Nov 19, 2024
Top 10 Trending web design tools to watch in 2025
Web design is evolving rapidly with AI and automation leading the charge. Here are the top 10 tools shaping the industry in 2025:
V0-vercel - AI-powered design with team collaboration
Figma Next - Enhanced AI features and improved team tools
Adobe Firefly Integration - AI image generation in Creative Cloud apps
Webflow AI - AI assistant for faster web design
Framer Canvas - Easy responsive layouts with smart stacks
Sketch Quantum - Real-time co-editing and AI-powered features for Mac
Uizard Pro - Turns sketches into designs with AI
InVision Studio AI - Creates interactive prototypes with AI assistance
Vektor Plus - AI-enhanced vector graphics for web
Designs.AI Hub - AI-powered platform for logos, videos and more
These tools focus on AI integration, team collaboration, and making design more accessible. They aim to boost creativity, streamline workflows, and create smarter digital experiences.
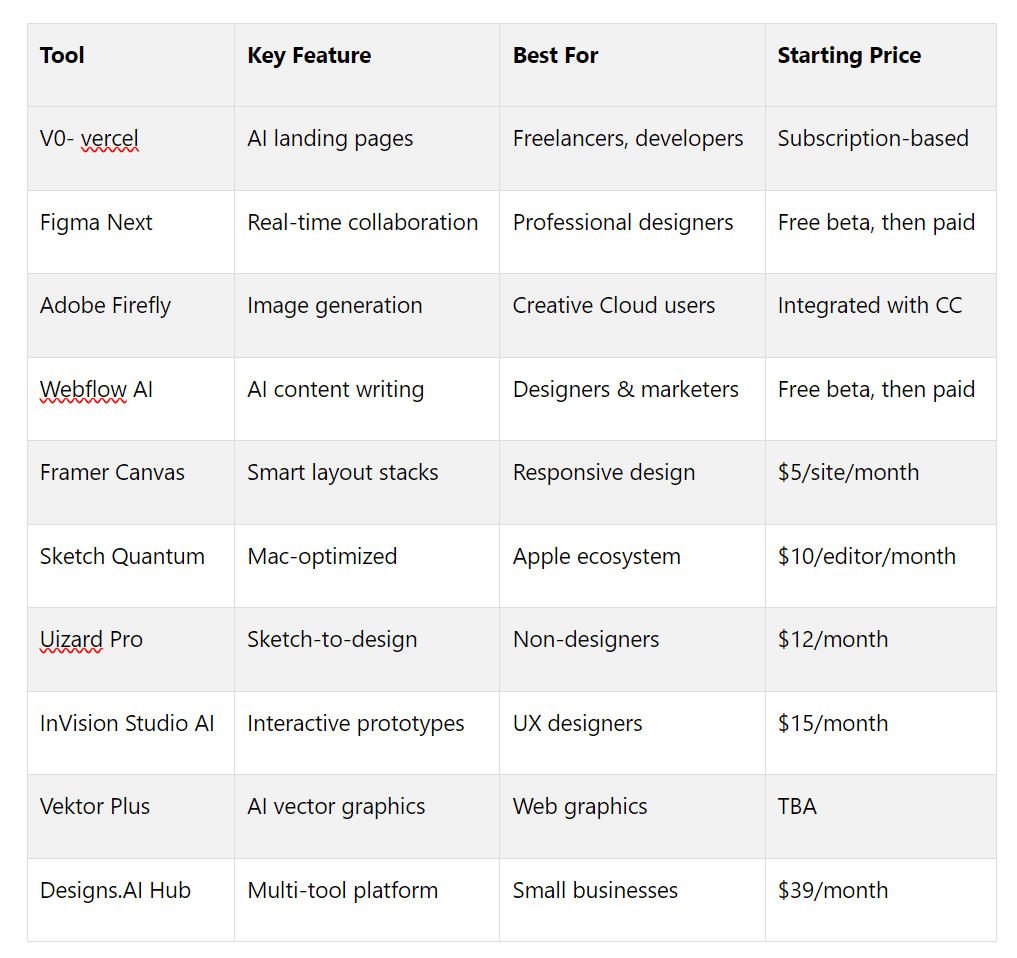
Quick Comparison:

Related video from YouTube
Types of Web Design Tools
The web design tool landscape is changing fast as we approach 2025. Let's look at the main types of tools shaping the industry:
AI Design Tools
AI is shaking up web design. Tools like Wix ADI can create websites based on what users tell them. They're great for people who don't have much design experience but want a pro-looking site fast.
