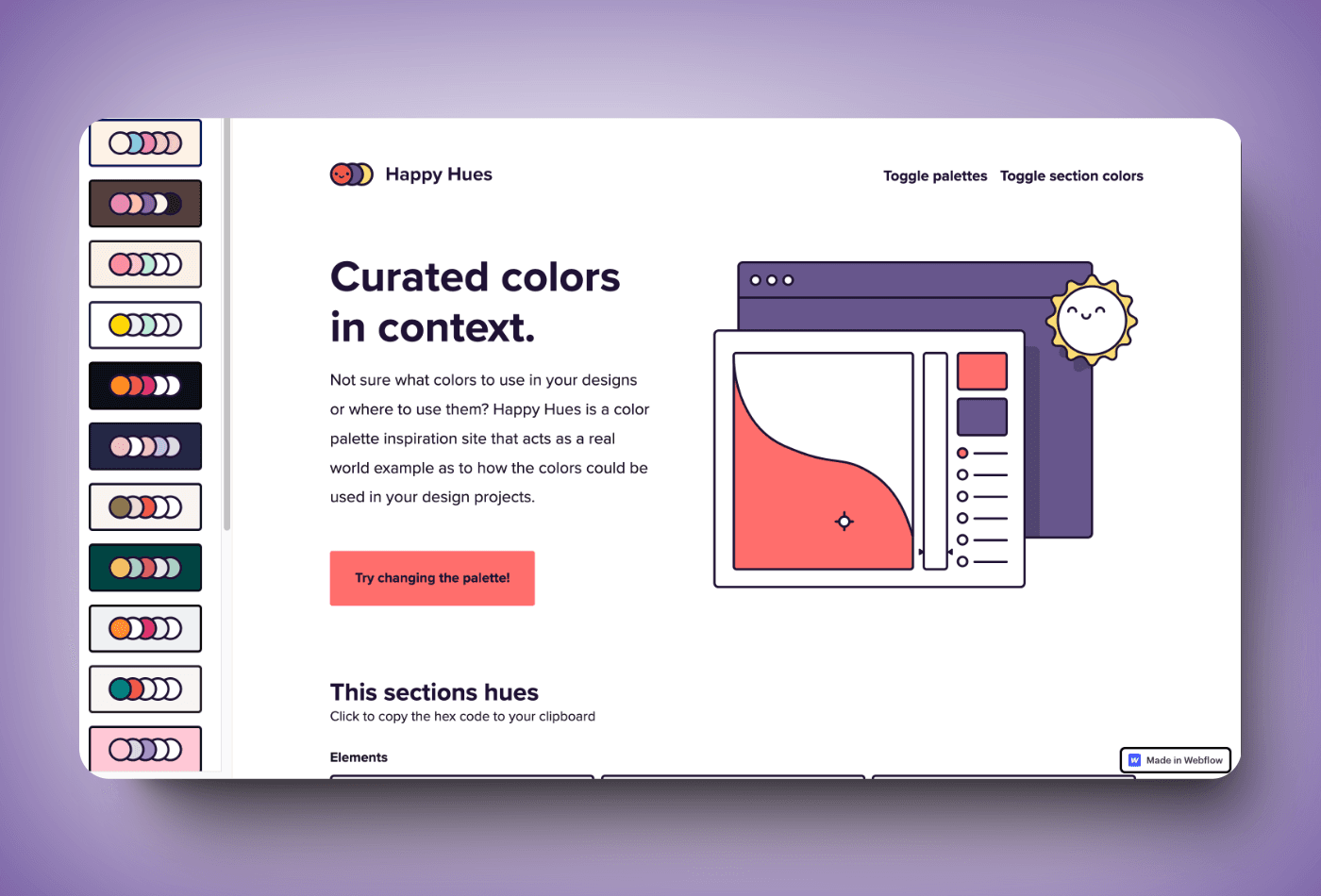
19. Happy Hues.

Category:
Mood-Based Palettes
Accessibility:
Contrast-checked palettes for better visibility.
Recommended For:
Designers seeking palettes based on emotions or vibes.
Why It’s Great:
Happy Hues presents color palettes paired with design inspiration, helping you understand their application in real-world projects.
