Jan 5, 2025
Designers' Favorite: Top 25 Website Fonts for 2025
When it comes to creating impactful designs, the right font can make all the difference.
Typography trends for 2025 are shaping up to be a blend of minimalism, functionality, and personality. Designers are embracing clean, sans-serif typefaces like Manrope, Satoshi, and Urbanist that prioritize readability and versatility while also leaning into bold, geometric, and high-contrast fonts to make a statement.
In this blog, we’ve curated the 25 best website fonts for 2025 to help designers and developers achieve modern, professional, and engaging aesthetics. The fonts have been mentioned a popular choice by many on various social media platforms and design groups. Each font listed below includes key details to guide your selection, from download links to their unique attributes.
Best of all, every font in this blog is completely free to download and use, making it effortless to stay ahead of the typography trends while creating stunning, user-friendly websites. Dive in to find your next go-to typeface!
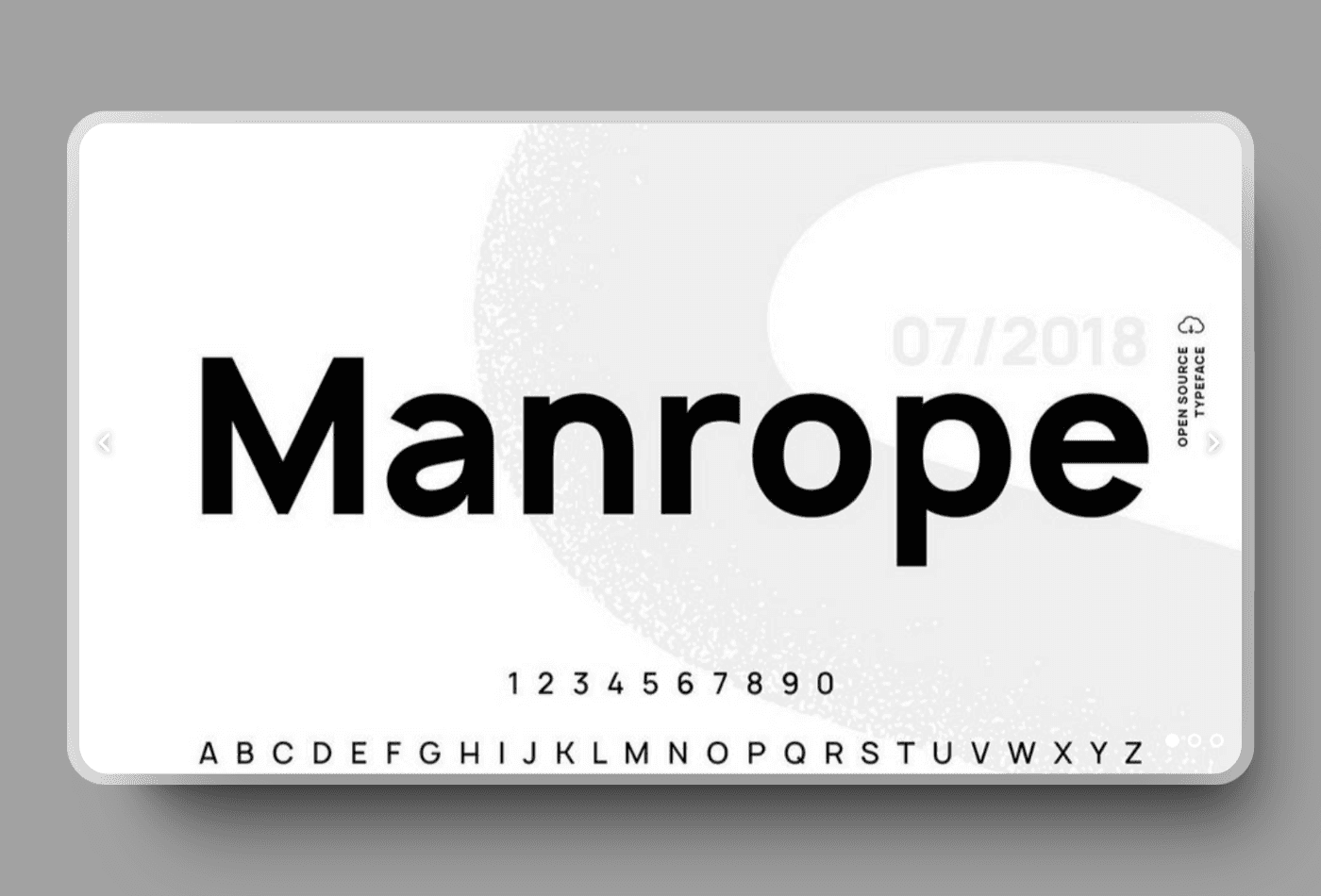
1. Manrope