Team Collaboration Tools
With more people working from home, team collaboration tools are a big deal. Figma is a standout here. It lets teams work together in real-time. In 2020, Figma's user base grew by 400%. That's huge!
Mockup Builders
Mockup tools like Smartmockups help designers show off their ideas without needing to be Photoshop wizards. They're perfect for giving clients a sneak peek of what their product might look like.
Code Makers
For designers who want more control, there's tools like Adobe Dreamweaver. These let you tweak both the visual stuff and the code behind it.
All-in-One Platforms
More and more, designers are turning to tools that do it all. Webflow is a good example. It's no-code for beginners, but also lets pros dive into custom code if they want.
"Web design tools can be handy toward the realization of a site that's not just user-friendly but also beautiful to look at." - GeeksforGeeks
When picking a web design tool for 2025, think about:
What your project needs
How skilled you are
How well it works with other tools you use
Whether it can handle bigger projects as you grow
As we get closer to 2025, these tool types are starting to blend together. Many now have features from multiple categories. The trick is finding tools that boost your creativity without boxing you in.
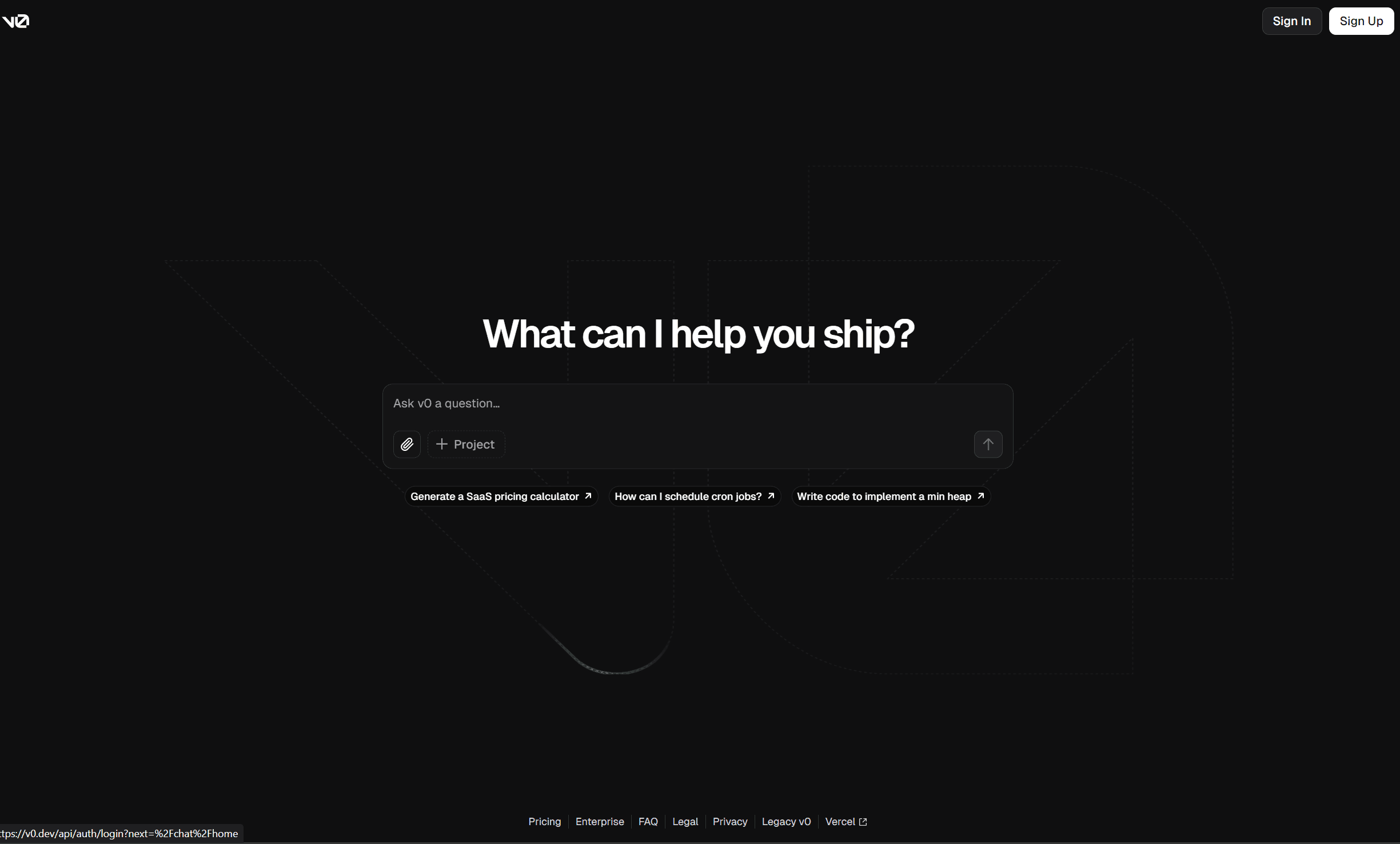
V0-vercel

V0 by Vercel is set to redefine how designers and developers collaborate in 2025. With a focus on seamless integration and AI-powered tools, it’s a game-changer for creating and deploying web experiences. Let’s explore.
First up: Design-to-Code AI. V0’s AI takes your Figma or Sketch designs and converts them into production-ready React components. No messy handoff, no guesswork—just clean, developer-friendly code. It’s still refining its support for custom design systems, but it’s already streamlining the workflow for design teams.
Then there’s Live Preview Deploys. Imagine sharing your design updates and seeing them live within seconds. It’s perfect for rapid prototyping and gathering instant feedback from stakeholders, keeping everyone on the same page.
V0 also introduces a sleek new Collaboration Dashboard. Guillermo Rauch, Vercel’s CEO, explains it best:
> "V0 bridges creativity and functionality, giving design and development teams the tools they need to build together effortlessly."
What’s new in the dashboard?
