Dec 11, 2024
Top 25 Accessibility Tools for Web Designers in 2025
Creating accessible web designs is not just a trend—it’s a necessity in 2025. With web accessibility gaining momentum as a cornerstone of ethical and effective design, leveraging the right tools is essential for every web designer. In this guide, we present the Top 25 Accessibility Tools for Web Designers in 2025, including features, use cases, and URLs to make your accessibility journey seamless and impactful.
What is Web Design Accessibility?
Web design accessibility ensures that websites are usable for people with disabilities, including those with visual, auditory, cognitive, or physical impairments. Adopting accessibility tools helps designers build inclusive websites that comply with WCAG (Web Content Accessibility Guidelines), enhancing usability for everyone.
Design and Color Contrast Tools
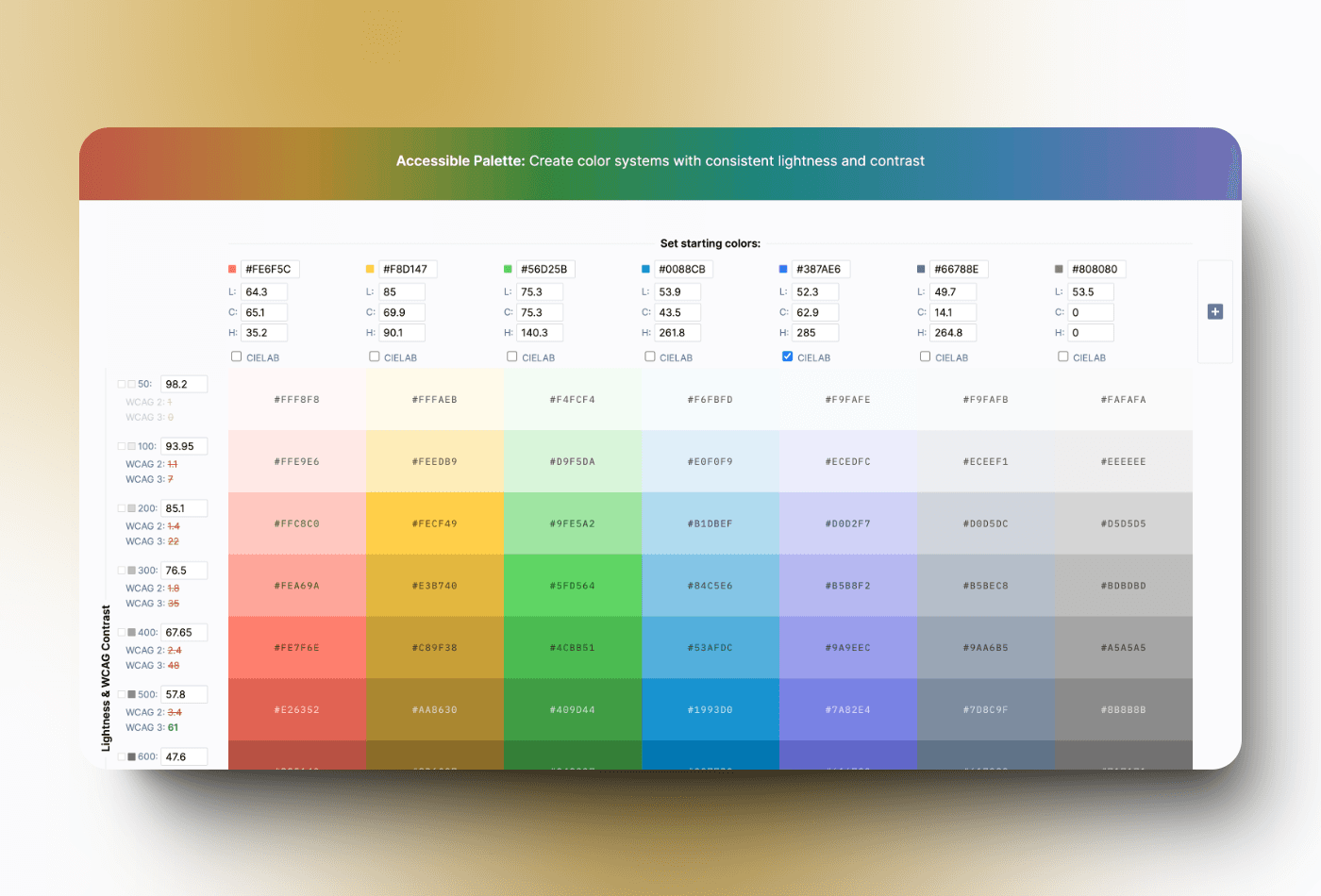
1. Accessible Palette Builder