Font Name and Family: Manrope
Designer/Foundry: Mikhail Sharanda
Example website: https://somareality.com
Release Year/Latest Update: 2019
Available Weights/Styles: 7 weights, from Extra Light to Extra Bold
2. Urbanist

Font Name and Family: Urbanist
Designer/Foundry: Corey Hu
Example website: https://www.hitt.com
Release Year/Latest Update: 2021
Available Weights/Styles: 9 weights, including Italics
3. Satoshi

Font Name and Family: Satoshi
Designer/Foundry: Oliver James
Example website: https://withtanya.com
Release Year/Latest Update: 2022
Available Weights/Styles: 7 weights
4. Aeonik

Font Name and Family: Aeonik
Designer/Foundry: Mark Bloom, Joe Leadbeater
Example website: https://www.rhythminfluence.com
Release Year/Latest Update: 2020
Available Weights/Styles: 6 weights
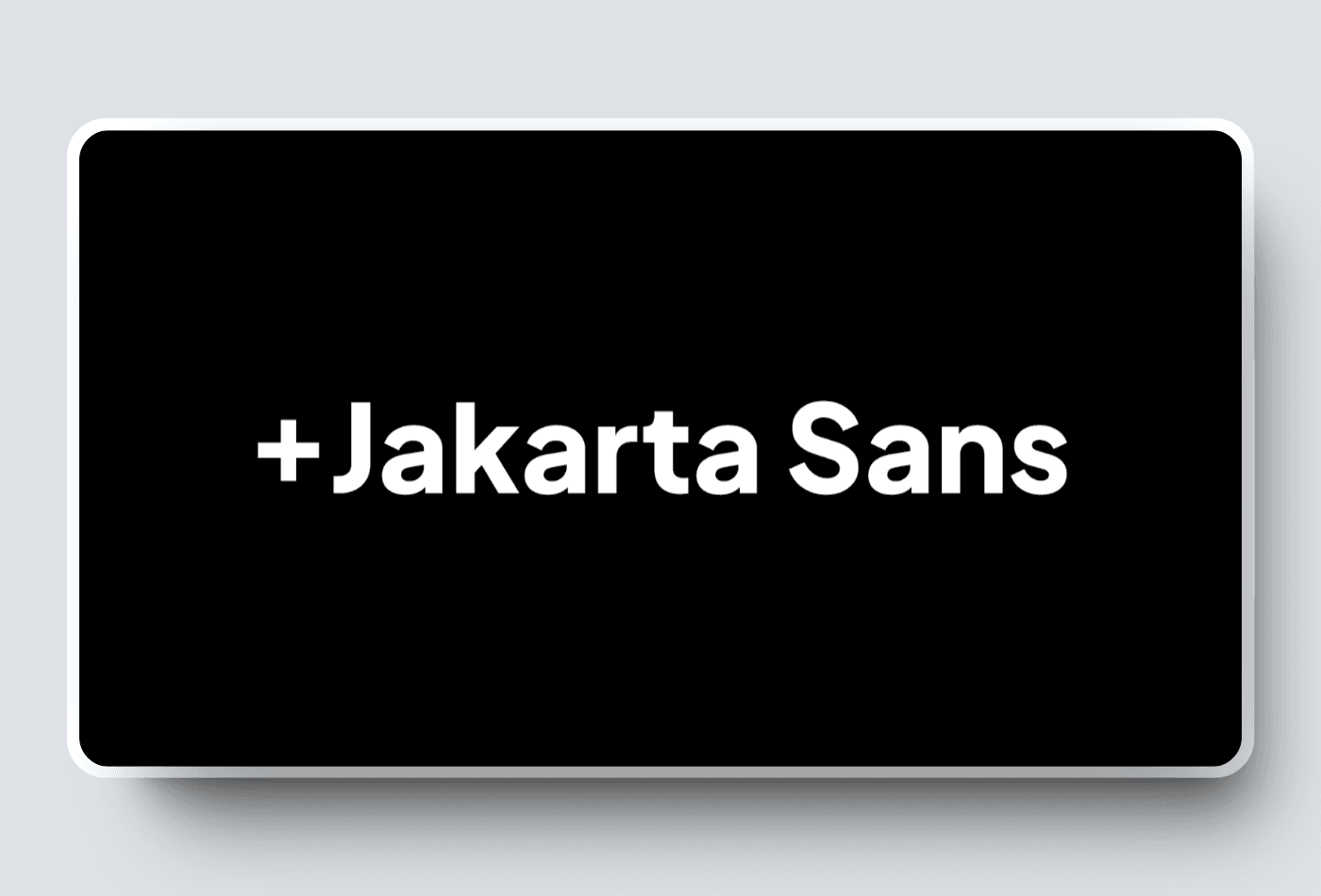
5. Plus Jakarta Sans