- Live collaborative editing so designers and developers can tweak components in real-time
- Integrated design performance analytics to ensure your creations look great and load fast
- Simplified access controls for easier team and client collaboration
For teams working across tools, V0’s Design Workflow Plugins integrate directly with design platforms like Figma, allowing real-time syncing and automatic updates to deployed projects.
And the best part? V0’s core features are free for now, with premium tiers launching later in 2025.
If you’re a designer looking to close the gap between concept and code, V0 is the tool to watch. It’s not just about building websites—it’s about designing seamless, high-performance experiences together.
2. Figma Next

Figma Next is about to shake up web design in 2025. How? With AI-powered features and better team tools. Let's dive in.
First up: the "Make Designs" feature. It's like having a design assistant that can whip up first drafts in seconds. Just type what you want, and boom - you've got a starting point. It's still in beta and can't tap into your component libraries yet, but it's a huge time-saver for quick ideas.
Then there's Visual Search. Think of it as Google Images for your design assets. Need a specific icon or image? This tool finds similar ones in a snap. It's super handy for big teams working on massive projects.
Figma's also giving its look a facelift with UI3. Tim Van Damme, one of Figma's designers, puts it like this:
"This redesign reflects that shift, streamlining workflows and reducing friction between imagination and reality."
What's new in UI3?
Panels you can collapse for a tidier workspace
A skinny toolbar that keeps tools at your fingertips
A cleaned-up properties panel that shows what you need, when you need it
But Figma Next isn't just about solo work. It's doubling down on teamwork. You can edit stuff together in real-time, and it saves automatically. No more "Oops, I forgot to save" moments.
For the coding crowd, Figma Next's got your back. Its code generator lets you grab CSS straight from your designs. It's like building a bridge between design and development.
Here's the deal with pricing: Figma AI is free while it's in beta (that's through 2024). After that? We'll see. And keep an eye out for Figma Slides in early 2025 - it'll start at $3 or $5 per user each month.