Features:
Helps designers build accessible color palettes using Elm-based algorithms.
Tests palettes against WCAG standards for contrast.
Use Case: Perfect for ensuring color combinations are usable for all visual abilities.
URL: Accessible Palette Builder
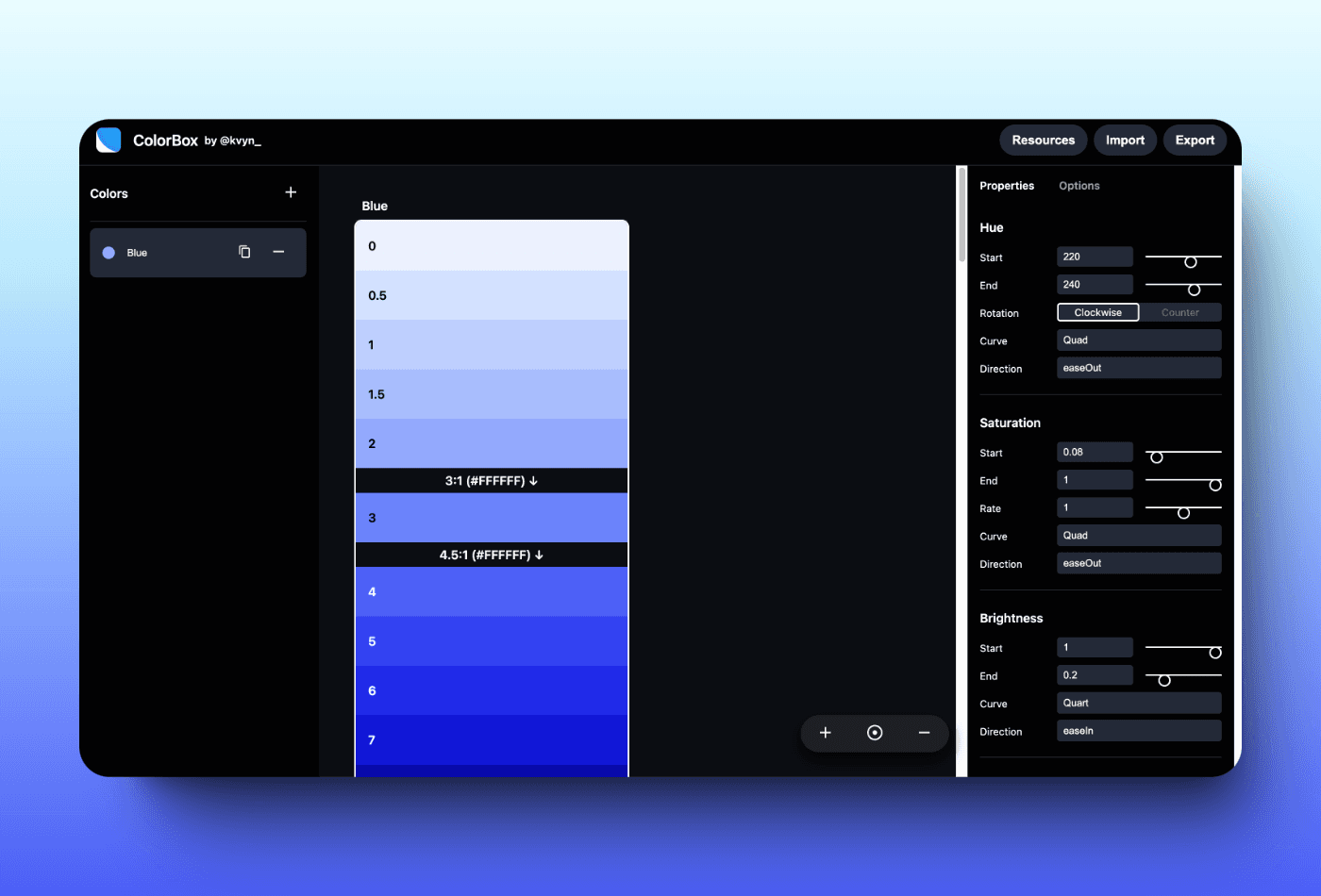
2. ColorBox

Features:
Generates accessible color systems algorithmically.
Created by Lyft Design Team.
Use Case: Ideal for designing brand palettes that meet WCAG standards.
URL: ColorBox
3. Colorable

Features:
A simple web-based contrast checker.
Real-time feedback on background and text color combinations.
Use Case: Quick checks for color contrast while designing web interfaces.
URL: Colorable
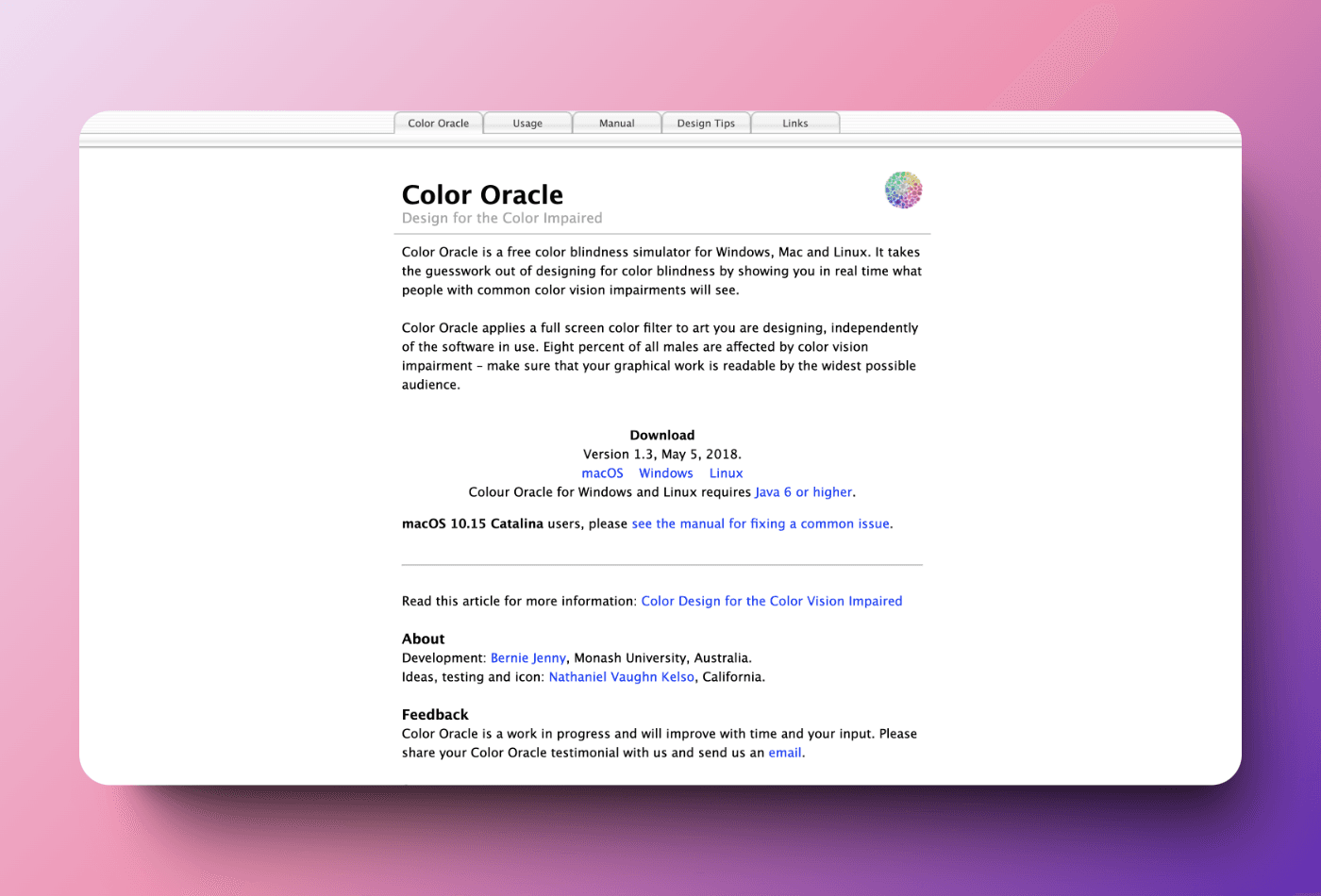
4. Color Oracle