Font Name and Family: Plus Jakarta Sans
Designer/Foundry: Tokotype
Example website: https://www.juulvrasdonk.nl
Release Year/Latest Update: 2020
Available Weights/Styles: 9 weights
6. Space Grotesk

Font Name and Family: Space Grotesk
Designer/Foundry: Florian Karsten
Example website: https://www.dasglas.haus
Release Year/Latest Update: 2019
Available Weights/Styles: 5 weights
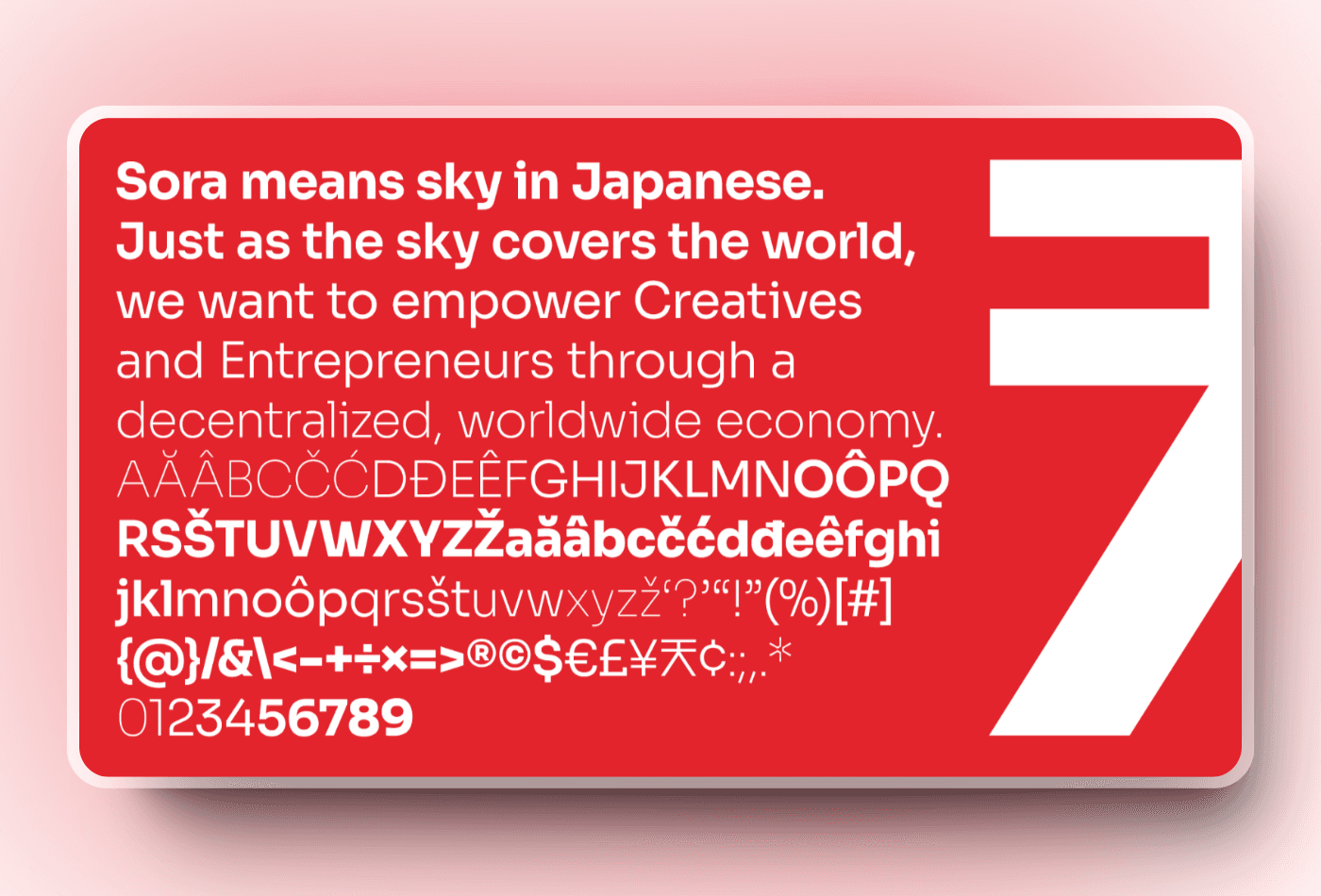
7. Sora