Looking ahead to 2025, Figma Next is set to be a big deal in web design. It's mixing AI smarts, team-friendly tools, and a slick interface. If you're into design and want to stay ahead of the game, this is one to watch.
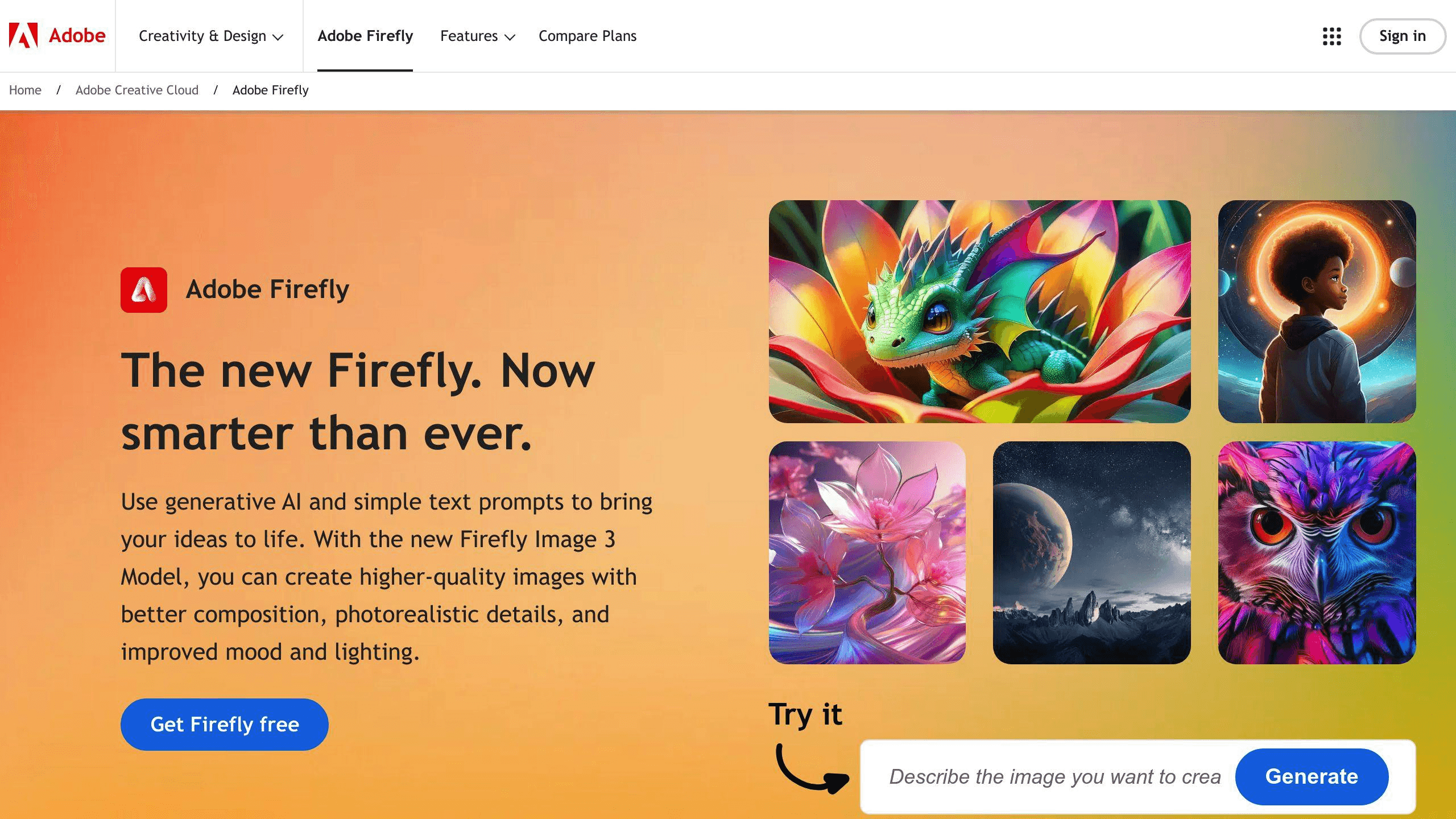
3. Adobe Firefly Integration

Adobe Firefly is changing the game in design as we approach 2025. It's not just another AI tool - it's a powerhouse that works hand-in-hand with Adobe's Creative Cloud apps.