Features:
Simulates color blindness conditions for designers.
Free tool with a simple interface.
Use Case: Helps visualize designs from the perspective of color-blind users.
URL: Color Oracle
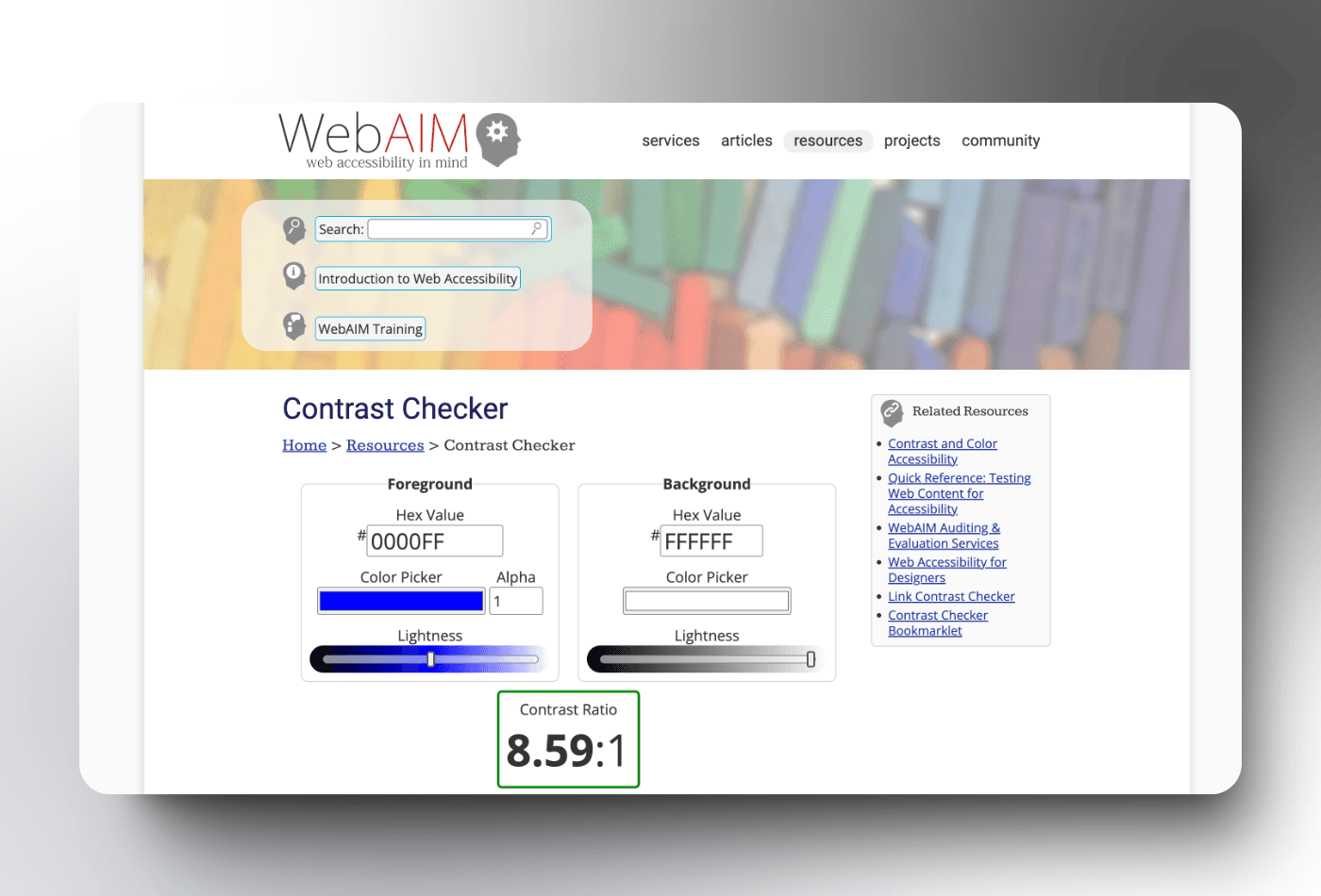
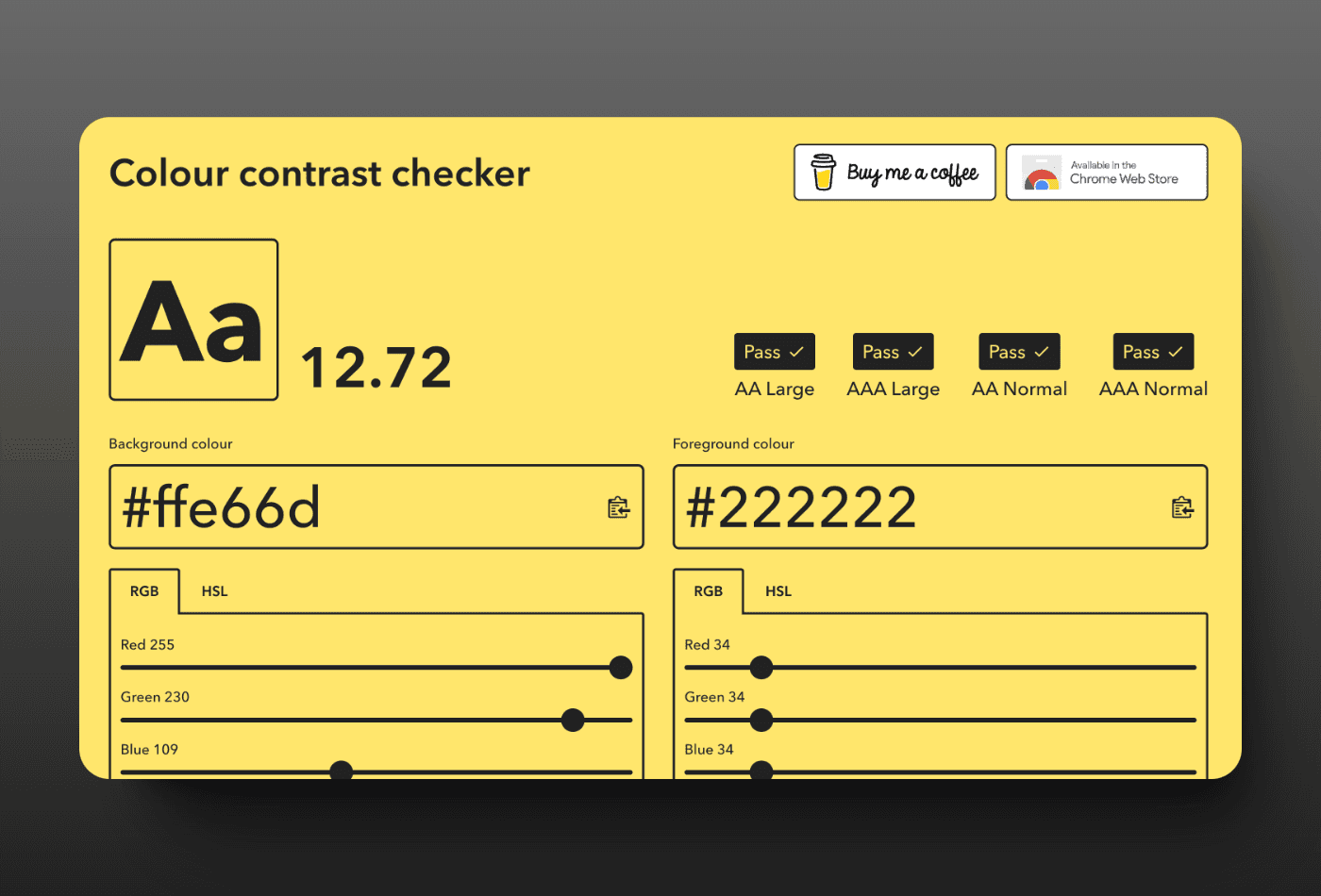
5. Contrast Checker