Font Name and Family: Sora
Designer/Foundry: Sora Agency
Example website: https://cyberoo.com
Release Year/Latest Update: 2021
Available Weights/Styles: 4 weights
8. Cal Sans

Font Name and Family: Cal Sans
Designer/Foundry: Mark van Bronkhorst
Example website: https://satellitor.com
Release Year/Latest Update: 2020
Available Weights/Styles: Variable
9. Cabinet Grotesk

Font Name and Family: Cabinet Grotesk
Designer/Foundry: Andreas Leonardt
Example website: https://getproven.com
Release Year/Latest Update: 2020
Available Weights/Styles: 7 weights
10. Outfit

Font Name and Family: Outfit
Designer/Foundry: Rodrigo Fuenzalida
Example website: https://wpturbo.dev
Release Year/Latest Update: 2021
Available Weights/Styles: 9 weights
11. Helvetica

Font Name and Family: Helvetica
Designer/Foundry: Max Miedinger, Eduard Hoffmann
Example website: https://www.sofihealth.com
Release Year/Latest Update: 1957
Available Weights/Styles: Wide range
12. Geist

Font Name and Family: Geist
Designer/Foundry: Bridget Read
Example website: https://grainient.supply
Release Year/Latest Update: 2019
Available Weights/Styles: 6 weights
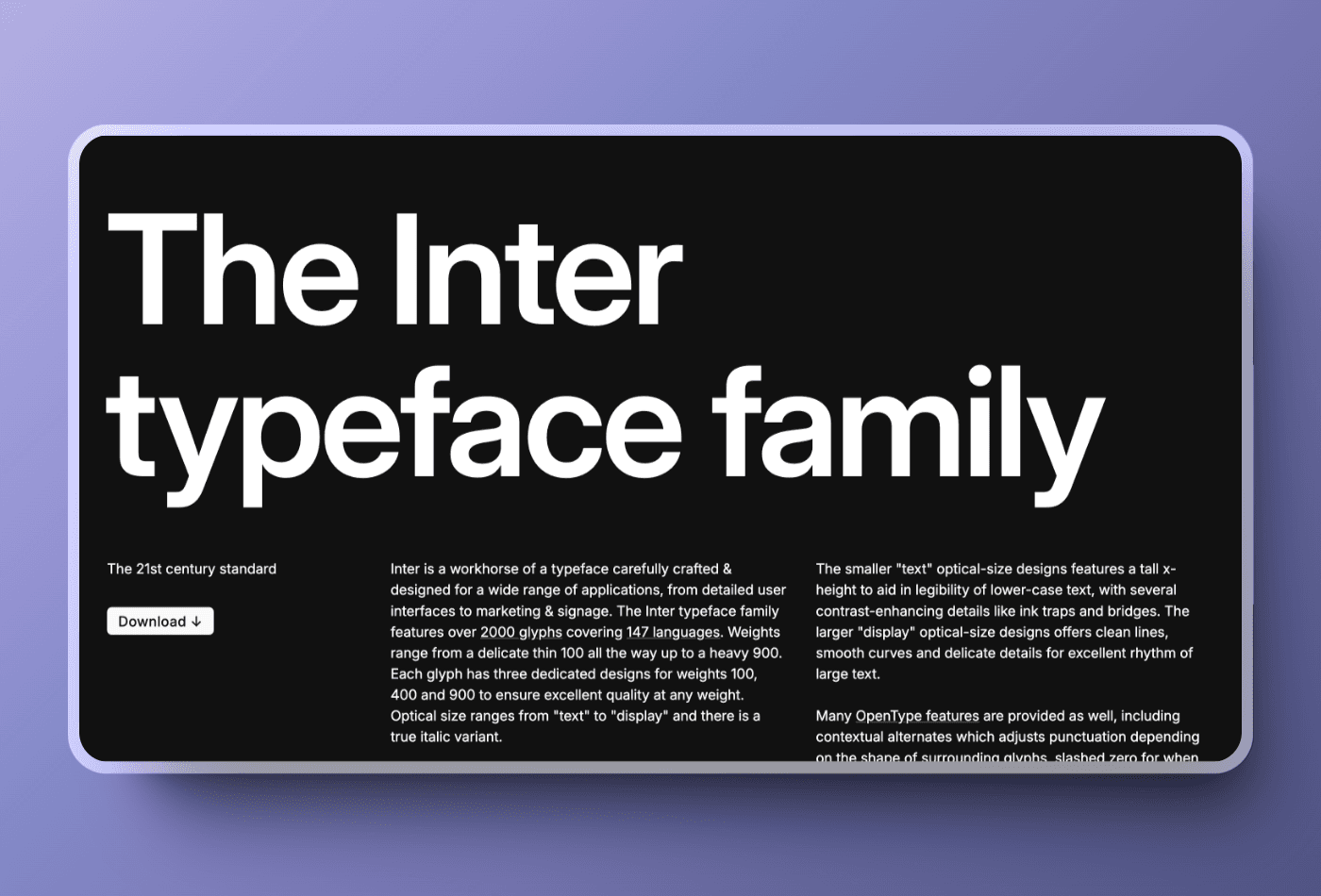
13. Inter