Think of Firefly as your super-smart design buddy, right there in your favorite Adobe apps. Need a quick image? Just type what you want, and boom - Firefly creates it in seconds. Simple as that.
But Firefly isn't just about making pretty pictures. It's about turbocharging your entire design process. Here's how:
Firefly's generative fill in Photoshop is a real time-saver. Need to stretch an image or swap out a background? Firefly does it with a click. No more wasting hours on boring tasks.
For marketing teams, Firefly is gold. It helps create social media posts, videos, and brochures that stay on-brand. And you don't need to be a design guru to use it.
Worried about copyright? Don't be. Firefly generates images that are safe for commercial use. So get creative without the legal headaches.
Adobe's been busy with Firefly. Since its March launch, users have created over 3 billion images. That's a ton of creativity!
Looking ahead to 2025:
Firefly 3 is on the horizon. This upgrade will bring even more AI power to Photoshop. Think smarter image generation, better backgrounds, and sharper details.
Right now, Firefly's in beta and it's free. But by 2025, expect a pricing model that fits different needs. The basic Creative Cloud plan might start around $5 per month.
Adobe's not just throwing AI at us. They're thinking big picture. Firefly is built with ethical AI in mind, focusing on transparency and user control.
"Firefly also helps creative pros by bringing generative AI to the tools they use every day." - Adobe Creative Cloud Team
This quote nails it. Firefly isn't replacing designers - it's empowering them.
As we look to 2025, Adobe Firefly is set to be a must-have for designers. It's not just about keeping up. It's about pushing the limits of what's possible in design. With Firefly, the future of web design looks brighter - and a whole lot more efficient.
4. Webflow AI

Webflow's gearing up to shake things up in 2025 with their new AI features. Let's dive into what Webflow AI brings to the table.
First up, meet the Webflow AI Assistant. It's like having a design buddy who speaks your language. Want a pricing table? Just ask, and boom - it's there, matching your site's style.
But that's just the start. Webflow AI's got more tricks up its sleeve:
It can write content for you
It'll help boost your SEO
Need a custom image? It's got you covered
It can even spit out code snippets if you're into that
Here's the cool part: Webflow AI learns your style. It picks up on your brand's vibe, so everything it creates fits right in. No more design mismatches.
Linda Tong, Webflow's CEO, says:
"Webflow is crucial to enterprise and creative teams, who are under more pressure than ever to create amazing website experiences."
That's exactly what Webflow AI aims to fix. It handles the grunt work, letting designers focus on the big picture stuff.
But wait, there's more. Webflow's also beefing up their optimization game. They're rolling out AI-powered A/B testing that watches how people use your site in real-time. This means you can tweak and improve your site based on actual user behavior.
Now, about the price tag. Right now, the AI Assistant is free for everyone (it's in beta). But come 2025, expect it to be part of Webflow's paid plans. Current prices start at $14 a month for basic sites, with fancier features costing more.
Looking ahead to 2025, Webflow AI is set to be a big deal. It's not just making design easier - it's making it smarter. By mixing AI with Webflow's existing tools, they're opening up a world where anyone can create killer websites that actually perform.
5. Framer Canvas

Framer Canvas is changing web design in 2025. It's all about making responsive layouts easier. Designers can now create dynamic websites without getting stuck in code.
The big deal? Stacks. These smart rows and columns align elements automatically. It's like having a layout assistant, so you can focus on the overall design.
But Framer Canvas isn't just for looks. It's packed with practical features:
Fetch: Pull live data from APIs without coding
User-friendly interface: Great for beginners and pros
Built-in design tools: No need to import from other software
Here's what Harish Malhi, a design expert, says:
"Framer continues to push the boundaries of web design with its latest updates, offering new features and improvements that make building dynamic, engaging websites easier than ever."