Features:
Validates text-background contrast for WCAG compliance.
Allows testing for different font sizes and weights.
Use Case: Best for final contrast checks before launching a website.
URL: Contrast Checker
6. Hex Naw

Features:
Tests color systems for accessibility and visual contrast.
Use Case: Great for evaluating comprehensive brand guidelines.
URL: Hex Naw
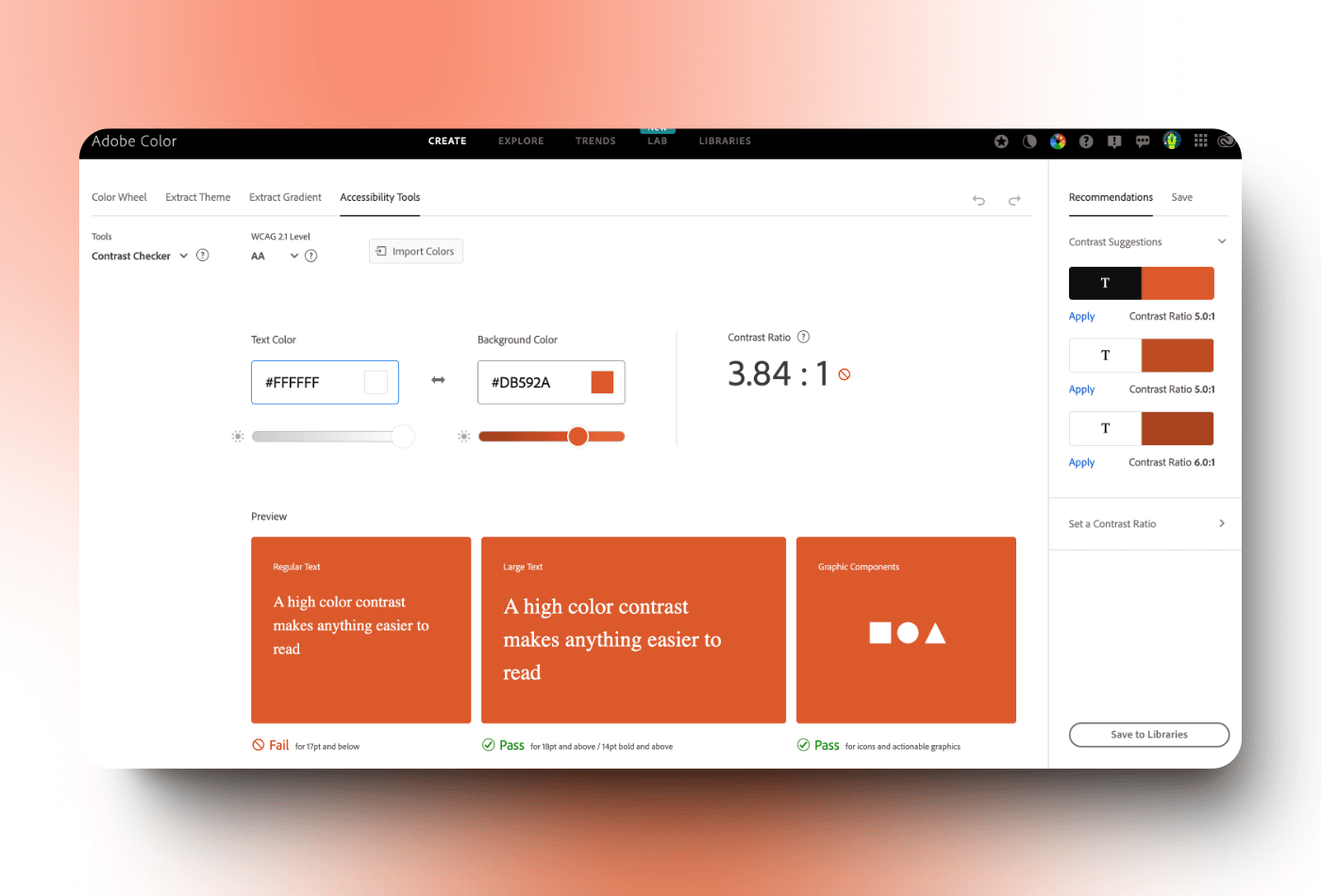
7. Adobe Color