Font Name and Family: Inter
Designer/Foundry: Rasmus Andersson
Example website: https://qwerio.net
Release Year/Latest Update: 2017
Available Weights/Styles: 18 styles
14. Instrument Sans

Font Name and Family: Instrument Sans
Designer/Foundry: Instrument Foundry
Example website: https://www.microinteractions.co
Release Year/Latest Update: 2020
Available Weights/Styles: 7 weights
15. DM Sans

Font Name and Family: DM Sans
Designer/Foundry: Colophon Foundry
Example website: https://www.cocoonapp.ca
Release Year/Latest Update: 2019
Available Weights/Styles: 3 weights
16. Switzer

Font Name and Family: Switzer
Designer/Foundry: Rajesh Rajput
Example website : https://screencasting.com
Release Year/Latest Update: 2020
Available Weights/Styles: 7 weights
17. Eudoxus Sans

Font Name and Family: Eudoxus Sans
Designer/Foundry: Atipo Foundry
Example website : NA
Release Year/Latest Update: 2021
Available Weights/Styles: Variable
18. PP Mori

Font Name and Family: PP Mori
Designer/Foundry: Pangram Pangram
Example website : https://www.shotwithkino.com/
Release Year/Latest Update: 2021
Available Weights/Styles: 7 weights
19. Almarai

Font Name and Family: Almarai
Designer/Foundry: Boutros Foundry
Release Year/Latest Update: 2019
Available Weights/Styles: 4 weights
20. Montserrat