Responsive design? Framer Canvas has it covered. Design once, and your site looks good on phones, tablets, and desktops.
Here's the 2025 pricing:
Plan
Price
Best For
Free
$0
Students, beginners
Mini
$5/site/month
Small businesses
Basic
$15/site/month
Larger projects (up to 150 pages)
Pro
$30/site/month
Professional designers, small teams
More features come with higher tiers. The Pro plan offers unlimited projects and advanced tools.
Framer Canvas is set to be a key tool for web designers in 2025. It mixes AI features, ease of use, and powerful design tools. Whether you're freelancing or in a team, Framer Canvas can bring your web designs to life.
6. Sketch Quantum

Sketch Quantum is shaking up web design for Mac users in 2025. It's not just an upgrade - it's a whole new ballgame.
Sketch Teams is the star of the show. Real-time co-editing? Check. Shared libraries? You got it. Prototype previews? Absolutely. It's like having your whole team in the same room, even when you're miles apart.
But Sketch Quantum isn't just playing nice with others. It's got some serious AI muscle:
Smart Animate brings your UI to life
AI helps with layouts and spacing
It even creates icons and illustrations based on your design system
Jasper Hauser, who won an Apple Design Award for Darkroom in 2020, puts it simply:
"The foundational features of Sketch have been indispensable."
And now? Those features are getting supercharged.
Remember the Cloud Inspector Beta from 2020? It's now fully baked into Sketch Quantum. Developers can peek at design specs right in their browser. No more clunky handoffs.
Here's what Sketch Quantum will cost you in 2025:
Plan
Price
Who it's for
Standard
$10/editor/month
Solo designers, small teams
Business
$20/editor/month
Bigger organizations
Mac-only
$120/seat (one-time)
Local work, no cloud
The Business plan comes with Single Sign-On (SSO) - perfect for teams that need tight security.
One catch: You'll need macOS Ventura (13.0.0) or newer. It's Mac-only, which might bug some folks. But it means Sketch can make everything work like a dream with Apple's stuff.
Sketch Quantum isn't just another design tool. It's a whole world where your ideas can come to life. If you're a designer looking to up your game in 2025, this is one to watch.
7. Uizard Pro

Uizard Pro is changing the game in web design. It's an AI-powered tool that turns sketches into polished designs in no time.
Here's what makes Uizard Pro special: You don't need to be a design expert to create great UI designs. Just type out your idea or sketch it, and the AI does the rest.
The coolest feature? Autodesigner. It can create a full app design from a simple text prompt. Aadit Sheth, a user, was amazed:
"I made an app mockup in 2 minutes (without knowing design or code). I typed 'an app that is a community platform...' and this is what it came up with 🤯 I honestly think this is the future of product design."
Uizard Pro isn't just fast - it makes design accessible to everyone. Startup founders, product managers, and marketers can all create professional mockups easily.
David Pereira, another user, says:
"From zero to a clickable prototype in 30 seconds, that's unbelievable."
Uizard Pro excels in three areas:
It's fast - designs in minutes, not hours.
It's flexible - easy to edit and customize.
It's collaborative - real-time sharing and teamwork.
Over 3 million users and 25,000+ teams worldwide use Uizard. That's a lot of people choosing simplicity over complex design tools.
What about pricing? Here's a quick look:
Plan
Price
Best For
Free
$0
Students, hobbyists
Pro
$12/month (yearly)
Startups, growing businesses
Business
$49/month (yearly)
Large organizations
Enterprise
Custom
Specific needs
Tony Beltramelli, Uizard's CEO, says:
"Uizard has emerged as a game-changer in the design industry, revolutionizing the way professionals approach user experience design and app creation."
Uizard Pro keeps pushing forward. With AI-powered theme generation and predictive heat mapping, it's not just keeping up - it's leading the way.
If you want to bring your web design ideas to life without the hassle, Uizard Pro might be just what you need.
8. InVision Studio AI

InVision Studio AI is turning heads in the web design world. It's a tool that lets designers create interactive prototypes without diving into code.
Here's what makes it stand out:
It transforms static designs into dynamic prototypes quickly.