Features:
Adobe-powered tool to create color palettes with WCAG compliance.
Use Case: Suited for advanced color palette generation.
URL: Adobe color
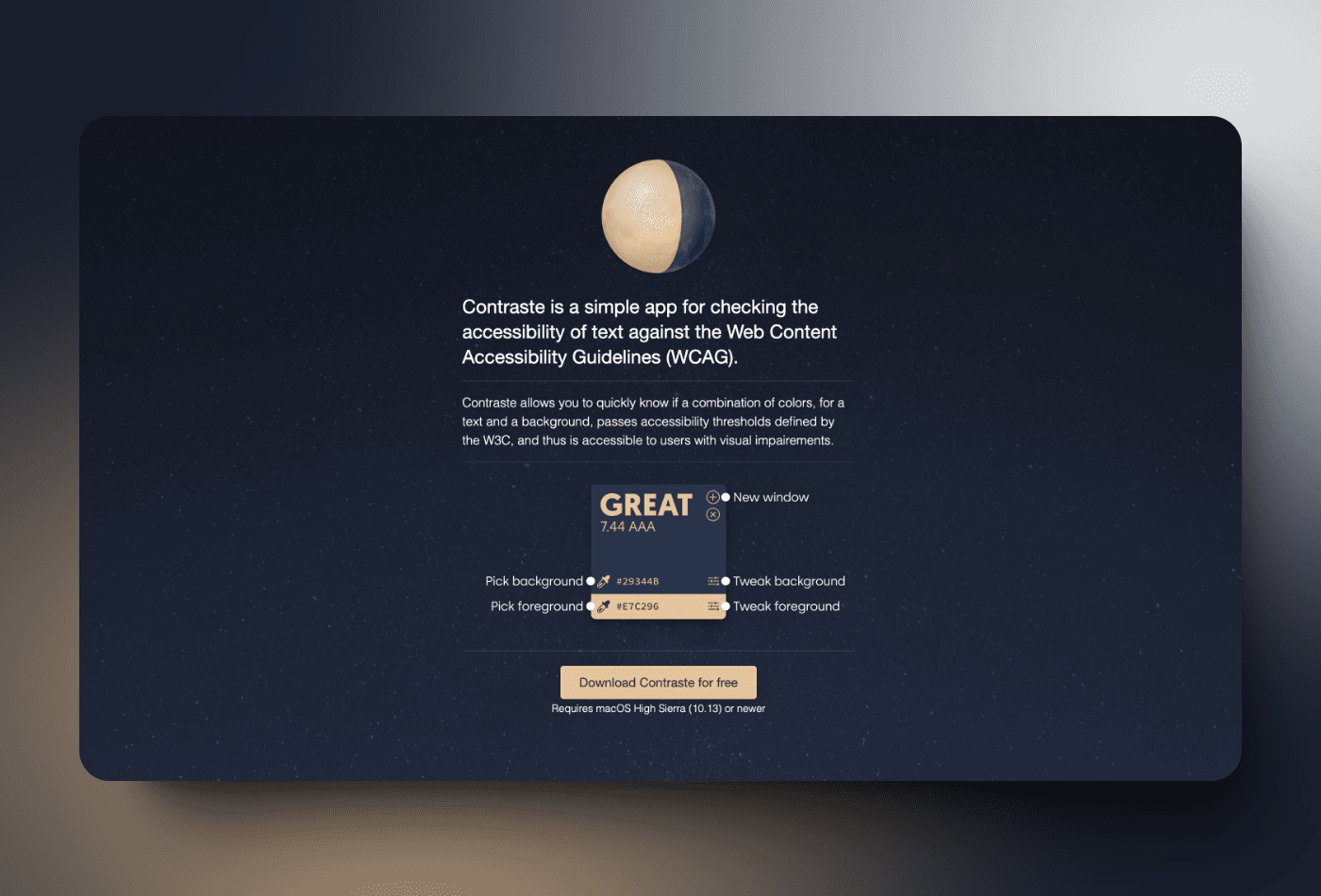
8. Contraste

Features:
Validates text colors against WCAG guidelines.
Easy-to-use interface.
Use Case: Ideal for designers working with large text-heavy websites.
URL: Contraste
9. Stark

Features:
A Sketch and Figma plugin for simulating color blindness and testing contrast.
Use Case: Integrates seamlessly into popular design tools.
URL: Stark
10. Colour Contrast

Features:
Simple, browser-based tool for quick color contrast checks.
Use Case: Lightweight option for on-the-go contrast testing.
URL: Colour Contrast
Accessibility Testing Tools
11. Understanding Accessibility