Font Name and Family: Montserrat
Designer/Foundry: Julieta Ulanovsky
Example Website: https://jinzhenlian.com
Release Year/Latest Update: 2011
Available Weights/Styles: 18 styles
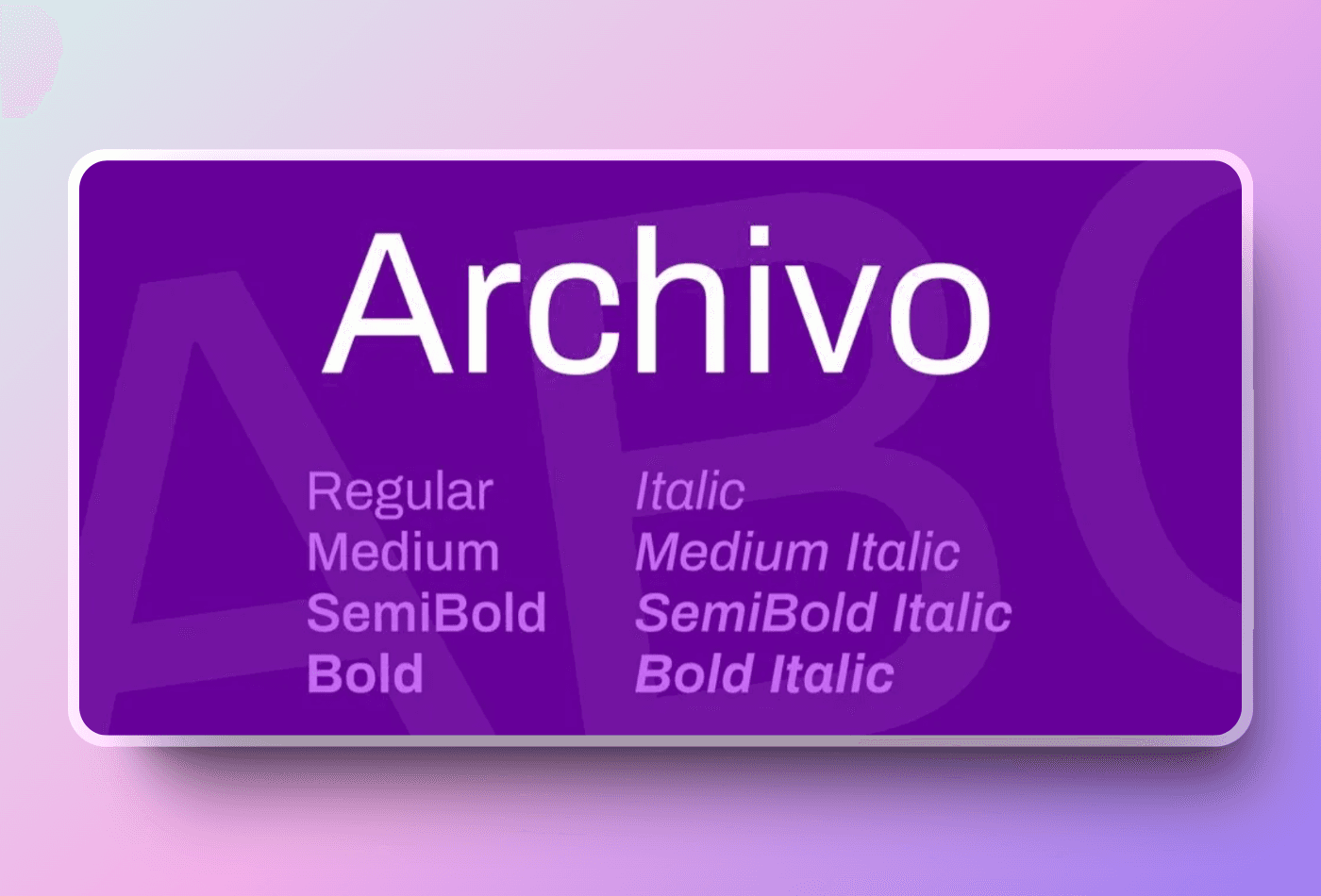
21. Archivo

Font Name and Family: Archivo
Designer/Foundry: Omnibus-Type
Example website: https://necatikcl.dev
Release Year/Latest Update: 2016
Available Weights/Styles: 8 weights
22. Clash Display