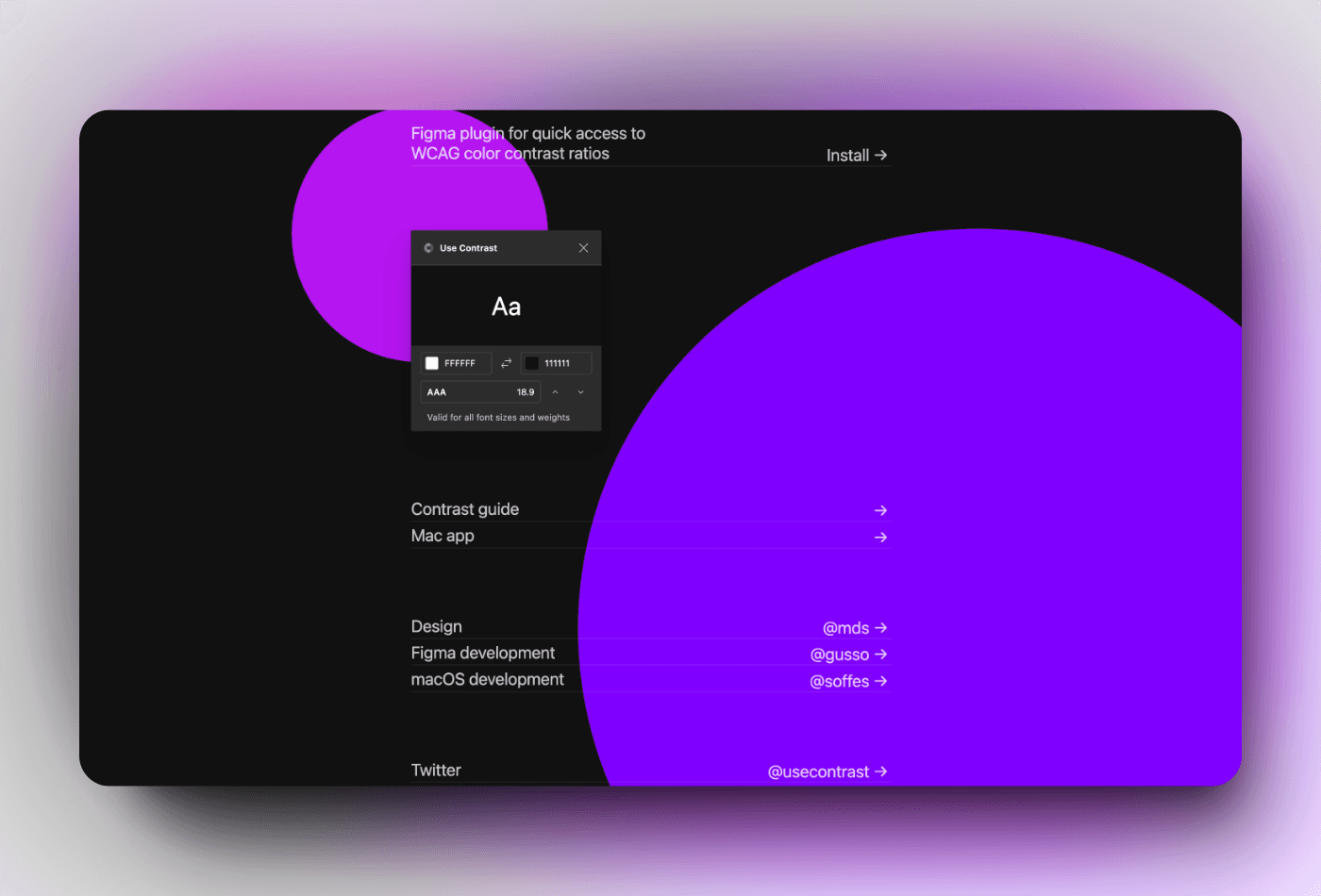
20. Contrast

Category:
Accessible Contrast Palettes
Accessibility:
Focused on contrast ratios for accessibility.
Recommended For:
Designers creating accessible user interfaces.
Why It’s Great:
Contrast ensures your designs meet accessibility standards, providing instant feedback on contrast compliance.