Features:
Comprehensive resource hub for guidelines, tools, and tips on accessibility.
Use Case: A one-stop shop for accessibility knowledge.
URL: Understanding Accessibility
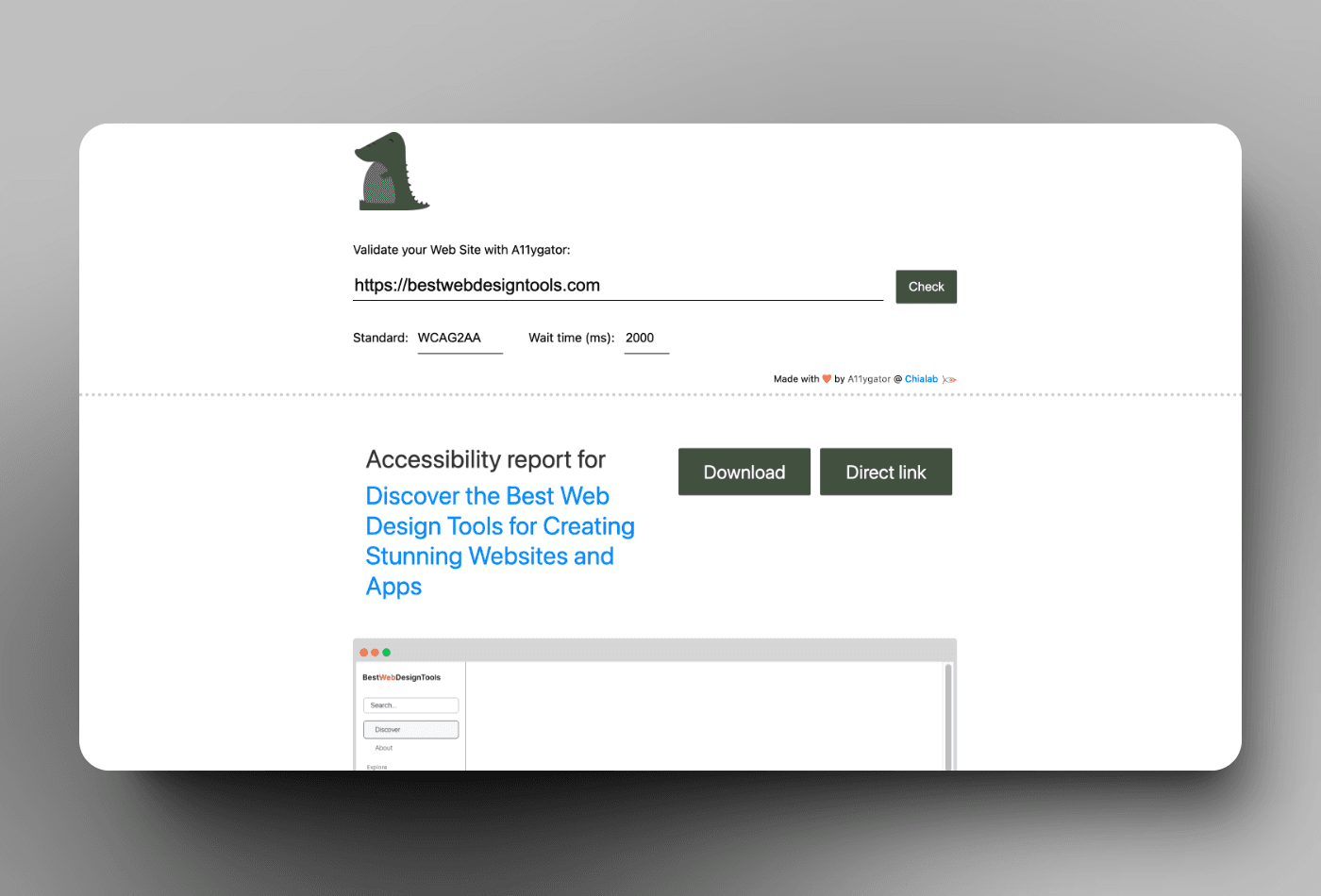
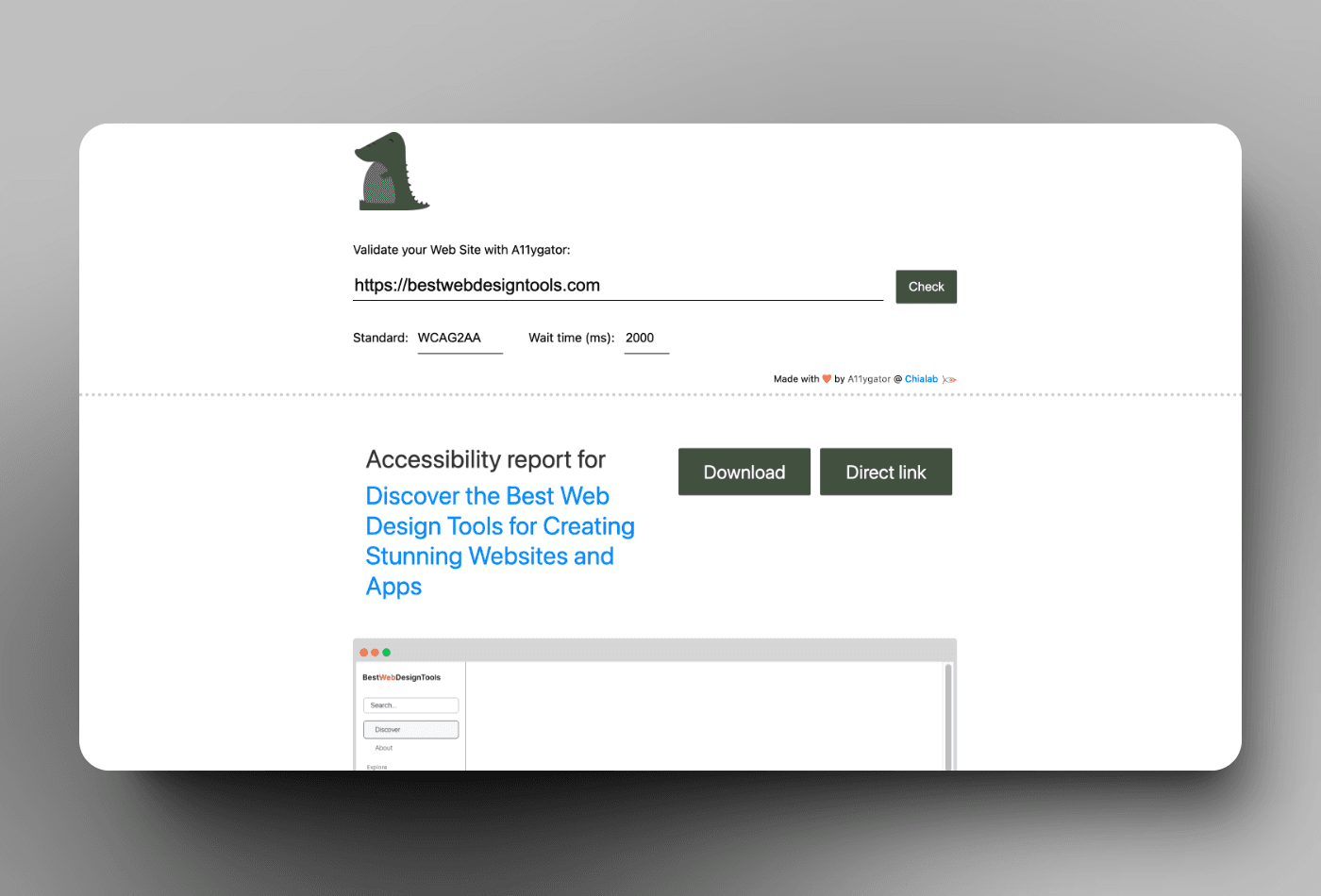
12. A11ygator