Font Name and Family: Clash Display
Designer/Foundry: Femke Vissers
Example website : https://en.gomehrsprachig.com
Release Year/Latest Update: 2022
Available Weights/Styles: 7 weights
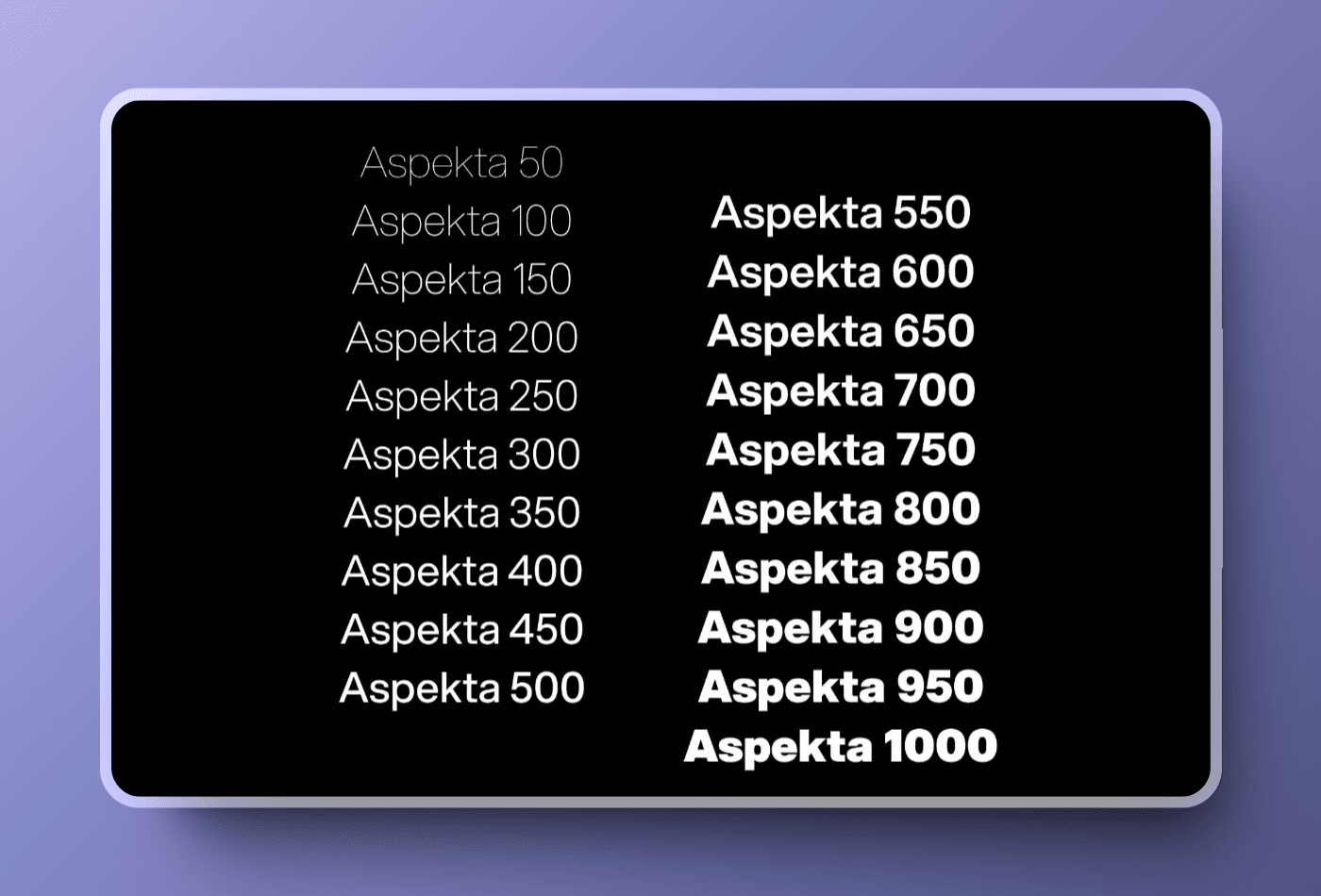
23. Aspekta