You can import work from Sketch or Photoshop.
It has an easy-to-use interface for adding animations and interactions.
But the real kicker? The AI. It can:
Suggest layout improvements
Generate responsive designs for different screen sizes
Predict user behavior to optimize prototypes
This means designers can focus on being creative while the AI handles the technical stuff.
InVision Studio AI is big on teamwork. Multiple designers can work on a project at the same time. And if someone makes a mistake? No worries. You can roll back to previous versions.
The Think Company Design Team says:
"InVision fits nicely into our project work and continues to pump out new features."
Sharing prototypes with clients is a breeze. You can collect feedback and make changes on the spot. It's no wonder big names like Netflix, Amazon, and IBM are using it.
Pricing? They've got options:
Plan
Price
Features
Free
$0
1 prototype, unlimited collaborators
Pro
$15/month
Unlimited prototypes, advanced features
Enterprise
Custom
Full suite of tools, dedicated support
InVision Studio AI isn't just about making things look good. It's about creating prototypes that work like the real thing. Take their smart image cropping feature - it makes resizing and cropping images a snap.
New to the tool? Don't sweat it. InVision offers training through live online sessions, docs, and webinars.
Looking ahead to 2025, InVision Studio AI is set to stay at the top of the web design game. It's got AI smarts, team-friendly features, and it's easy to use. For designers who want to create cutting-edge, interactive prototypes in an AI-driven world, it's a tool worth checking out.
9. Vektor Plus

Vektor Plus is shaking up web design as we head into 2025. It's a tool that mixes vector graphics with AI to create eye-catching web visuals.
Here's what makes Vektor Plus special: it's all about scalability. Vector graphics stay sharp no matter how big or small you make them. Perfect for responsive web design, right? But Vektor Plus kicks it up a notch with AI.
And this AI isn't just for show. It's got some real tricks up its sleeve:
Suggests layout tweaks
Whips up responsive designs for different screens
Predicts how users will interact with your graphics
So designers can focus on the creative stuff while the AI handles the nitty-gritty.
Vektor Plus really shines when you're making web graphics like logos, icons, and illustrations. The AI makes sure these look great on everything from tiny phones to massive monitors.
One cool feature? You can export your designs in tons of different formats. Super handy for web designers who need to juggle different file types.
We don't know exact prices for 2025 yet, but expect to see tiered plans. There might be a free version with basic features, and paid plans with fancier AI stuff and team tools.
Looking ahead to 2025, Vektor Plus is setting itself up as a go-to for web designers who want to use AI in their work. By blending vector precision with AI smarts, it's aiming to change the game for web visuals in the coming years.
10. Designs.AI Hub

Designs.AI Hub is shaking up the web design world. This AI-powered platform is making design accessible to everyone, from beginners to pros.
Inmagine launched Designs.AI Hub in December 2019. Since then, it's become a popular choice for creating websites and graphics. Why? Because it uses AI to make design easy.
Here's what makes Designs.AI Hub stand out:
It uses AI to create logos, videos, and more in minutes
It has over 20,000 design templates and 10,000 icons
It offers tools like Color Matcher and Background Remover
But Designs.AI Hub isn't just about making things look good. It's solving real problems for businesses. Take the Speech Maker tool. It turns text into natural-sounding voices, perfect for web content without hiring voice actors.
Kripesh Adwani, who reviewed Designs.ai, says:
"Designs.ai is a very useful tool for Freelancers and Content Creators."
Many in the industry agree. They say it's leveling the playing field in web design.
Let's talk money. Designs.AI Hub has a few pricing options:
Plan
Price (Annual Billing)
Best For
Free
$0
Trying out basic features
Basic
$39/month
Freelancers and small businesses
Pro
$79/month
Agencies and power users
The Basic plan costs $39/month if you pay annually. It gives you unlimited projects and access to most tools. It's great for freelancers who want to step up their game without spending too much.
Looking ahead to 2025, Designs.AI Hub is set to change web design even more. They're working on new tools like Website Maker and Mockup Maker.
For web designers thinking about the future, Designs.AI Hub shows what's possible when AI meets creativity. It's not about replacing designers. It's about helping them work smarter and faster.