Features:
Browser extension and Twitter bot for WCAG compliance testing.
Use Case: Quick accessibility checks during development.
URL: A11ygator
13. Accessibility Insights

Features:
Automated accessibility testing for developers.
Identifies areas for improvement with actionable insights.
Use Case: Efficient for developers optimizing accessibility workflows.
14. AChecker

Features:
Tests HTML content for accessibility issues.
Use Case: Good for quick content audits.
URL: AChecker
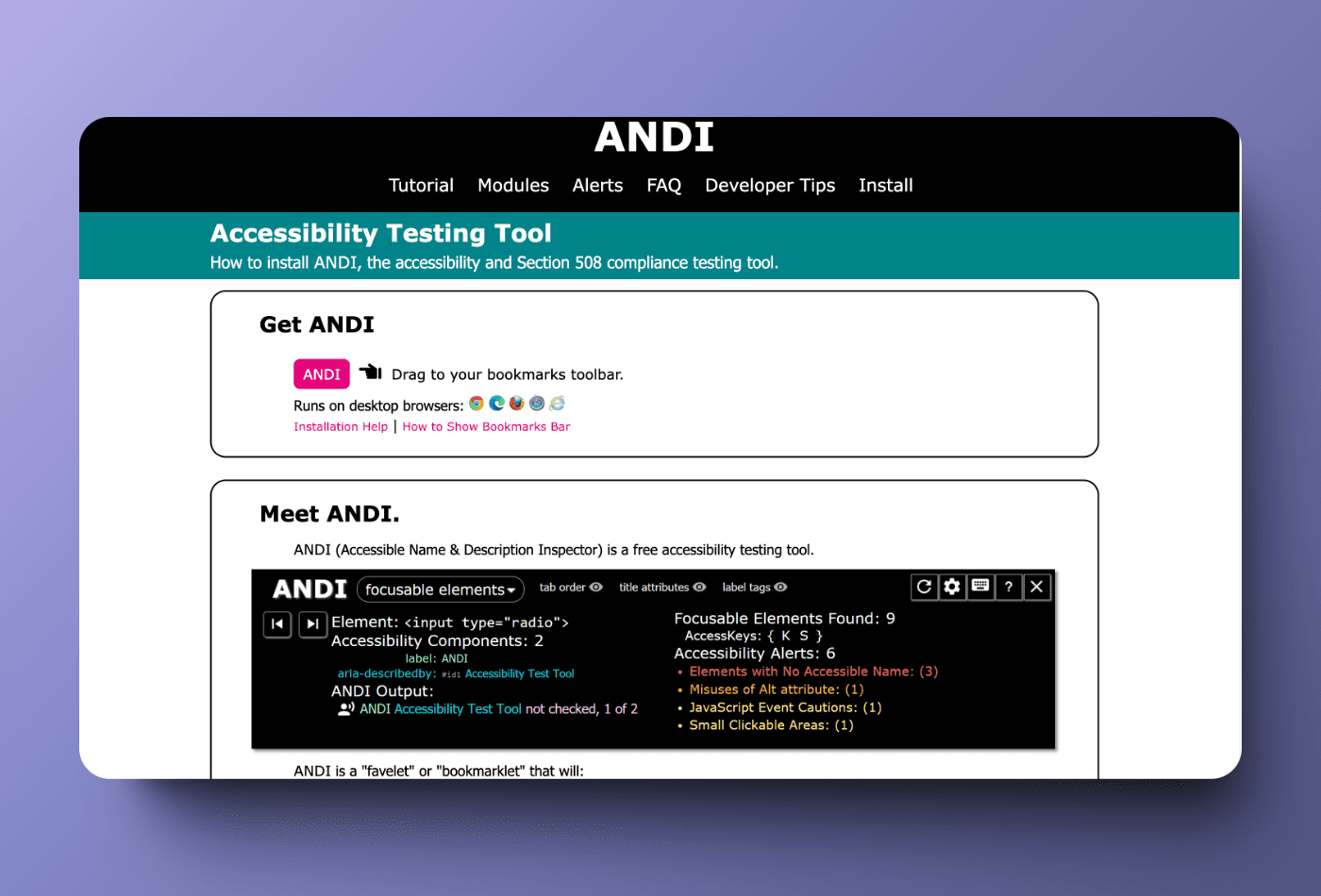
15. ANDI

Features:
Bookmarklet for detecting accessibility issues on live sites.
Use Case: Best for evaluating online compliance with Section 508.
URL: ANDI
16. Axe