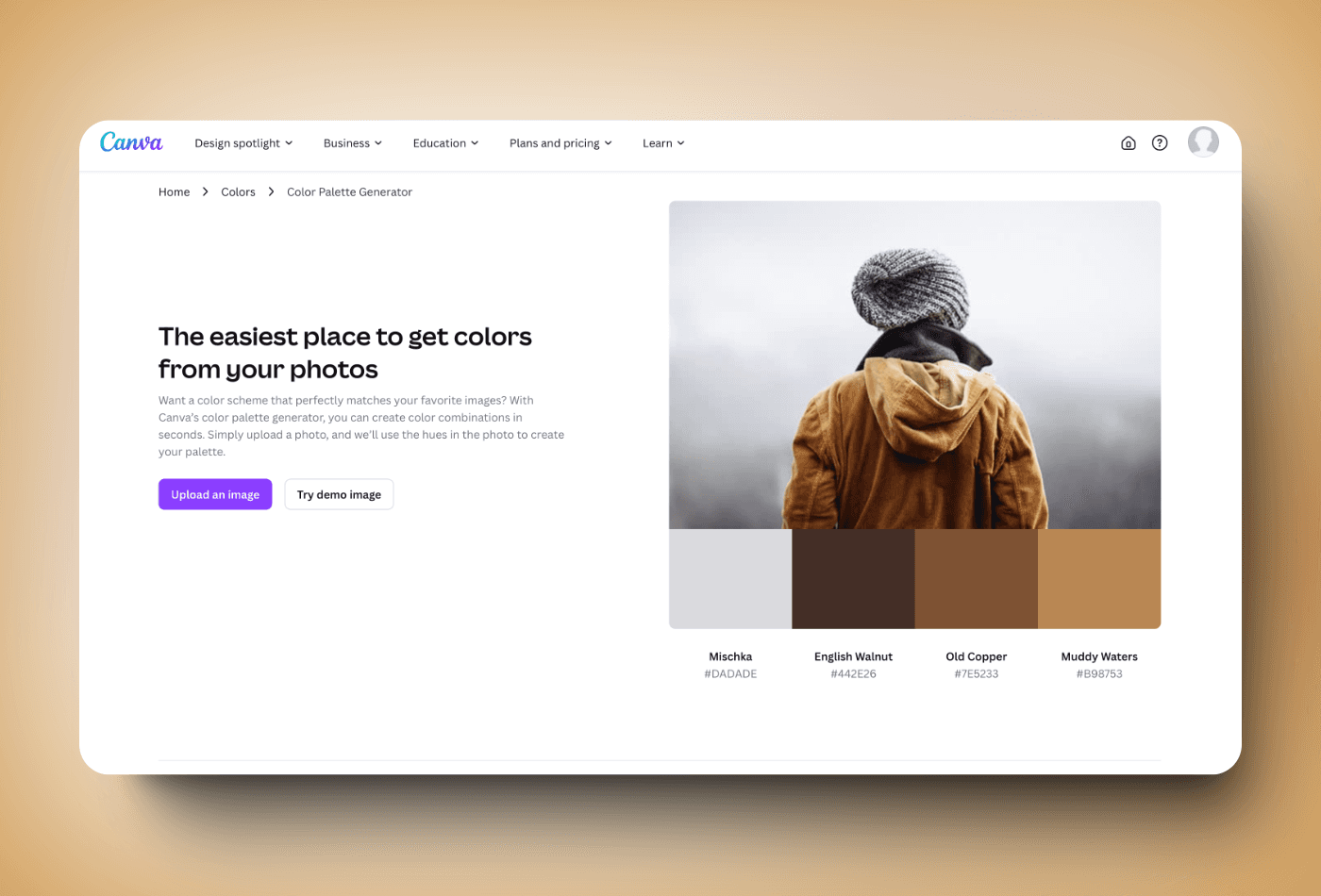
21. Canva Color Palette Generator.

Category:
Image-Based Palette Generation
Accessibility:
Generates palettes directly from images.
Recommended For:
Designers and marketers needing quick inspiration.
Why It’s Great:
This tool extracts palettes from uploaded images, making it easy to align your designs with visual assets.
22. Hexcolor

Category:
Hex-Based Palette Generator
Accessibility:
Offers detailed color code exploration.
Recommended For:
Developers and designers working with hex color codes.
Why It’s Great:
Hexcolor.co provides a straightforward interface for exploring and combining hex color codes to create custom palettes.