How to Pick the Right Tool
Feeling lost in the sea of web design tools? Let's make it simple.
First, know your skill level. Newbie? Wix or Weebly might be your jam. Pro? Check out Adobe XD or Sketch.
Next, think about your project. Blog or e-commerce? Small projects work well with Wix or Weebly. Bigger ones? Try Webflow or Adobe Dreamweaver.
Don't forget your wallet. Some tools are free, others can cost a pretty penny. Figma's free for up to 3 files, but paid plans start at $12 per editor monthly. Weebly? As low as $5 a month.
Working solo or with a team? If you're flying solo, you might not need all the bells and whistles of Figma. But for teams, Figma's real-time collaboration can be a game-changer.
Think ahead. Will your needs grow? Look for tools that can keep up. Scalability is key if you're planning to expand.
Here's a quick look at some popular tools:
Tool
Best For
Key Feature
Starting Price
Wix
Beginners
Easy-to-use interface
Free plan available
Figma
Teams
Real-time collaboration
Free for up to 3 files
Adobe XD
Experienced designers
Advanced prototyping
$9.99/month
Webflow
Complex projects
Powerful CMS
$12/month
Most tools offer free trials. Use them! It's the best way to find your perfect match.
Akshay Kothari, CPO at Notion, says:
"The right tool can kickstart your growth in ways you hadn't anticipated."
He was talking about Notion, but it applies to web design tools too.
Don't get stuck overthinking. Pick a tool, start using it, and adjust as you go. The best tool? It's the one that helps you create something awesome.
What's Next for Design Tools
Web design tools are changing fast. By 2025, we'll see big shifts in how we create websites. Let's dive into what's coming.
AI: Your New Design Buddy
AI isn't just hype anymore. It's becoming a key part of design tools. By 2025, AI won't just do boring tasks. It'll help you create.
Take Adobe's Firefly. Since March 2023, people have made over 3 billion images with it. That's huge. Soon, AI will understand design rules, brand guidelines, and what users like.
Team Up in Real-Time
Working together is getting easier. Figma showed us how it's done with real-time collaboration. Other tools are catching up fast.
Linda Tong, Webflow's CEO, says:
"Webflow is crucial to enterprise and creative teams, who are under more pressure than ever to create amazing website experiences."
By 2025, you'll work with your team smoothly, no matter where you are.
Green Design is Growing
Making eco-friendly websites is becoming a big deal. Future tools will help you create sites that use less energy and data.
Anyone Can Design
As AI handles the hard stuff, more people can make websites. No-code and low-code tools are getting better. Soon, you won't need to be a pro to make a great site.
What This Means for You
1. Learn new skills: Get comfy with AI. It won't replace you, but it'll make you better.
2. Think big picture: AI will handle the details. You'll focus on creating experiences that connect with people.
3. Go green: Learning to make sustainable websites will be key.
Design and development are blending. Tools are becoming all-in-one solutions. This means designers need to be more flexible and think strategically.
The future of web design tools is exciting. Stay ahead of these changes, and you'll be ready to create amazing web experiences.
Conclusion
Web design tools are changing fast. By 2025, AI won't just be a fancy term - it'll be a key part of how designers work. It's making boring tasks easier and helping spark new ideas.
No-code and low-code platforms are making web design available to more people. Now, businesses big and small can create good-looking websites without knowing tons of code.
Working together is becoming super important. Tools like Figma let design teams work at the same time, no matter where they are. This teamwork leads to better, faster design.
People are starting to care more about eco-friendly websites. Tools that help make "green" sites will become more popular as we think about how our online stuff affects the environment.
But here's the big thing: these new tools are all about making websites that people love to use. They're using AI to make sites feel personal and tools that show how people use websites.
As Rocco Bombardieri from TIA says:
"Well-designed websites are user-friendly websites. As we hurtle toward 2025, this mantra rings truer than ever."
So, what's web design going to look like in 2025? It'll mix cool tech with human creativity. Designers who use these new tools can make websites that look great, work well, and really connect with people. It's an exciting time for web design!
Share on social