Features:
Accessibility engine for testing in modern browsers.
Use Case: Designed for developers working across frameworks.
URL: Axe
17. PA11Y

Features:
Command-line tool for comprehensive accessibility reports.
Use Case: Ideal for developers integrating accessibility checks in CI pipelines.
URL: PA11Y
18. WAVE (Web Accessibility Evaluation Tool)

Features:
Browser-based evaluation tool for accessibility issues.
Use Case: Good for beginners and professionals alike.
URL: WAVE
Miscellaneous Accessibility Tools
19. Access Guide

Features:
Resource hub for learning accessibility design.
Use Case: Perfect for new designers learning about accessibility.
URL: Access Guide
20. Tota11y

Features:
Debugs and visualizes accessibility issues directly on websites.
Use Case: Great for hands-on accessibility debugging.
URL: Tota11y
21. UserWay Accessibility Widget

Features:
Adds accessible features like text resizing and navigation aids.
Use Case: Ideal for making quick fixes to live websites.
URL: UserWay
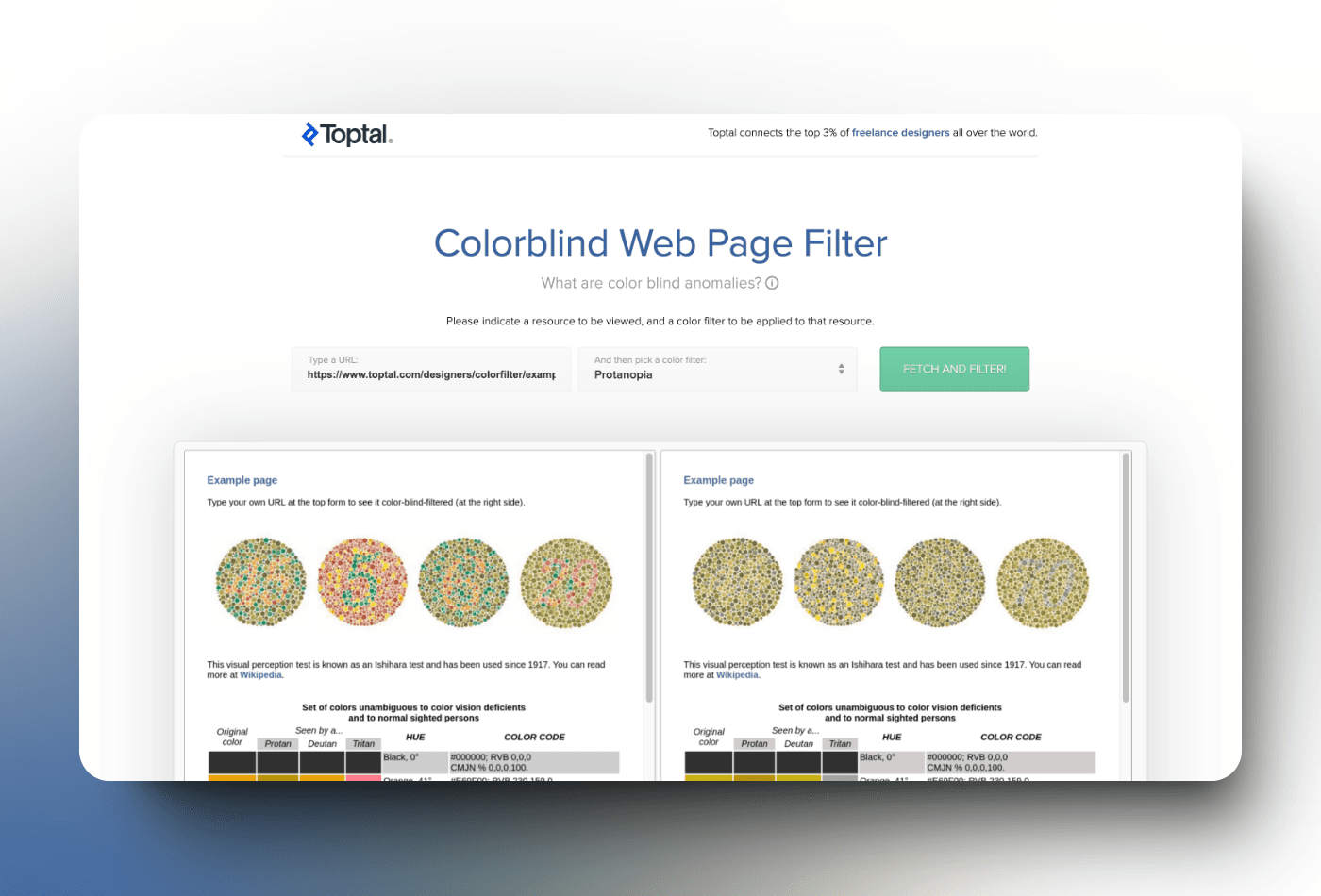
22. Toptal’s Color Filter

Features:
Simulates how people with color blindness see websites.
Use Case: Helps designers validate color accessibility quickly.
23. Silktide

Features:
Full-site monitoring for accessibility compliance.
Use Case: Useful for managing enterprise-level web accessibility.
URL: Silktide
24. Sim Daltonism

Features:
A color blindness simulator for macOS and iOS.
Real-time visualization of color perception for various types of color blindness.
Use Case: Helps designers test their designs for inclusivity on mobile and desktop platforms.
URL: Sim Daltonism
25. Inclusive Design Toolkit

Features:
Developed by the University of Cambridge, it offers tools and guidance for inclusive design.
Includes personas and design consideration checklists.
Use Case: A comprehensive toolkit for understanding and applying inclusive design principles.
Ready to Build Accessible Websites?
Accessibility tools empower designers and developers to create inclusive websites that everyone can use. By incorporating these tools into your workflow, you can ensure your designs are accessible, user-friendly, and compliant with WCAG standards.
Stay Updated on Web Design Trends
Subscribe to the our Newsletter for weekly updates on the latest tools, resources, and trends in web design. Join the community and elevate your design game!
Share on social