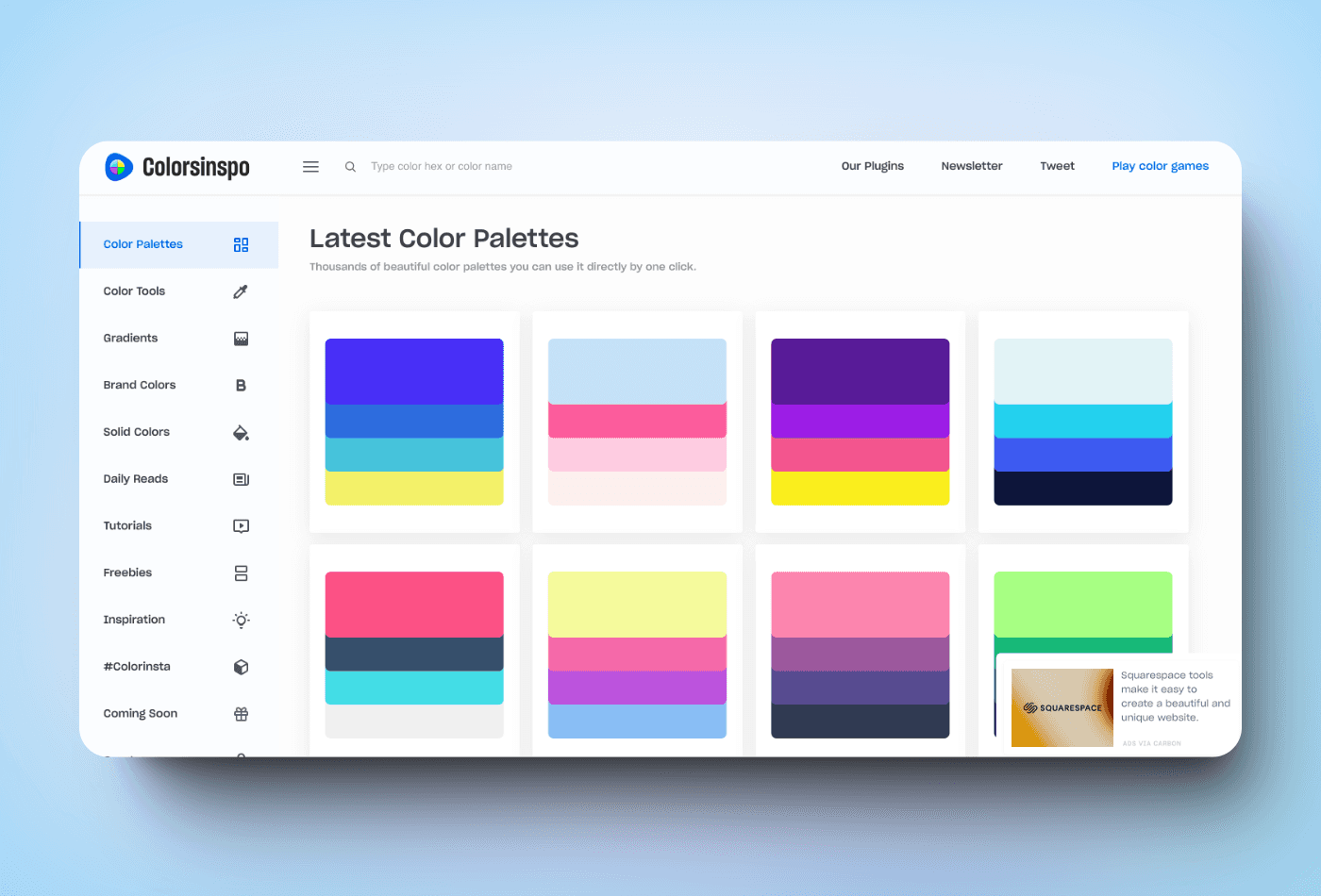
23. Colorsinspo.

Category:
Color Inspiration and Tools
Accessibility:
Includes contrast-checking features.
Recommended For:
Designers seeking varied color tools and inspiration.
Why It’s Great:
Colorsinspo is a one-stop platform for discovering color palettes, gradients, and patterns for design projects.