Font Name and Family: Aspekta
Designer/Foundry: Yautja Studio
Release Year/Latest Update: 2022
Available Weights/Styles: 8 weights
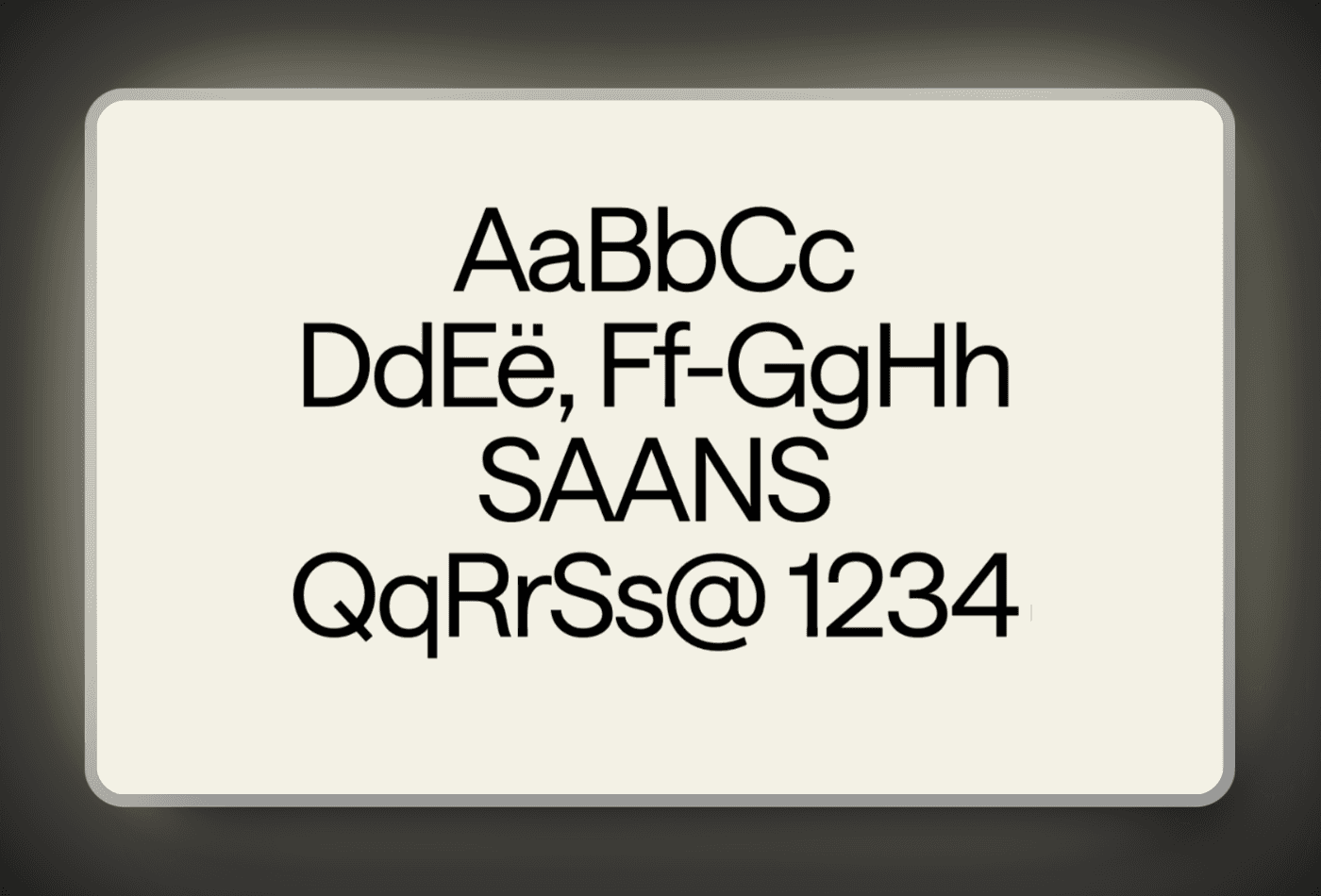
24. Saans

Font Name and Family: Saans
Designer/Foundry: Displaay Studio
Example Website : https://www.lens.xyz
Release Year/Latest Update: 2018
Available Weights/Styles: Variable
25. SF Pro

Font Name and Family: SF Pro
Designer/Foundry: Apple Inc.
Example website : https://www.juststop.io/
Release Year/Latest Update: 2014
Available Weights/Styles: 9 weights
Conclusion
The 25 fonts listed here are not only on-trend for 2025 but also versatile enough to suit a variety of design needs, from minimalist tech startups to bold creative portfolios.
To make the most of these fonts, remember to experiment with pairings, align your choices with your brand identity, and keep usability at the forefront. Tools like Fonts Ninja and Font Tester can help you test fonts directly on websites, giving you a hands-on feel for how they’ll look in real-world contexts.
As you explore these fonts and implement them in your designs, don’t forget that typography is an evolving art. Stay inspired, keep learning, and create web designs that leave a lasting impression. For more insights, tools, and design inspiration, subscribe to the Best Web Design Tools newsletter and join a community of designers passionate about creating stunning websites.
Happy designing!
Share on social