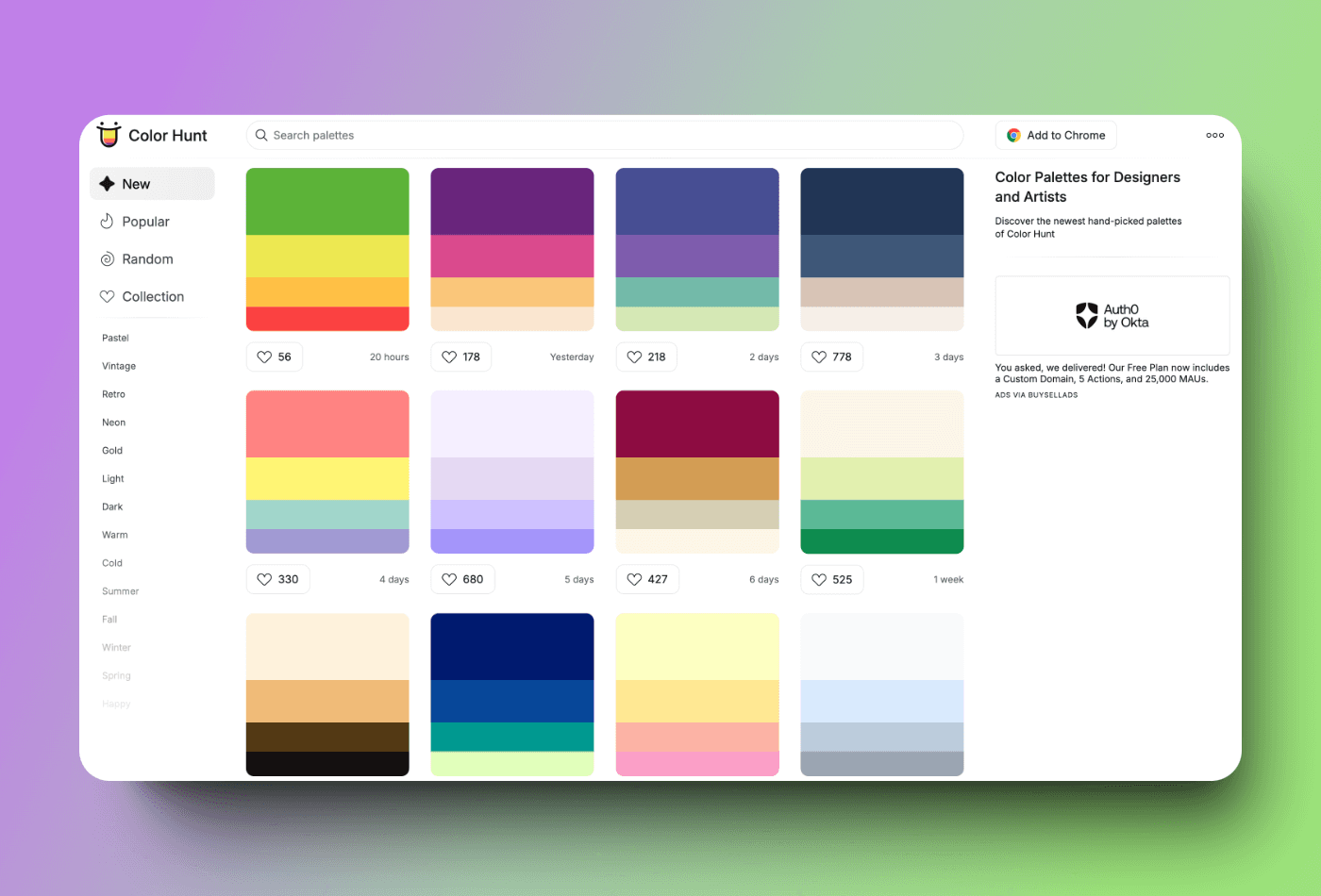
24. Color Hunt.

Category:
Curated Palettes
Accessibility:
User-submitted palettes with accessibility considerations.
Recommended For:
Designers exploring trending color combinations.
Why It’s Great:
Color Hunt is a community-driven platform offering a variety of ready-to-use color palettes curated by users worldwide.
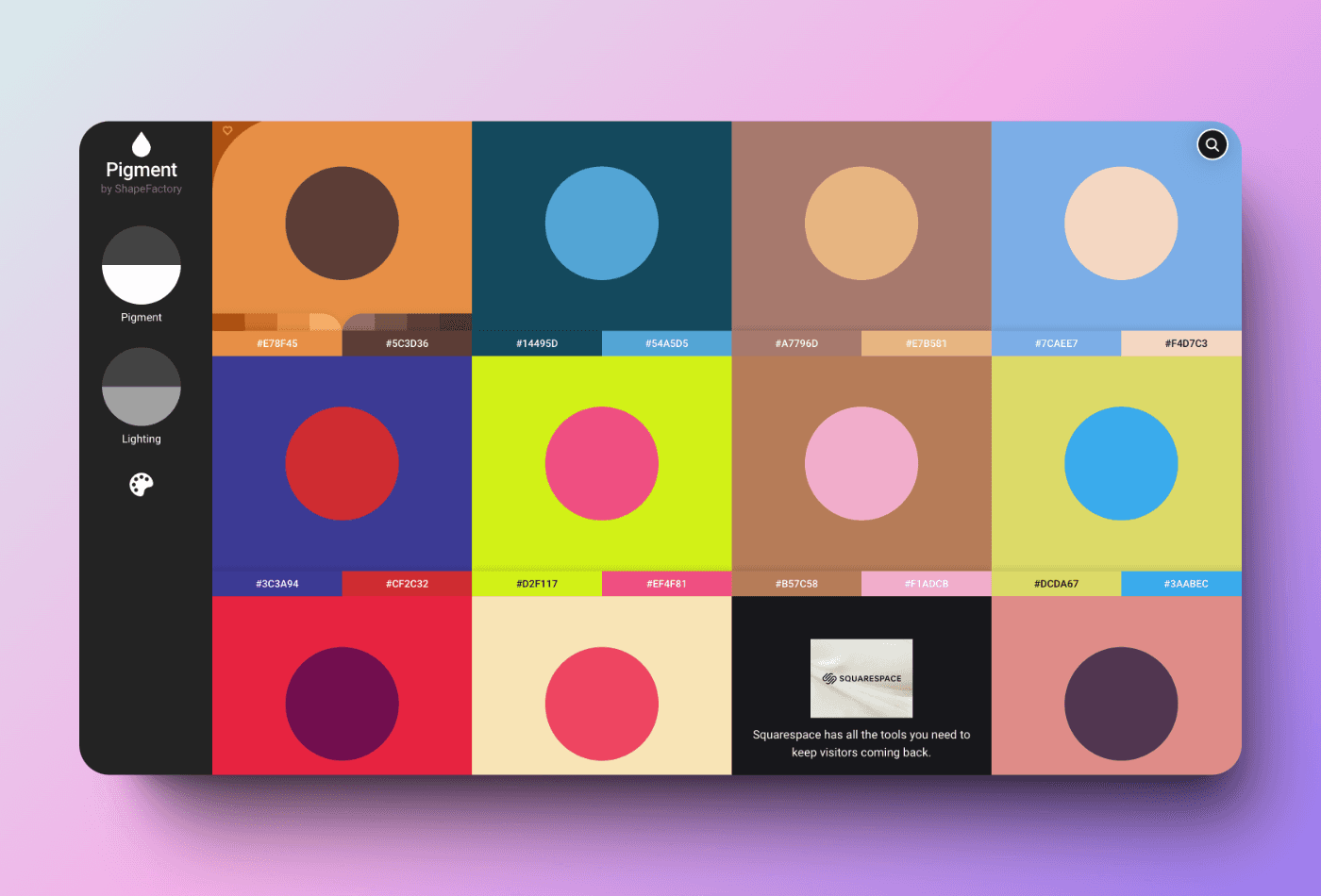
25. Pigment by ShapeFactory.

Category:
Gradient and Palette Generator
Accessibility:
Ensures visually balanced gradients and palettes.
Recommended For:
Designers seeking modern gradients and unique color combinations.
Why It’s Great:
Pigment uses algorithms to create harmonious palettes and gradients, perfect for web and graphic design.
Conclusion
Finding the perfect color palette is no longer a tedious process, thanks to these cutting-edge AI color palette generators. From tools that prioritize accessibility to those tailored for branding and creativity, this list has something for every designer’s needs. Whether you're creating for web, mobile, or print, these tools streamline the design process and inspire innovation.
For more exciting updates on the latest design tools, templates, and resources, subscribe to our weekly newsletter at BestWebDesignTools. Stay ahead of the curve with insights, tips, and tools to elevate your design game!
Share on social